1 使用单文件组件
在vue中,组件包含模板,样式和脚本,但当定义组件的时候:
将模板写在了html文件中
将样式写在了css | less | scss文件中
将脚本写在js | es文件中
vue为了简化维护组件的成本,建议将这三个部分放在同一个文件中。
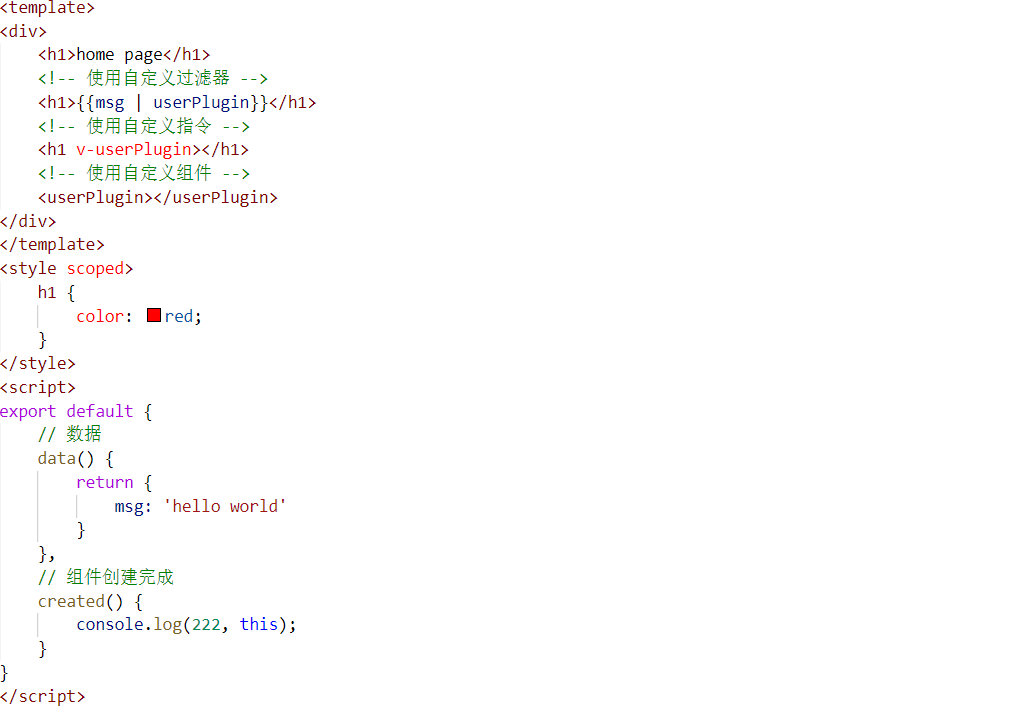
通过style元素定义样式
通过script元素定义脚本,要使用ES Module规范。只定义组件对象即可(Vue.extend参数对象)

将文件的拓展名定义成.vue,这就是单文件组件。
规范:将组件文件名称的首字母大写
2 编译
在webpack构建中,浏览器不识别.vue文件,因此要将vue文件编译成js文件。
我们通过/.vue$/匹配vue文件
通过vue-loader加载机编译vue文件

注意:在webpack4.x版本中,还需要配置vue插件:
可以引入模块时解构方法:let { VueLoaderPlugin } = require("vue-loader");

在配置项中进行配置:plugins:[ new VueLoaderPlugin() ]

3 ShadowDOM
在组件中,定义的样式会污染其它的组件,可以通过shadowDOM技术来解决。
为style标签设置scoped属性,
此时当前组件内部的元素会添加属性选择器,
添加的样式也会设置属性选择器
shadowDOM样式:只对当前组件生效,对其它的组件无效。
注意:子组件只在容器元素上设置属性选择器,内部的元素没有被添加

4 CSS 预编译
vue单文件组件内置了css预编译语言的解析器,可以直接使用这些语言。
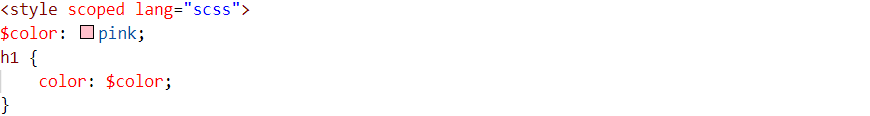
通过lang属性来设置:
lang="less" 使用less
lang="scss" 使用scss
注意:在4.0中配置中,要定义less|sass加载机

5 函数组件
在子组件中,为了接收父组件的数据,要使用props属性接收,
vue为了简化这一过程,提供了函数组件:
此时就可以直接通过“props.属性”语法获取数据。
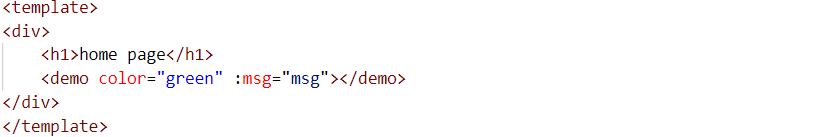
例如:在父组件模板中,为子组件传递属性数据:

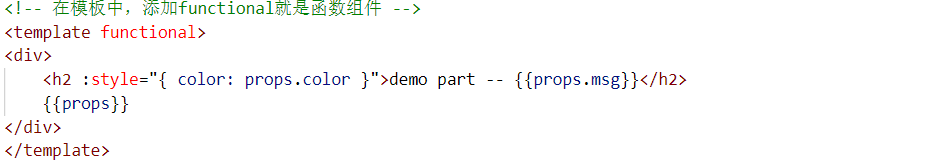
在子组件中模板中,设置functional属性,通过props.属性接收数据:

6 异步组件
之前定义组件的方式:let Home = Vue.extend({}),这种方式为同步创建;
将所有的资源都打包在一起会导致文件很大,浏览器加载很慢,影响用户体验。
vue为了减小文件体积,可以使用异步组件的技术。需要什么组件,则加载什么组件,
首次不需要加载的组件就不需要打包在一起了。有两种异步组件的形式:
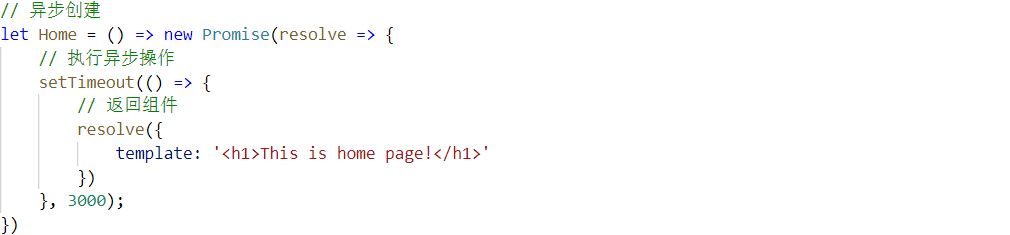
第一种:在函数的返回值中,返回Promise对象 (异步创建)
在Promise方法中,执行异步操作,操作结束之后返回组件

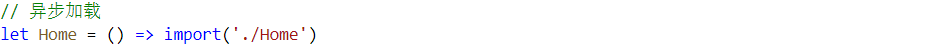
第二种:在函数的返回值中,返回通过import方法异步引入组件(异步加载)

为了使用import方法,需要使用:babel-plugin-syntax-dynamic-import,babel的插件在plugins中配置
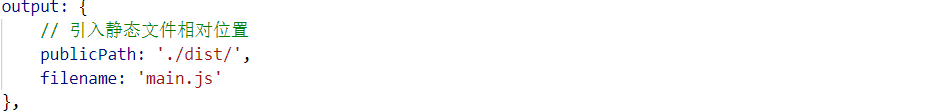
注意:4.0改动:默认支持异步引入(import方法)4.0默认向dist目录下发布,因此要设置publicPath:表示引入静态资源相对位置。

7 拆分应用程序组件
目前定义的vue实例化对象既包含模板,样式,脚本,也包含注册store, router等功能。因此vue实例化对象做了很多的事情。
为了让vue实例化对象职责更加的单一,则要将实例化对象中的模板,样式,脚本单独拆分出来,作为应用程序组件。
这样实例化对象中,就只剩下注册store,router等功能了
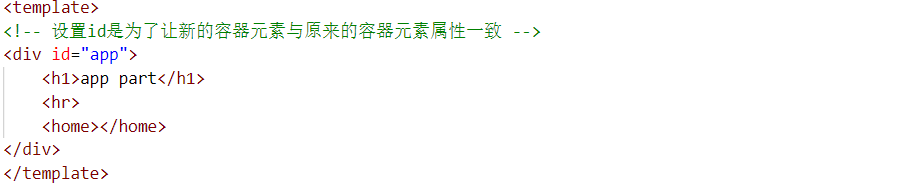
1 将应用程序组件定义成App.vue,在内部,通过template定义模板,通过style定义样式,通过script定义脚本。
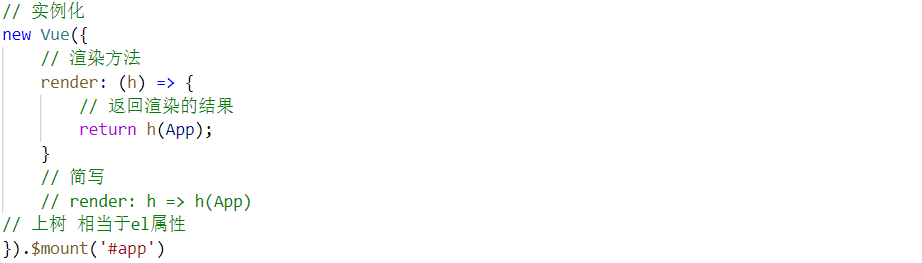
2 为了在实例化对象中渲染应用程序组件,vue提供了一个render方法,参数是一个渲染方法,可以用来渲染应用程序。
3 为了让应用程序上树(渲染到页面中),vue提供了$mount方法,用来上树。参数表示css选择器。会将该选择器对应的元素作为容器元素。

