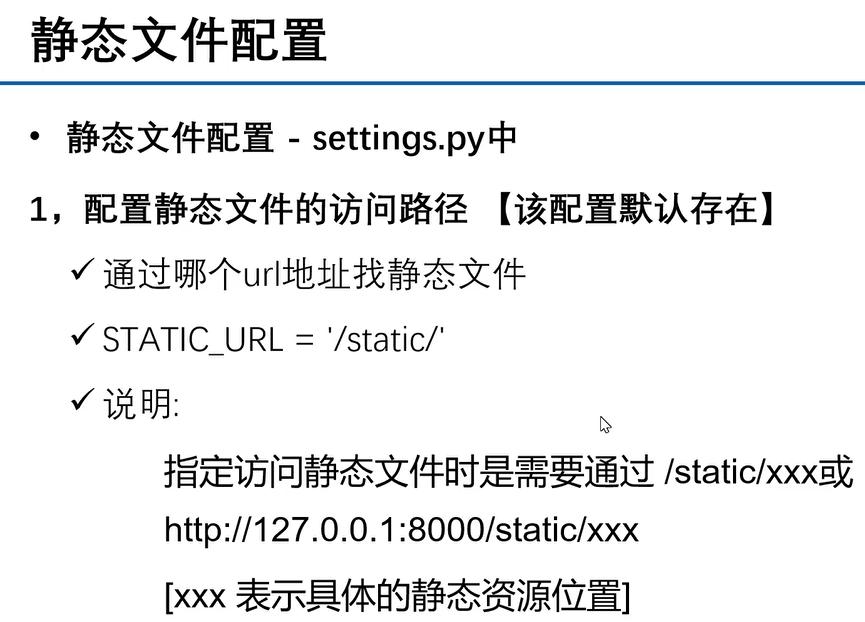
配置静态文件
static_url 、 static_root 、 STATICFILES_DIR的区别
三者表内关系
简单陈述说明
static加载





views.py
from django.http import HttpResponse
from django.shortcuts import render
def showimg(request):
return render(request,'test_static.html')
setting.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.static',
],
},
},
]
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
# 这个static 是在Django 具体APP下建立的static目录,用来存放静态资源
STATIC_URL = '/static/'
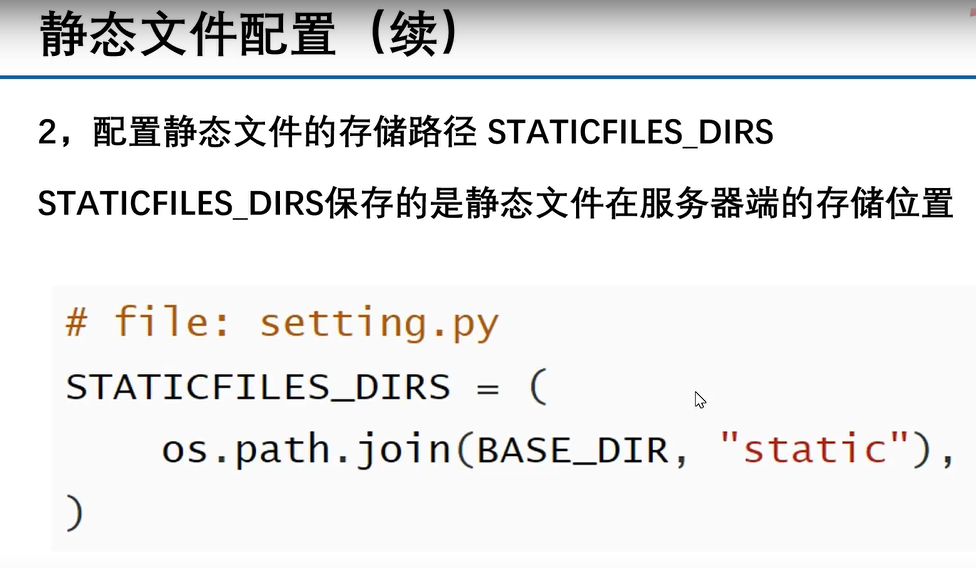
"""有些静态文件不是某个app独有,需要建立一个公共的静态文件的文件夹,如何让django知道你把一些静态文件放到app以外的公共文件夹中呢,那就需要配STATICFILES_DIR了
STATICFILES_DIRS告诉django,首先到STATICFILES_DIRS里面寻找静态文件,其次再到各个app的static文件夹里面找。
"""
STATICFILES_DIRS=(os.path.join(BASE_DIR,'static'),
)
test_static.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test_static</title>
</head>
<body>
<h5>绝对路径</h5>
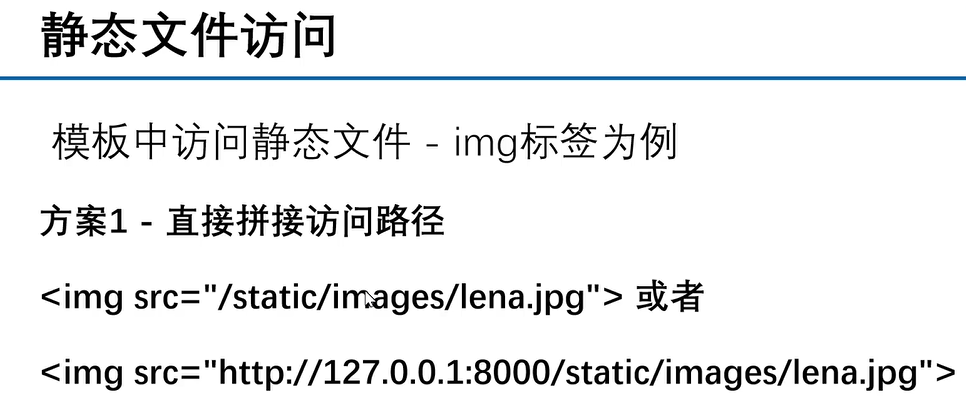
<img src="http://127.0.0.1:8000/static/img2.jpg" width='200'heligth='200'>
<h5>相对路径</h5>
<img src="/static/img2.jpg" width='200'heligth='200'>
<h5>load加载引用</h5>
{% load static %}
<img src="{% static 'img2.jpg'%}" width='200',heligth='200'>
<!--static标签更动态-,静态文件头的请求头变化,
当setting:STATIC_URL = '/statics/'修改后,static路径自动发生变化 -->
<!---为增强可移植性,在模板中可以用:STATIC_URL来代替具体的/static/来设置资源路径,但是需要在settings.py中2个地方进行设置,否则会发生取不到资源的错误:
1. INSTALLED_APPS 中,加入 ‘django.contrib.staticfiles’
2. TEMPLATES 中,context_processors中,加入django.template.context_processors.static
模板中调用时:
<img src=”{{STATIC_URL}}pic.jpg ” />
-->
<h5>标签定位</h5>
<img src="{{STATIC_URL}}img2.jpg" width='200'heligth='200'>
</body>
</html>
显示页面html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test_static</title>
</head>
<body>
<h5>绝对路径</h5>
<img src="http://127.0.0.1:8000/static/img2.jpg" width='200',heligth='200'>
<h5>相对路径</h5>
<img src="/static/img2.jpg" >
<h5>load加载引用</h5>
<img src="/static/img2.jpg" >
</body>
</html>