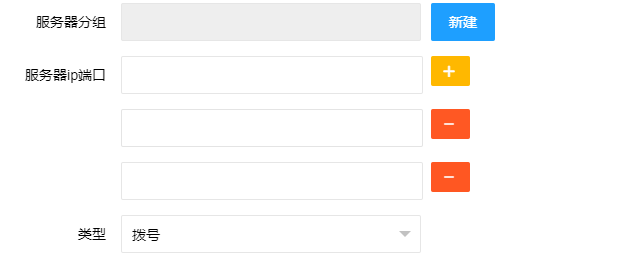
样板图:

html部分
<div class="layui-form-item" > <label class="layui-form-label">路线</label> <div class="layui-input-block" id="last"> <div class="layui-input-inline"> {empty name="$ways"} <div class="layui-form-item"> <div class="layui-input-inline"> <input type="text" name="ways[]" placeholder="请输入" autocomplete="off" class="form-control" style=" 200%;"> </div> <div class="layui-input-block" style="margin-left: 480px"> <button id="add" type="button" class="layui-btn layui-btn-warm layui-btn-sm"> <i class="layui-icon"></i> </button> </div> </div> {else /} <!-- 循环列出数据 --> {volist name="ways" id="vo"} <div class="layui-form-item"> <div class="layui-input-inline"> <input type="text" name="ways[]" lay-verify="required" value="{$vo.name}" class="form-control" style=" 200%;"> </div> <div class="layui-input-block" style="margin-left: 480px"> <button type="button" class="layui-btn layui-btn-danger layui-btn-sm removeclass"><i class="layui-icon"></i></button> </div> </div> {/volist} <div class="layui-form-item"> <div class="layui-input-inline"> <input type="text" name="ways[]" placeholder="请输入" autocomplete="off" class="form-control" style=" 200%;"> </div> <div class="layui-input-block" style="margin-left: 480px"> <button id="add" type="button" class="layui-btn layui-btn-warm layui-btn-sm"> <i class="layui-icon"></i> </button> </div> </div> {/empty} </div> </div> </div>
js部分
layui.use(['element', 'jquery', 'layer', 'form', 'laydate'], function () { var form = layui.form , element = layui.element , laydate = layui.laydate , $ = layui.$; //动态添加input输入框 $("#add").click(function () { var str = '<div class="layui-form-item">' + '<div class="layui-input-inline">' + '<input type="text" name="ways[]" lay-verify="required"' + 'class="form-control" style=" 200%;">' + '</div>' + '<div class="layui-input-block" style="margin-left: 480px">' + '<button type="button" class="layui-btn layui-btn-danger layui-btn-sm removeclass"><i class="layui-icon"></i></button>' + '</div>' + '</div>'; $("#last").append(str); x++; }); //删除动态添加的input输入框 $("body").on('click', ".removeclass", function () { //元素移除前校验是否被引用 var approvalName = $(this).parent().prev('div.layui-input-inline').children().val(); var parentEle = $(this).parent().parent(); parentEle.remove(); }); })
转载 :https://blog.csdn.net/BlizzardWu/article/details/109583612
--------------------------------------------------------------------------------------------------------------------------------------
layui form表单 动态添加、删除input框,以及数据回显
在form表单中,动态增加input框,最多添加5个,删除校验
html代码
<form class="layui-form" th:action="@{/basicInfo/update/project}" method="post"> <div class="layui-form-item" id="last"> <label class="layui-form-label">开发项目核准名</label> <div class="layui-input-inline"> <input type="text" id="projectApprovalName" name="projectApprovalName" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input input-double-width"> <input class="layui-input" type="hidden" id="id" name="id" th:value="${estateInfo.id}"> </div> <div class="layui-input-inline" style="margin-left: 180px"> <button id="add" type="button" class="layui-btn layui-btn-warm layui-btn-sm"> <i class="layui-icon"></i> </button> </div> <span class="layui-word-aux">备注:最多添加5个项目核准名,每个长度为2-15个字符</span> </div> </form>
js代码
