废话不说,直接上代码
模块地址:https://docs.apicloud.com/Client-API/Nav-Menu/NVTabBar
代码实例:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <link rel="stylesheet" type="text/css" href="./css/aui.css" /> </head> <body> <header class="aui-bar aui-bar-nav" id="aui-header"> <a class="aui-btn aui-pull-left"> <span class="aui-iconfont aui-icon-left"></span> </a> <div class="aui-title" id="header"></div> </header> </body> <script type="text/javascript" src="./script/api.js"></script> <script type="text/javascript"> apiready = function() { api.parseTapmode(); var header = $api.byId('aui-header'); $api.fixStatusBar(header); var headerPos = $api.offset(header); var body_h = $api.offset($api.dom('body')).h; var NVTabBar = api.require('NVTabBar'); NVTabBar.open({ styles : { bg : 'rgba(200,200,200,1)', h : 54, dividingLine : { width : 0, color : '#000' }, badge : { bgColor : '#f00', numColor : '#000', size : 6.0, centerY : 2 } }, items : [{ w : api.winWidth / 5.0, iconRect : { w : 25.0, h : 25.0, }, icon : { normal : 'widget://image/nvtabbar/acti.png', highlight : 'widget://image/nvtabbar/actied.png', selected : 'widget://image/nvtabbar/actied.png' }, title : { text : '动态', size : 12.0, normal : '#696969', selected : '#eb4f38', marginB : 6.0 } }, { w : api.winWidth / 5.0, iconRect : { w : 25.0, h : 25.0, }, icon : { normal : 'widget://image/nvtabbar/guan.png', highlight : 'widget://image/nvtabbar/guaned.png', selected : 'widget://image/nvtabbar/guaned.png' }, title : { text : '发现', size : 12.0, normal : '#696969', selected : '#eb4f38', marginB : 6.0 } }, { w : api.winWidth / 5.0, bg : { marginB : 0, image : 'rgba(200,200,200,0)' }, iconRect : { w : 50, h : 50, }, icon : { normal : 'widget://image/nvtabbar/yyuan.png', highlight : 'widget://image/nvtabbar/mai.png', selected : 'widget://image/nvtabbar/mai.png' } }, { w : api.winWidth / 5.0, iconRect : { w : 25.0, h : 25.0, }, icon : { normal : 'widget://image/nvtabbar/bir.png', highlight : 'widget://image/nvtabbar/bired.png', selected : 'widget://image/nvtabbar/bired.png' }, title : { text : '消息', size : 12.0, normal : '#696969', selected : '#eb4f38', marginB : 6.0 } }, { w : api.winWidth / 5.0, iconRect : { w : 25.0, h : 25.0, }, icon : { normal : 'widget://image/nvtabbar/fav.png', highlight : 'widget://image/nvtabbar/faved.png', selected : 'widget://image/nvtabbar/faved.png' }, title : { text : '我的', size : 12.0, normal : '#696969', selected : '#eb4f38', marginB : 6.0 } }], selectedIndex : 0 }, function(ret, err) { //alert(JSON.stringify(ret)) if (ret) { if (ret.eventType == "show") { $api.html(header, '动态'); api.openFrame({ name : 'frame0', url : './html/frame0.html', rect : { x : 0, y : headerPos.h, w : 'auto', h : api.winHeight - headerPos.h - 54 } }) } if (ret.eventType == "click" && ret.index == 0) { $api.html(header, '动态'); api.openFrame({ name : 'frame0', url : './html/frame0.html', rect : { x : 0, y : headerPos.h, w : 'auto', h : api.winHeight - headerPos.h - 54 } }) } if (ret.eventType == "click" && ret.index == 1) { $api.html(header, '发现'); api.openFrame({ name : 'frame1', url : './html/frame1.html', rect : { x : 0, y : headerPos.h, w : 'auto', h : api.winHeight - headerPos.h - 54 } }) } if (ret.eventType == "click" && ret.index == 2) { $api.html(header, '圈子'); api.openFrame({ name : 'frame2', url : './html/frame2.html', rect : { x : 0, y : headerPos.h, w : 'auto', h : api.winHeight - headerPos.h - 54 } }) } if (ret.eventType == "click" && ret.index == 3) { $api.html(header, '消息'); api.openFrame({ name : 'frame3', url : './html/frame3.html', rect : { x : 0, y : headerPos.h, w : 'auto', h : api.winHeight - headerPos.h - 54 } }) } if (ret.eventType == "click" && ret.index == 4) { $api.html(header, '我的'); api.openFrame({ name : 'frame4', url : './html/frame4.html', rect : { x : 0, y : headerPos.h, w : 'auto', h : api.winHeight - headerPos.h - 54 } }) } var NVTabBar = api.require('NVTabBar'); NVTabBar.bringToFront(); } }); }; </script> </html>
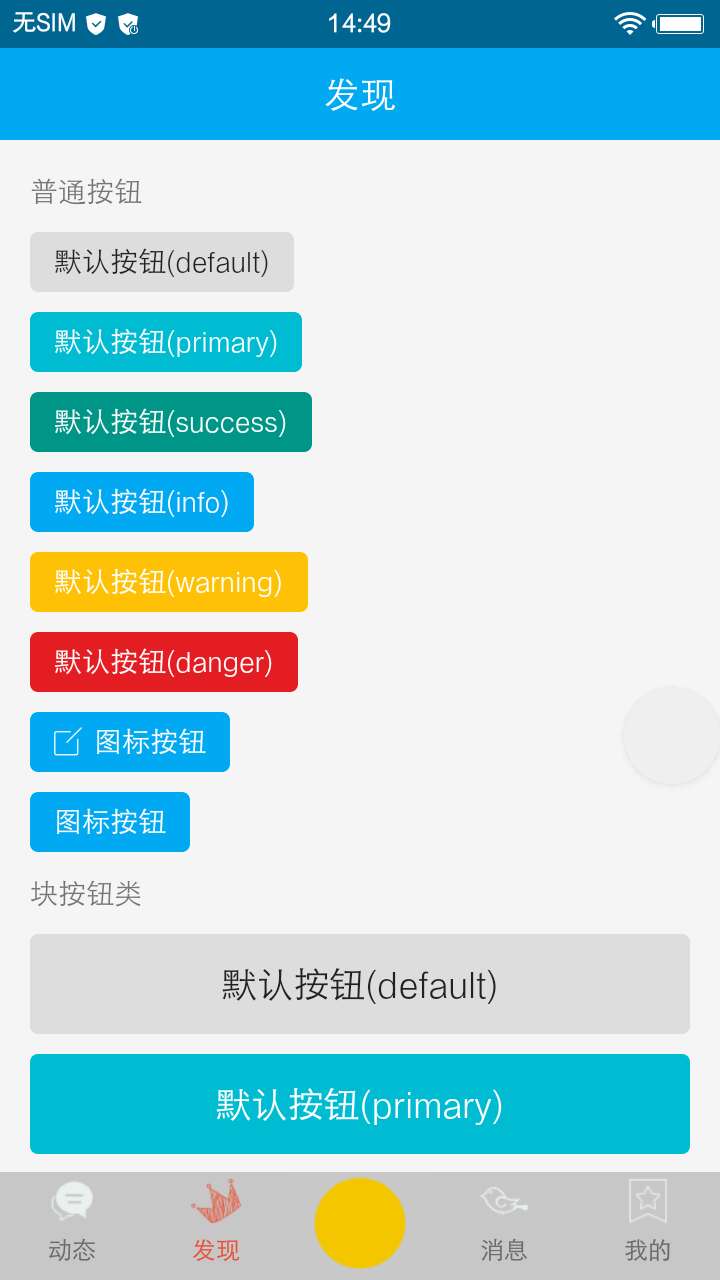
效果图: