官网:https://mint-ui.github.io/docs/#/zh-cn2
安装:npm install mint-ui
mint-ui也是vue家族的插件,因此用use方法安装:Vue.use(MintUI)

组件的特点:都是以mt为前缀的。
组件有三类:
css组件 负责布局样式
表单组件 负责表单交互
js组件 负责交互功能
需要引入样式文件: mint-ui/lib/style.css
以下简单记一些组件,更多查看官网,比较详细。
CSS 组件
mt-button 按钮
mt-header 定义头部
mt-search 定义搜索框
placeholder定义提示文案
mt-cell 定义行文本
title定义左侧内容
value定义右侧内容
mt-navbar 定义导航栏
mt-tabbar 定义tab栏
v-model绑定数据
mt-tab-item定义每一个tab按钮
mt-tab-container 页面容器
v-model绑定数据
mt-tab-container-item定义每一个页面
通过id属性定义tab的值
表单组件
mt-radio 单选列表
mt-checklist 多选列表

mt-field 定义输入框
mt-swtich 定义开关
都可以通过v-model绑定数据
JS 组件
mt-swiper 定义轮播图
mt-swipe-item定义每一项
mt-popup 定义弹出框
mt-index-list 索引列表
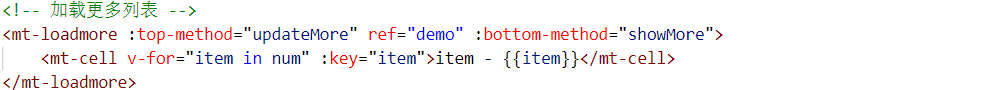
mt-loadmore 加载更多组件
下拉 刷新(可以模拟)
上滑 加载更多
注意在这个方法的最后需要手动调用 demo的 onTopLoaded 事件。这是因为在加载数据后需要对组件进行一些重新定位的操作。

----------------------------------------------------------------------------------------------------------------------------
