

公共css代码
<style>
.layui-upload-img { 90px; height: 90px; margin: 0; }
.pic-more { 100%; left; margin: 10px 0px 0px 0px;}
.pic-more li { 90px; float: left; margin-right: 5px;}
.pic-more li .layui-input { display: initial; }
.pic-more li a { position: absolute; top: 0; display: block; }
.pic-more li a i { font-size: 24px; background-color: #008800; }
#slide-pc-priview .item_img img{ 90px; height: 90px;}
#slide-pc-priview li{position: relative;}
#slide-pc-priview li .operate{ color: #000; display: none;}
#slide-pc-priview li .toleft{ position: absolute;top: 40px; left: 1px; cursor:pointer;}
#slide-pc-priview li .toright{ position: absolute;top: 40px; right: 1px;cursor:pointer;}
#slide-pc-priview li .close{position: absolute;top: 5px; right: 5px;cursor:pointer;}
#slide-pc-priview li:hover .operate{ display: block;}
</style>
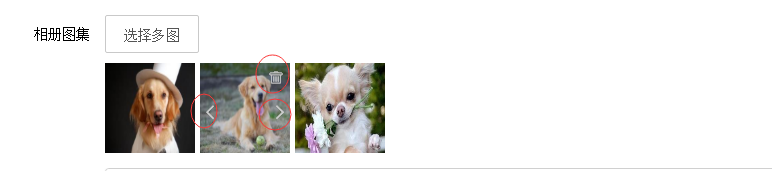
多图上传页面html代码
<div class="layui-form-item" id="pics"> <div class="layui-form-label">相册图集</div> <div class="layui-input-block" style=" 70%;"> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-primary pull-left" id="slide-pc">选择多图</button> <div class="pic-more"> <ul class="pic-more-upload-list" id="slide-pc-priview"> </ul> </div> </div> </div> </div>
公共JS代码
<script>
layui.use('upload', function(){
var $ = layui.jquery;
var upload = layui.upload;
upload.render({
elem: '#slide-pc',
url: '{:url('admin/common/upload')}',
size: 500,
exts: 'jpg|png|jpeg',
multiple: true,
before: function(obj) {
layer.msg('图片上传中...', {
icon: 16,
shade: 0.01,
time: 0
})
},
done: function(res) {
layer.close(layer.msg());//关闭上传提示窗口
if(res.status == 0) {
return layer.msg(res.message);
}
//$('#slide-pc-priview').append('<input type="hidden" name="pc_src[]" value="' + res.filepath + '" />');
$('#slide-pc-priview').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon">《</i><i class="toright layui-icon">》</i><i class="close layui-icon"><img style="height: 32px; 32px;" src="__PUBLIC_ADMIN/del.png"></i></div><img src="__STATIC__/../' + res.filepath + '" class="img" ><input type="hidden" name="pc_src[]" value="' + res.filepath + '" /></li>');
}
});
});
//点击多图上传的X,删除当前的图片
$("body").on("click",".close",function(){
$(this).closest("li").remove();
});
//多图上传点击<>左右移动图片
$("body").on("click",".pic-more ul li .toleft",function(){
var li_index=$(this).closest("li").index();
if(li_index>=1){
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));
}
});
$("body").on("click",".pic-more ul li .toright",function(){
var li_index=$(this).closest("li").index();
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));
});
</script>
上传接口代码
//通用缩略图上传接口
public function upload()
{
if($this->request->isPost()){
$res['code']=1;
$res['msg'] = '上传成功!';
$file = $this->request->file('file');
$info = $file->move('../public/upload/admin/');
//halt( $info);
if($info){
$res['name'] = $info->getFilename();
//$res['filepath'] = 'upload/admin/'.$info->getSaveName();
$res['filepath'] = 'upload/admin/'.str_replace('\','/',$info->getSaveName());
}else{
$res['code'] = 0;
$res['msg'] = '上传失败!'.$file->getError();
}
return $res;
}
}
控制器代码
//添加
public function add()
{
if(request()->isPost())
{
//dump(input('post.'));
$res = $this->db->tianjia(input('post.'));
if($res['valid'])
{
$this->success($res['msg']);
}else{
$this->error($res['msg']);
}
}
return $this->fetch();
}
//修改
public function edit(){
if(request()->isPost())
{
//halt($_POST);
$res = $this->db->edit(input('post.'));
if($res['valid'])
{
//执行成功
$this->success ( $res[ 'msg' ] );
}else{
$this->error( $res[ 'msg' ] );
}
}
$cp_id = input('param.cp_id');
//halt($cp_id);
$oldData = db('chanpin')->find($cp_id);
$oldData['pics']= json_decode($oldData['pics'],true);//加true会输出数组,否则输出对象
//halt($oldData);
$this->assign( 'oldData' , $oldData );
return $this->fetch();
}
模型代码
//添加
public function tianjia($data)
{
//halt($data);
$count = count($data['pc_src']);//获取传过来有几张图片
if($count){
for($i = 0;$i< $count;$i++){
