第一次接触支付啊,有点小激动,所以写下这篇随笔以防以后忘记。
ping++的文档还有服务都是挺好的,当你注册之后,就会给你发邮件。截图如下:

是不是感觉服务很不错。
接下来直入正题。
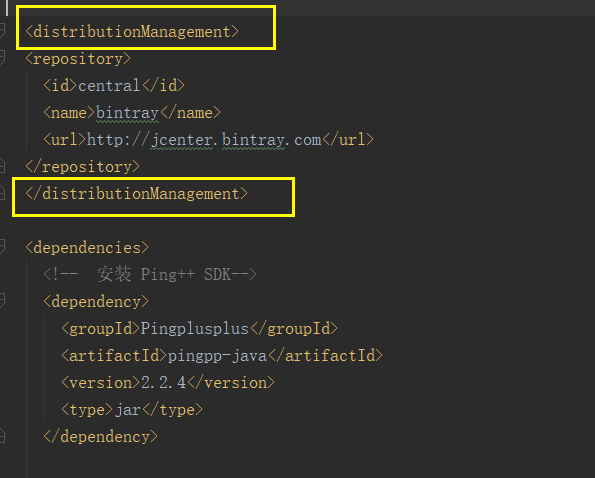
首先,我们需要加入ping++的依赖jar包,在ping++官网上有三种方式,我选择的是maven安装。又因为我用的是idea的自带的maven,所以有点坑。我是把官网上的maven安装的远程仓库和依赖都放在pom.xml里,就会报错,报错的内容是要在header里面加上Authorize。我查了很多文档都没有找到解决办法,后来看了人家写的pom.xml才知道错在哪了,没加<distributionManagement>标签。这就是我修改过后的pom.xml文档:

ping++的支付,需要三个参数,apikey(分为test和live,既测试key和正式key),appid(ping++管理平台对应的应用Id),priavtekey(私钥)。这三个参数的获得,在注册ping++的时候会有介绍,按照介绍步骤一步步做就可以了。
再获得这三个参数之后,我们就可以创建charge了,程序如下:
@Controller
@RequestMapping("/open")
public class ChargeAction {
@RequestMapping(value = "charge.do")
public Charge createCharge() {
String apiKey = "sk_test_TCWX58HmvL041yrvDKnfjjX5";
Pingpp.apiKey = apiKey;
System.out.println(Pingpp.apiKey);
//ping++管理平台 对应的应用ID
String appId="app_ijXnL8HeDeTSCKSm";
//这里你也可是使用官网demo里面的privatekeyFilePath 我这里是直接把privatekey拿来用了
Pingpp.privateKey = "-----BEGIN RSA PRIVATE KEY-----\n" +
"MIICXQIBAAKBgQClN/5msBTJ3Dzvll/93EqvY+V1idgU473mCerjvoa7ASpUi7ZB\n" +
"qGm7c7y70Rk2YehSJk7b7IQBWKKSicfMOsA/VFbsw4WSGDgODG5dWcFEqUuJGBA3\n" +
"NH0pP3Ix/fDmA66/h0p6wH7q+GqAZXj+TAHpjuEOy4Na9Z8VSY5TL7n8uwIDAQAB\n" +
"AoGAXahbN5zze+a0SGDnM4JQeBJZ/gJREq5zdNcEZ2wW9iVX+KtmetvcbB3UzGdh\n" +
"MnnX99GtfHAb+KNlLUqbj0NyvMp7hTYkncT5SV67OxOjmO55QFH0ypQhiC3C/1BM\n" +
"OeU3gdu2WXyNTJdeicOYExfNeIfeG4+UUwbS1AD+hhH++DECQQDR/XDDVJlWbfmL\n" +
"f7Y7jvYc3eJMQNghChI/8qKxa/5Ko8uHLplC0MdToMaj7wh26hmBPI/UyiHOu2y1\n" +
"Mb/fzGoDAkEAyWtJEPi5BRrtbQG928V/SWLx1eI1B2PRVH67ewyK0y8Go3XxMhw/\n" +
"DPnX1x87Gz6M67qCVCEK7y9h9sBt9eSA6QJAFsjgHmGkjas7I3bFCCtX6wPsVQfI\n" +
"K7WTC1tBaezk16Z0JAPbX1OV/S35v7nk+jomcE5o8NbJ2kud3P876YWdjwJBAKAM\n" +
"bCbcPMjduMPhmmfD63z47omyEckpe/DUM013jeh5eaDx2xKid0dsUCJUYrcnYPr/\n" +
"XQhUqUeeMw3LopS9WeECQQCo4svdagNWz9Uksl7zAnpCxPWS07Hr4Rd5LXwDiwe6\n" +
"HvhO2NGhHQFxZznfWk7LMBz+1NHwMtCdj3A5emkw4Uf1\n" +
"-----END RSA PRIVATE KEY-----\n";
Charge charge = null;
Map<String, Object> chargeMap = new HashMap<String, Object>();
chargeMap.put("amount", 100);//订单总金额, 人民币单位:分(如订单总金额为 1 元,此处请填 100)
chargeMap.put("currency", "cny");
chargeMap.put("subject", "电商");
chargeMap.put("body", "1234");
String orderNo = new Date().getTime()+"" ;
chargeMap.put("order_no", orderNo);// 推荐使用 8-20 位,要求数字或字母,不允许其他字符
chargeMap.put("channel", "alipay_pc_direct ");// 支付使用的第三方支付渠道取值,请参考:https://www.pingxx.com/api#api-c-new
chargeMap.put("client_ip", "127.0.0.1"); // 发起支付请求客户端的 IP 地址,格式为 IPV4,如: 127.0.0.1
Map<String, String> app = new HashMap<String, String>();
app.put("id", appId);
chargeMap.put("app", app);
Map<String, String> extramap = new HashMap<String, String>();
//extra的参数根据文档: https://pingxx.com/document/api#api-c-new
extramap.put("success_url", "your success_url");
// extra 取值请查看相应方法说明
chargeMap.put("extra", extramap);
try {
//发起交易请求
charge = Charge.create(chargeMap);
// 传到客户端请先转成字符串 .toString(), 调该方法,会自动转成正确的 JSON 字符串
String chargeString = charge.toString();
System.out.println(chargeString);
} catch (Exception e) {
e.printStackTrace();
}
return charge;
}
这里两个参数要注意一下,channel和extra 这两个参数是有对应关系的。具体的可以看下官方文档。这里我只是用了 alipay_pc_direct (支付宝网页支付)。
你可以用junit测试运行一下,生成的charge是json格式,我生成的就是下面的:
{
"id": "ch_90GC0CvD4O0004yrP44q5eHO",
"object": "charge",
"created": 1504859495,
"livemode": false,
"paid": false,
"refunded": false,
"reversed": false,
"app": "app_ijXnL8HeDeTSCKSm",
"channel": "alipay_pc_direct",
"order_no": "1504859505311",
"client_ip": "127.0.0.1",
"amount": 100,
"amount_settle": 100,
"currency": "cny",
"subject": "电商",
"body": "1234",
"time_paid": null,
"time_expire": 1504945895,
"time_settle": null,
"transaction_no": null,
"refunds": {
"object": "list",
"url": "/v1/charges/ch_90GC0CvD4O0004yrP44q5eHO/refunds",
"has_more": false,
"data": []
},
"amount_refunded": 0,
"failure_code": null,
"failure_msg": null,
"metadata": {},
"credential": {
"object": "credential",
"alipay_pc_direct": {
"_input_charset": "utf-8",
"body": "1234",
"it_b_pay": "1440m",
"notify_url": "https%3A%2F%2Fnotify.pingxx.com%2Fnotify%2Fcharges%2Fch_90GC0CvD4O0004yrP44q5eHO",
"out_trade_no": "1504859505311",
"partner": "2008769584892761",
"payment_type": "1",
"return_url": "http://127.0.0.1:9999/SpringRedis/testpay.jsp",
"seller_id": "2008769584892761",
"service": "create_direct_pay_by_user",
"subject": "电商",
"total_fee": "1",
"sign": "RzBHU0dHTEN5TDQ0aWpMVzlDR21uckhD",
"sign_type": "RSA"
}
},
"extra": {
"success_url": "http://127.0.0.1:9999/SpringRedis/testpay.jsp"
},
"description": null
}
生成charge对象之后,就代表你距离成功又近了一步。
接下来,我们就需要把charge传到前端,前端获取到charge对象那个,就可以调起支付控件了。
这其中就需要一个很重要的js。pingpp.js,这个官网里有,直接下载就可以了。对于这个js的使用,官方也有说明。
下面,我也只用了这个js来调起支付控件,完成支付。
然后我们可以写个页面请求到charge然后调用pingpp.js,页面代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<html >
<head>
<script type="text/javascript" src="./js/jquery-3.1.1.js"></script>
//引入pingpp.js
<script type="text/javascript" src="./js/pingpp.js"></script>
<script language="JavaScript">
function test() {
$.ajax({
url:'/SpringRedis/testpay.jsp',
method:'post',
success:function (data) {
alert(data);
if(data.errorMessage){
alert("支付连接失败");
}else{
pingpp.createPayment(data, function(result, error) {
if (result == "success") {
// 只有微信公众账号 wx_pub 支付成功的结果会在这里返回,其他的支付结果都会跳转到 extra 中对应的 URL。
} else if (result == "fail") {
// charge 不正确或者微信公众账号支付失败时会在此处返回
} else if (result == "cancel") {
// 微信公众账号支付取消支付
}
});
}
},
error:function ( msg) {
alert("支付连接失败" +msg);
}
})
}
</script>
</head>
<body>
<h2>Hello World! SpringRedis</h2>
<input id="test" type="button" value="测试" onclick="test()">
</body>
</html>
在你点击测试按钮之后,如果出现如下页面,就代表你成功了。

在代码完成后,还需要配置webhook来接收到账通知。这个官网里说的都很详细。