需求:点击按钮->弹出iframe窗体->在iframe中的列表中选区需要的用户条目->确认并关闭窗体->在父级窗体中显示刚才选取的用户(刷新)。
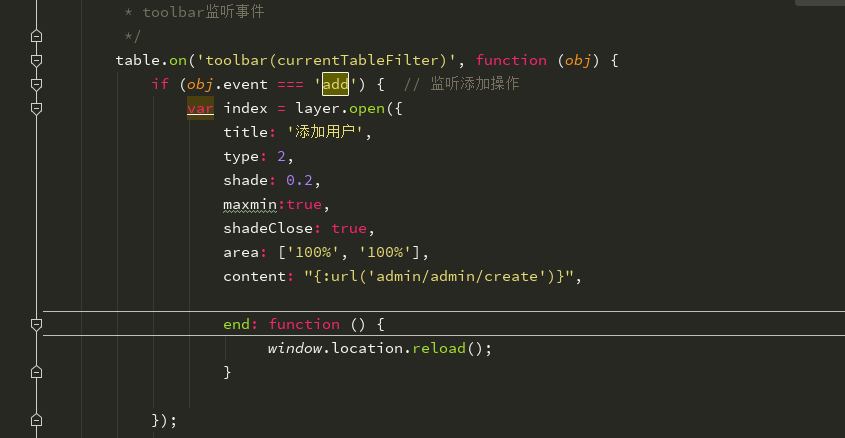
layer.open({ type: 2 //此处以iframe举例 , title: '名师列表' , area: ['800px', '600px'] , shade: 0 , maxmin: true , offset: 'auto'//显示坐标-auto居中 , content:"{:url('admin/trainerlist')}" , btn: ['关闭'] , yes: function () { layer.closeAll(); // $(that).click(); } , zIndex: layer.zIndex //重点1 , success: function (layero) { layer.setTop(layero); //重点2 }, end: function () { window.location.reload(); } });
关键点在与end:function.....,用window.location.reload();来刷新页面。
转载:https://blog.csdn.net/blank__box/article/details/80944774?utm_source=blogxgwz0
----------------------------------------------------------------------------------------------------------------------------------------------------