$data['pics'][]=array("src"=>$data['pc_src'][$i]);
}
$data['pics'] = json_encode($data['pics']);
//$data['cc'] = json_decode($data['bb']);
//halt($data);
}
$result = $this->validate(true)->allowField(true)->save($data);
if($result){
// 验证失败 输出错误信息
return ['valid'=>1,'msg'=>'添加成功'];
//dump($this->getError());
}else{
return ['valid'=>0,'msg'=>$this->getError()];
}
}
//修改
/**
* 编辑
*/
public function edit ($data)
{
$count = count($data['pc_src']);//获取传过来有几张图片
//halt($count);
if($count){
for($i=0;$i<$count;$i++){
$data['pics'][]=array("src"=>$data['pc_src'][$i]);
}
$data['pics'] = json_encode($data['pics']);
//$data['cc'] = json_decode($data['bb']);
//halt($data);
}
//allowField过滤post数组中的非数据表字段数据
$res = $this->validate( true )->allowField(true)->save( $data , [ $this->pk => $data[ 'cp_id' ] ]);
if ($res) {
return [ 'valid' => 1 , 'msg' => '操作成功' ];
}
else {
return [ 'valid' => 0 , 'msg' => '操作失败'];
}
}
编辑页面html代码
<div class="layui-form-item" id="pics">
<div class="layui-form-label">相册图集</div>
<div class="layui-input-block" style=" 70%;">
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-primary pull-left" id="slide-pc">选择多图</button>
<div class="pic-more">
<ul class="pic-more-upload-list" id="slide-pc-priview">
{foreach name="oldData['pics']" item="vo" key="k"}
<li class="item_img">
<div class="operate"><i class="toleft layui-icon">》</i><i class="toright layui-icon">《</i><i class="close layui-icon"><img style="height: 32px; 32px;" src="__PUBLIC_ADMIN/del.png"></i></div>
<img src="__STATIC__/../{$vo.src}" class="img" >
<input type="hidden" name="pc_src[]" value="{$vo.src}" />
</li>
{/foreach}
</ul>
</div>
</div>
</div>
</div>
JS代码
<script>
layui.use('upload', function(){
var $ = layui.jquery;
var upload = layui.upload;
var uploadInst = upload.render({
elem:'#btn-thumb',
url: "{:url('admin/common/upload')}",//上传接口
size:500,
exts: 'jpg|png|jpeg',
before: function(obj){
obj.preview(function(index, file, result){
$('#thumb-preview').attr('src',result);
});
},
done: function(res){
console.log(res);
if(res.code == 0){
return layer.msg(res.message);
}
$('#input-thumb').val(res.filepath);
}
});
});
</script>
<!--多图上传-->
<script>
layui.use('upload', function(){
var $ = layui.jquery;
var upload = layui.upload;
upload.render({
elem: '#slide-pc',
url: '{:url('admin/common/upload')}',
size: 500,
exts: 'jpg|png|jpeg',
multiple: true,
before: function(obj) {
layer.msg('图片上传中...', {
icon: 16,
shade: 0.01,
time: 0
})
},
done: function(res) {
layer.close(layer.msg());//关闭上传提示窗口
if(res.status == 0) {
return layer.msg(res.message);
}
//$('#slide-pc-priview').append('<input type="hidden" name="pc_src[]" value="' + res.filepath + '" />');
$('#slide-pc-priview').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon">�</i><i class="toright layui-icon">�</i><i class="close layui-icon">�</i></div><img src="__STATIC__/../' + res.filepath + '" class="img" ><input type="hidden" name="pc_src[]" value="' + res.filepath + '" /></li>');
}
});
});
//点击多图上传的X,删除当前的图片
$("body").on("click",".close",function(){
$(this).closest("li").remove();
});
//多图上传点击<>左右移动图片
$("body").on("click",".pic-more ul li .toleft",function(){
var li_index=$(this).closest("li").index();
if(li_index>=1){
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));
}
});
$("body").on("click",".pic-more ul li .toright",function(){
var li_index=$(this).closest("li").index();
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));
});
</script>
<script>
layui.use(['layer', 'form'], function() {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form;
$(window).on('load', function() {
form.on('submit(edit)', function(data) {
$.ajax({
url:"{:url('admin/chanpin/edit')}",
data:$('#form').serialize(),
type:'post',
async: false,
success:function(res) {
if(res.code == 1) {
layer.msg(res.msg, {'icon': 1});
setTimeout(function () {
parent.window.location.reload();
}, 1000);
} else {
layer.msg(res.msg);
}
}
})
return false;
});
});
});
</script>