ES6中为了遍历数组中成员,拓展了三个迭代器方法: keys()、values()、entries()
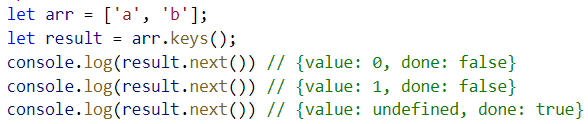
keys: 获取索引值

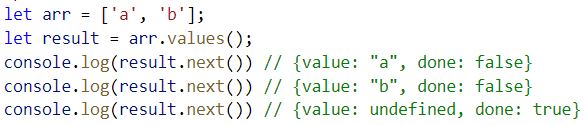
values: 获取成员值

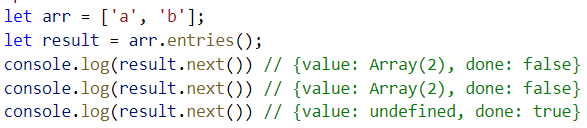
entries: 获取索引值以及成员值:[index,item,]

由于实现了数组的迭代器接口方法,就可以使用for of 或者是next方法遍历
实现了迭代器接口的数据,都有next方法,可以通过next方法来遍历成员。
返回值是一个对象 value: 表示成员值 done: 表示是否遍历完成: 如果遍历完成了,此时:done将永远是true value将永远是undefined
for of 循环是ES6专门为实现了迭代器接口的对象设计的循环体
for of是专门为迭代器接口设置的遍历方法。
语法: for (let item of data) {}
可以像其它循环一样在内部使用continue (跳过本次循环,继续下一次循环)、break(用来跳出switch语句或循环语句)等关键字
for of也是可以遍历数组的,但是在遍历过程中,无法使用索引值
for of循环遍历数组的时候,不需要通过索引值访问成员,而for循环 以及for in循环要通过索引值访问
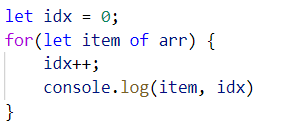
遍历数组的时候,item表示数组的每一个成员,没有办法访问索引值,但是我们可以在外部定义 一个循环变量,在循环体中手动更新

for in也可以遍历数组,但是有一些问题:遍历的时候,key显示的是字符串,不是数字
总结:for循环用于遍历数组
for in循环用于遍历对象
for of循环遍历实现了迭代器接口的对象(包括数组)