以后只需要在vue实例化对象中,注册路由,注册store等,实现一些功能即可。
注意:拆分的应用程序组件App.vue要注意:模板的根元素要设置id属性,与模板的id同值。(防止容器元素替换时,属性丢失)

8 混合
混合就是对组件的模板,样式,数据,方法等相关功能的复用。
vue支持两种混合:全局混合,局部混合
8.1 全局混合
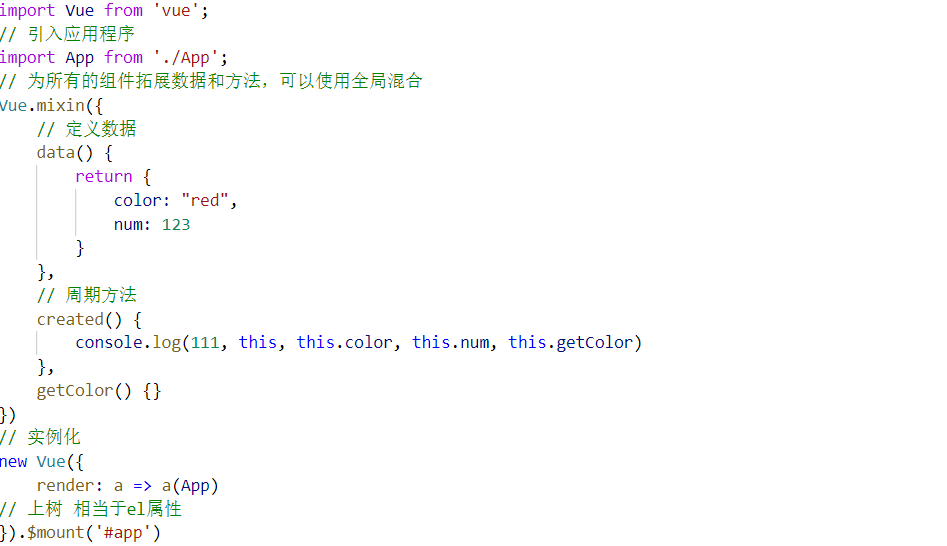
全局混合会对所有的组件生效。通过Vue.mixin方法定义,参数就是继承的数据和方法等

8.2 局部混合
局部混合只能对当前组件生效。
在组件中通过mixins属性,实现对组件,数据,方法的继承
是一个数组,每一个成员表示一个继承的对象,可以组件,可以是对象等。
注意:
如果多个数据之间出现同名的属性数据:
如果是模型中的数据和方法,后面的覆盖前面的。
如果是生命周期方法,会暴露多个。并按照先后顺序依次执行。
继承之后,还可以重写被继承的数据,使用的时候,会优先使用重写的数据。
与组件不相关的数据和方法不会被组件继承。

9 插件
例如Vue Router,vueX等都属于插件
vue允许自定义插件,实现对vue拓展功能的复用。
封装好插件,就可以在不同的项目中,复用这些功能
9.1 定义插件
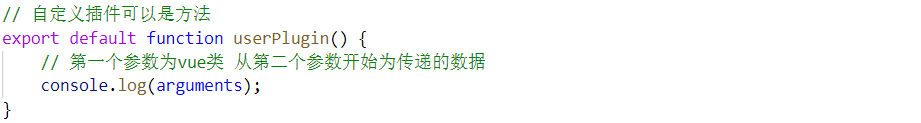
插件就是一个函数或者包含install方法的对象
第一个参数表示Vue类
从第二个参数开始表示使用插件的时候,传递给插件的数据。
函数:

包含install方法的对象:

9.2 使用插件
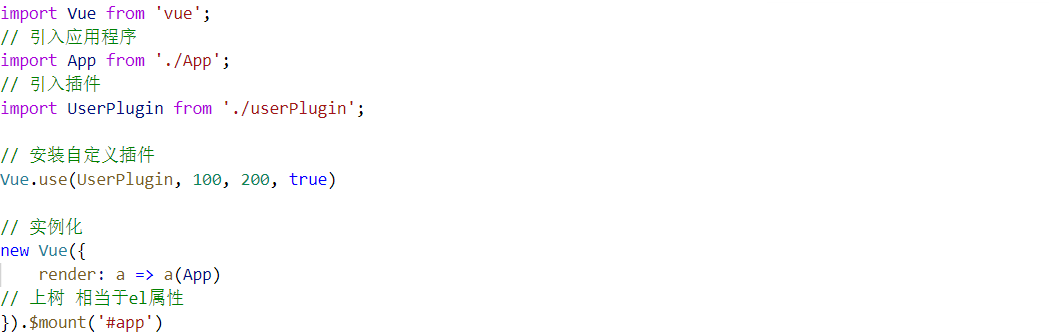
通过Vue.use方法来安装插件。
第一个参数表示插件
从第二个参数开始表示传递给插件的数据
入口文件中引入插件:

组件中则可以使用: