https://www.npmjs.com/package/el-table-simple
本插件基于element-table 二次开发。
1、支持复杂表头
2、支持slot渲染column
3、支持element-table所有的原生的属性方法
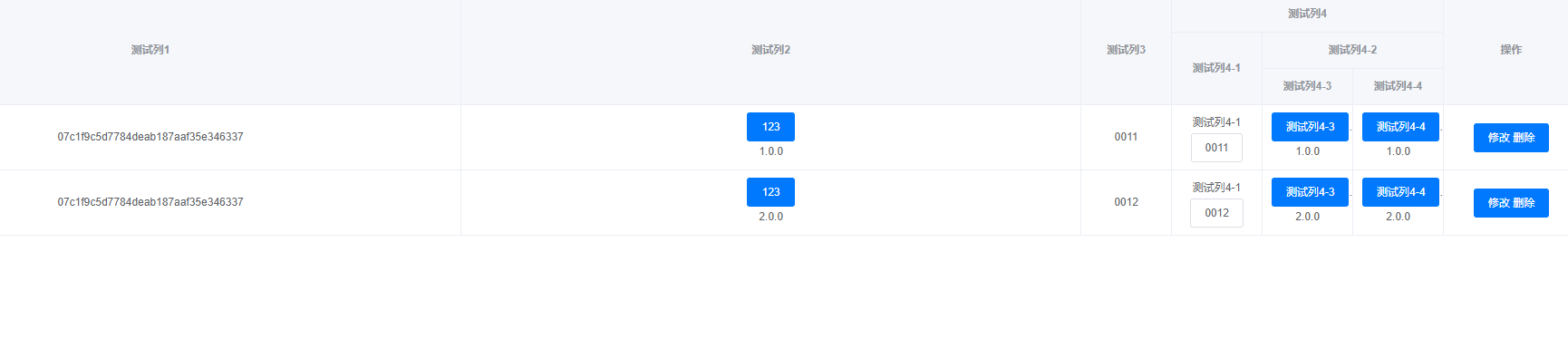
首先看看几张效果图


<template> <el-table-simple :columns="columns" :data="data" > <template #item_name="slotProps"> <button type="primary">123</button> <div>{{ slotProps.row.item_version }}</div> </template> <template #test41="slotProps"> <div>测试列4-1</div> <button>{{ slotProps.row.item_code }}</button> </template> <template #test42="slotProps"> <button type="primary">测试列4-3</button> <div>{{ slotProps.row.item_version }}</div> </template> <template #test43="slotProps"> <button type="primary">测试列4-4</button> <div>{{ slotProps.row.item_version }}</div> </template> <template #opt="slotProps"> <button type="primary" @click="test1(slotProps.row)">修改 删除{{slotProps.index}}</button> </template> </el-table-simple> </template> <script> export default { name: 'Test', data () { return { columns: [ { label: '测试列1', prop: 'item_id' }, { label: '测试列2', prop: 'item_name', slotName: 'item_name' }, { label: '测试列3', prop: 'item_code', 100 }, { label: '测试列4', 100, children: [ { label: '测试列4-1', prop: 'item_explain', 100, slotName: 'test41' }, { label: '测试列4-2', 100, children: [ { label: '测试列4-3', prop: 'is_end', 100, slotName: 'test42' }, { label: '测试列4-4', prop: 'parent_item_id', 100, slotName: 'test43' } ] } ] }, { label: '操作', slotName: 'opt', 150 } ], data: [ { item_id: '07c1f9c5d7784deab187aaf35e346337', item_name: '2最顶端目录111', item_code: '0011', item_version: '1.0.0', item_note: '测试1', item_usage: '测试1', item_index: 13, item_explain: '测试', is_end: 1, parent_item_id: 0, item_status: 1, create_time: '2020-10-28 15:35:42.725877', update_time: '2020-12-02 17:20:19.696056' }, { item_id: '07c1f9c5d7784deab187aaf35e346337', item_name: '2最顶端目录222', item_code: '0012', item_version: '2.0.0', item_note: '测试2', item_usage: '测试2', item_index: 13, item_explain: '测试2', is_end: 1, parent_item_id: 0, item_status: 1, create_time: '2020-10-28 15:35:42.725877', update_time: '2020-12-02 17:20:19.696056' } ] } }, methods: { test1 () { } } } </script> <style scoped> </style>

代码开源地址:https://gitee.com/yeminglong/el-table-simple.git
如果您对该项目感兴趣,给我留言,我们一起闹起来吧....
