所谓解构就是解构聚合数据
在ES5中的聚合数据有:对象、数组
在之前,对象中获取数据的方式只能通过点语法或中括号语法
数组中获取数据的方式只能通过中括号语法
在ES6中简化了获取数据的方式,提供了解构语法:对象解构与数组解构
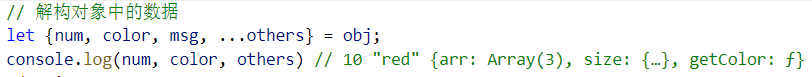
对象解构
语法:let { key1, key2, ...keys } = obj;
key1相当于 obj.key1
key2相当于 obj.key2
keys获取的是剩余的属性,如果没有剩余的属性,获取到的就是一个空对象

注意: 解构出来的属性、变量一定是和对象中的属性是同名的
解构问题:
1 如果使用var解构,会污染全局对象(window),我们可以使用let关键字解决
2 解构出来的方法,方法中的this将发生变化
3 对于引用类型来说,只是指向的改变,而对于值类型来说,是真正的复制
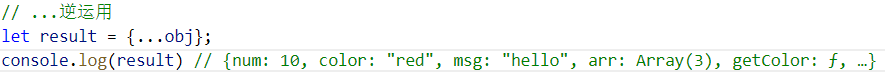
逆运用:我们可以通过三个点语法,将一个对象中的所有数据传递给一个对象字面量中:let obj = { ...keys }

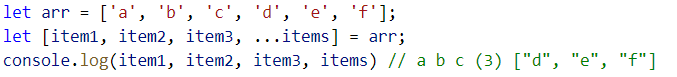
数组解构
语法: let [item1, item2, ...items] = arr;
item1表示第一个成员
item2表示第二个成员
items表示剩余的成员,

注意:如果使用var解构,也会污染全局对象(window),我们可以通过let关键字解决
获取剩余成员的语法:
1如果数组有剩余的成员,获取到的是数组中所有的剩余成员
2 如果没有剩余的成员,获取到的是一个空数组
3 前面解构的变量,可以正常使用
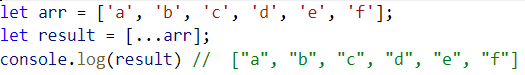
逆运用:我们可以通过三个点语法,将一个数组中的所有数据传递到一个数组字面量中,let item = [ ...arr ] (复制数组)

解构总结
解构指的是等号左侧的部分
逆运用是等号右侧的部分
例如,复制数据
解构:对象解构,属性名称匹配
数组解构,位置对应