一般图片的src属性指向服务器上资源
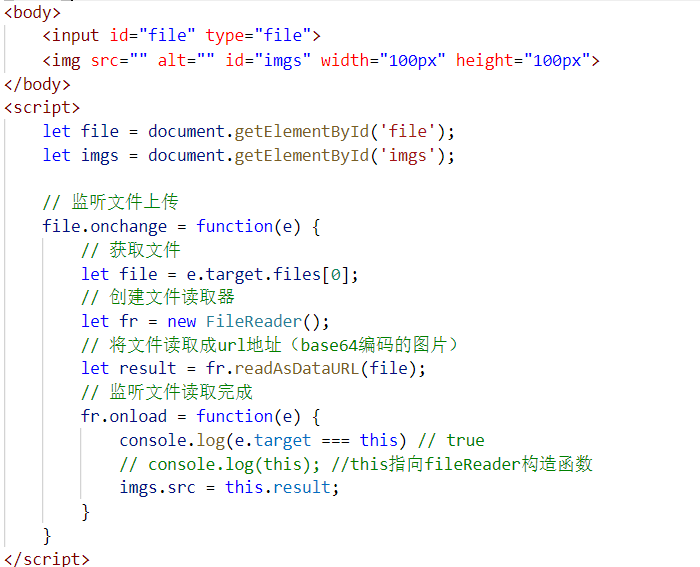
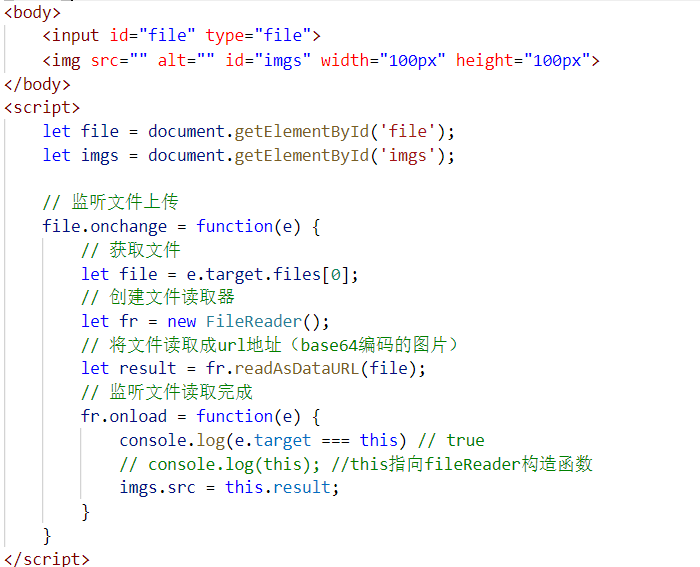
在H5中提供了一个FileReader构造函数用于图片预览的
读取数据: fr.readAsDataURL(文件对象) 读取的过程为一个异步过程
读取完成:fr.onload事件
例如:

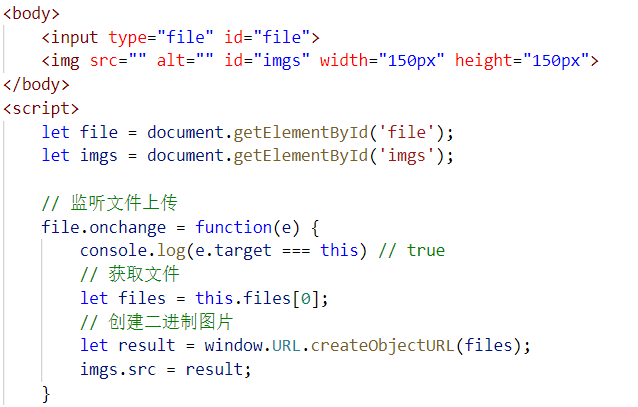
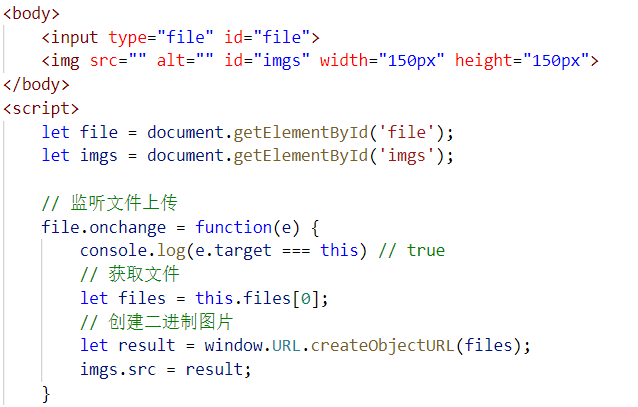
在H5之前,在URL对象上提供了createObjectURL方法用于图片预览
读取数据: window.URL.createObjectURL(文件对象)

一般图片的src属性指向服务器上资源
在H5中提供了一个FileReader构造函数用于图片预览的
读取数据: fr.readAsDataURL(文件对象) 读取的过程为一个异步过程
读取完成:fr.onload事件
例如:

在H5之前,在URL对象上提供了createObjectURL方法用于图片预览
读取数据: window.URL.createObjectURL(文件对象)