vue-quill-editor github地址:https://github.com/surmon-china/vue-quill-editor
官方文档地址:https://www.npmjs.com/package/vue-quill-editor
官方文档地址:https://www.npmjs.com/package/vue-quill-editor
vue项目中,npm安装依赖
npm install vue-quill-editor --save
两种引用方法,全局引用和局部引用
- 全局引用,项目入口文件中(main.js)注册
import Vue from 'vue'
import VueQuillEditor from 'vue-quill-editor'
// require styles
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
- 局部引用,在需调用的vue页面中声明
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor'
export default {
components: {
quillEditor
}
}
完成上述步骤之后即可使用
附上局部引用代码,关于事件和参数可查阅文档,这里不一一说明。
<template> <div> <quill-editor ref="myTextEditor" v-model="content" :options="editorOption" style="height:600px;"></quill-editor> </div> </template> <script> import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import 'quill/dist/quill.bubble.css' import { quillEditor } from 'vue-quill-editor'; export default { data(){ return{ content: '', editorOption: { placeholder: '编辑文章内容' }, } }, components: { quillEditor }, methods:{ onEditorChange({ editor, html, text }) { this.content = html; }, } } </script>

转载 :https://www.jianshu.com/p/a6cba69d6e49
------------------------------------------------------------------------------------------------------------------------------------------------------
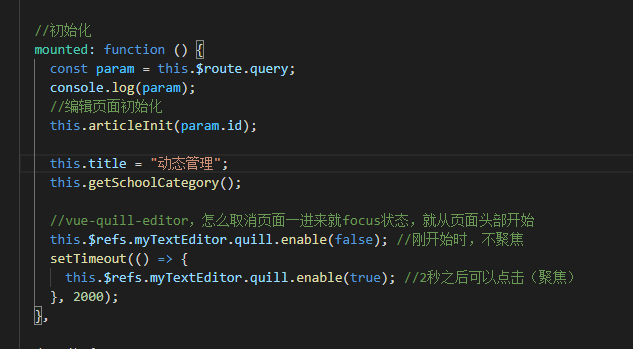
怎么取消页面一进来就focus状态,就从页面头部开始
//vue-quill-editor,怎么取消页面一进来就focus状态,就从页面头部开始
this.$refs.myTextEditor.quill.enable(false); //刚开始时,不聚焦
setTimeout(() => {
this.$refs.myTextEditor.quill.enable(true); //2秒之后可以点击(聚焦)
}, 2000);