<script type="text/javascript" th:inline="javascript"> layui.use([ 'layer', 'upload'], function () { var $ = layui.jquery; var layer = layui.layer; //加载layer模块 var upload = layui.upload; //加载upload模块 var id = $("#id").val(); var basePath=[[${#httpServletRequest.getContextPath()}]]; //动态添加input输入框 var max = 5; var x = 1; $("#add").click(function(){ if(x<max){ var str = '<div class="layui-form-item">'+ '<label class="layui-form-label"></label>'+ '<div class="layui-input-inline">'+ '<input type="text" name="projectApprovalName" class="layui-input input-double-width">'+ '</div>'+ '<div class="layui-input-inline" style="margin-left: 180px">'+ '<button type="button" class="layui-btn layui-btn-danger layui-btn-sm removeclass"><i class="layui-icon"></i></button>'+ '</div>'+ '</div>'; $("#last").append(str); x++; }else { layer.msg("最多添加5条信息",{icon:2}); } }); //删除动态添加的input输入框 $("body").on('click',".removeclass",function(){ if(x>1){ //元素移除前校验是否被引用 var approvalName = $(this).parent().prev('div.layui-input-inline').children().val(); var parentEle = $(this).parent().parent(); $.ajax({ url:basePath+'/basicInfo/findByApprovalNameAndEstateId', type:"get", data:{'id':id,'projectApprovalName':approvalName}, dataType:"json", success:function(res){ if(res.code!==200){ layer.msg('项目核准名 '+approvalName+' 已被引用,禁止删除', {icon: 2, title:'提示'}); }else { //移除父元素 parentEle.remove(); x--; } } }); } }); //动态回显input值 var approvalNameStr = [[${estateInfo.projectApprovalName}]]; var approvalNameArr = approvalNameStr.split(','); $.each(approvalNameArr,function (i,json) { if(i===0){ $("#projectApprovalName").val(json); } if(i>0){ var str = '<div class="layui-form-item">'+ '<label class="layui-form-label"></label>'+ '<div class="layui-input-inline">'+ '<input type="text" name="projectApprovalName" value="'+json+'" class="layui-input input-double-width">'+ '</div>'+ '<div class="layui-input-inline" style="margin-left: 180px">'+ '<button type="button" class="layui-btn layui-btn-danger layui-btn-sm removeclass"><i class="layui-icon"></i></button>'+ '</div>'+ '</div>'; $("#last").append(str); } x=i+1; }); }) </script>
转载:https://blog.csdn.net/wowlw411/article/details/107104882/
----------------------------------------------------------------------自己的项目--------------------------------------------------------------------------

<div class="layui-form-item" > <label class="layui-form-label" style=" 90px;">服务器ip端口</label> <div class="layui-input-block" id="last2"> <div class="layui-input-inline"> <div class="layui-form-item"> <div class="layui-input-inline" style=" 151px;!important;" > <input type="text" name="ways[]" class="layui-input" required lay-verify="required" autocomplete="off" class="form-control" style=" 200%;"> </div> <div class="layui-input-block" style="margin-left: 310px"> <button id="add2" type="button" class="layui-btn layui-btn-warm layui-btn-sm"> <i class="layui-icon"></i> </button> </div> </div> </div> </div> </div>
//layui 表单动态添加、删除input框 ---start //动态添加input输入框 var x = 1; $("#add2").click(function () { var str = '<div class="layui-form-item" style="margin-left: 10px;" > ' + '<div class="layui-input-inline" style=" 151px;!important;">' + '<input type="text" name="ways[]" lay-verify="required"' + 'class="form-control layui-input" style=" 200%;" >' + '</div>' + '<div class="layui-input-block" style="margin-left: 310px">' + '<button type="button" class="layui-btn layui-btn-danger layui-btn-sm removeclass"><i class="layui-icon"></i></button>' + '</div>' + '</div>'; $("#last2").append(str); x++; }); //删除动态添加的input输入框 $("body").on('click', ".removeclass", function () { //元素移除前校验是否被引用 var approvalName = $(this).parent().prev('div.layui-input-inline').children().val(); var parentEle = $(this).parent().parent(); parentEle.remove(); }); //---------end----------