Intervention/image 是为 Laravel 定制的图片处理工具, 它提供了一套易于表达的方式来创建、编辑图片
一、环境要求

二、安装及配置
下载地址:https://packagist.org/packages/intervention/image
使用composer进行安装:
composer require intervention/image
修改 app/config/app.php 添加 ServiceProvider:
// 将下面代码添加到 providers 数组中
'providers' => [
// ...
InterventionImageImageServiceProvider::class,
// ...
],
// 将下面代码添加到 aliases 数组中
'aliases' => [
// ...
'Image' => InterventionImageFacadesImage::class,
// ...
],
生成 config/image.php 配置文件:
php artisan vendor:publish --provider="InterventionImageImageServiceProviderLaravel5"
此扩展包默认使用 PHP 的 GD 库来进行图像处理, 但由于 GD 库对图像的处理效率要稍逊色于 imagemagick 库, 因此这里推荐替换为 imagemagick 库来进行图像处理.
开始之前, 你得先确定本地已经安装好 GD 或 Imagick。可以修改配置文件来完成 GD 和 Imagick 库之间的互相切换.
return [
/*
|--------------------------------------------------------------------------
| Image Driver
|--------------------------------------------------------------------------
|
| Intervention Image supports "GD Library" and "Imagick" to process images
| internally. You may choose one of them according to your PHP
| configuration. By default PHP's "GD Library" implementation is used.
|
| Supported: "gd", "imagick"
|
*/
'driver' => 'imagick'
];
三、基础用法
//-----------------方式一--------------------
// 指定图片的大小
$img = Image::make('./image/abc.jpg')->resize(300, 300);
// 插入水印:将def.jpg作为水印,水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素
$img->insert('./image/def.jpg', 'bottom-right', 15, 10);
// 将处理后的图片重新保存到其他路径
$img->save('./image/new_abc.jpg');
//-----------------方式二--------------------
/* 上面的逻辑可以通过链式表达式搞定 */
$img = Image::make('./image/abc.jpg')
->resize(300, 300)
->insert('./image/def.jpg', 'bottom-right', 15, 10)
->save('./image/new_abc.jpg');
四、特色功能
除上文介绍的基本用法之外, 此扩展包还支持:
- 图片上传功能;
- 图片缓存功能;
- 图片过滤功能: 将图片按照统一规则进行转换;
- 图片动态处理: 根据访问图片的 URL 参数自动调整图片大小
官方文档:http://image.intervention.io/getting_started/introduction
参考:https://laravel-china.org/topics/1903/extension-recommended-interventionimage-image-processing
https://packagist.org/packages/intervention/image
转载:https://www.cnblogs.com/jxl1996/p/10255742.html
intervention包文档 :http://image.intervention.io/
-----------------------------------------------------------thinkphp5.1------------------------------------------------------------------------------
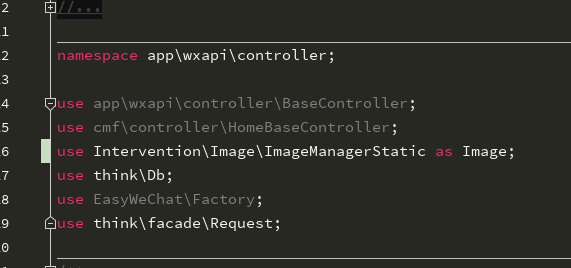
use InterventionImageImageManagerStatic as Image;
//发布的料生成二维码
public function make_code($openid)
{
$url = "http://xx.xxxi.club/wxapi/index/make_code_src?openid=".$openid; //二维码内容
$code_img = $this->scerweima1($url);
//dump($code_img);die; //二维码链接地址
// open an image file
$img = Image::make('http://xxx.xxxi.club/upload/admin/background_img/20200706/0f538a7771bx768f6d77dc28177d741f4.jpg');
// resize image instance
$img->resize(800, 800);
// insert a watermark
$img->insert($code_img,'text-align: center;', 300, 300);
// save image in desired format
$headimgurl = "https://wx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTL8rQJOMuXvlqQUp9FIbmjOsdfTicqP2TCPoRpg6Pll5ejgJ0vloIB7DTz2nggBibviauoia1KN8C3byWA/wrf";
$img->insert($headimgurl,'text-align: center;', 50, 600);
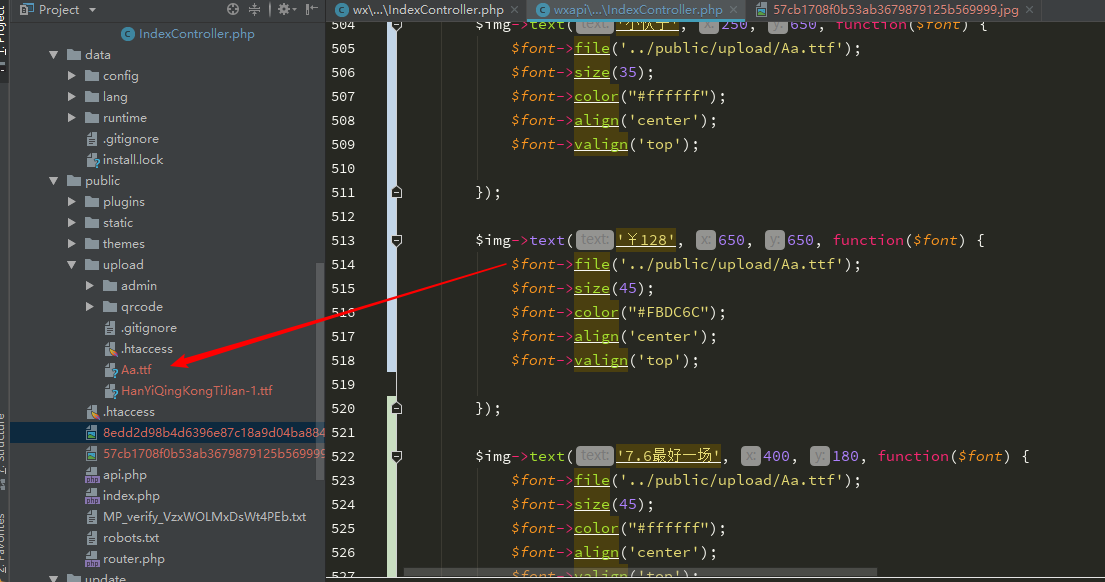
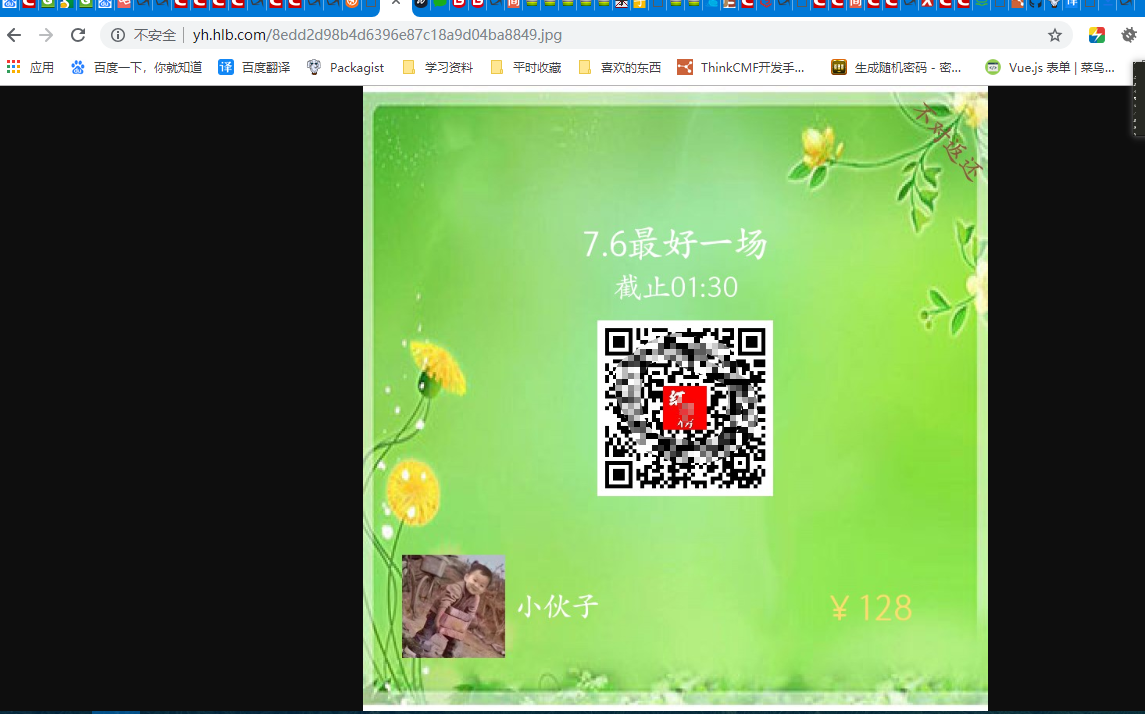
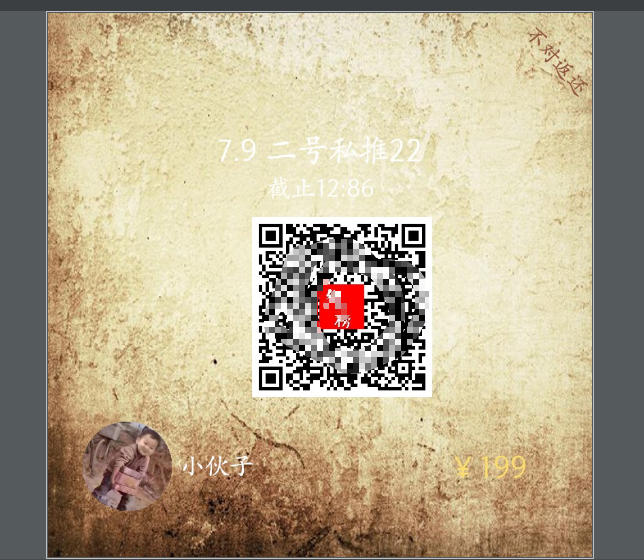
$img->text('小伙子', 250, 650, function($font) {
$font->file('../public/upload/Aa.ttf');
$font->size(35);
$font->color("#ffffff");
$font->align('center');
$font->valign('top');
});
$img->text('¥128', 650, 650, function($font) {
$font->file('../public/upload/Aa.ttf');
$font->size(45);
$font->color("#FBDC6C");
$font->align('center');
$font->valign('top');
});
$img->text('7.6最好一场', 400, 180, function($font) {
$font->file('../public/upload/Aa.ttf');
$font->size(45);
$font->color("#ffffff");
$font->align('center');
$font->valign('top');
});
$img->text('截止01:30', 400, 240, function($font) {
$font->file('../public/upload/Aa.ttf');
$font->size(35);
$font->color("#ffffff");
$font->align('center');
$font->valign('top');
});
// use callback to define details
$img->text('不对返还', 700, 30, function($font) {
$font->file('../public/upload/Aa.ttf');
$font->size(30);
$font->color('#91543F');
$font->align('center');
$font->valign('right');
$font->angle(310);
});
// draw transparent text
$img->text('foo', 0, 0, function($font) {
$font->color(array(255, 255, 255, 0.5));
});
$img->save('../public/'.md5(time()).'.jpg');
}