<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
100px;
height:100px;
margin: 5px;
}
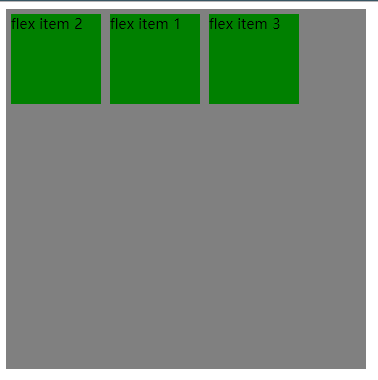
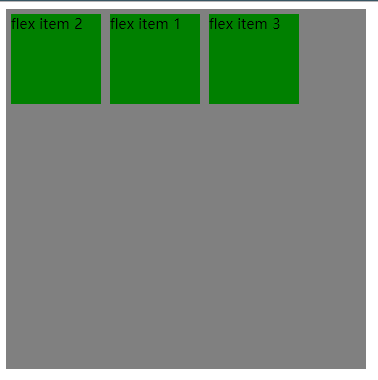
/*order默认值0,值越大越靠后*/
.flex-item:nth-child(2) {
order:-1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>