一、sublime使用
## 一、sublime快捷键
- 复制行
```
win -- ctrl + shift + d
mac -- cmd + shift + d
```
- 剪切行 | 删除行
```
win -- ctrl + x | ctrl + shift + k
mac -- cmd + x | ctrl + shift + k
```
- 移动行
```
win -- ctrl + shift + ↑ 或 ctrl + shift + ↓
mac -- cmd + ctrl + ↑ 或 cmd + ctrl + ↓
```
- 注释
```
win -- ctrl + /
mac -- cmd + /
```
## 二、插件
#### 1、package control(插件管理器)
- 安装
```
1.打开控制台:ctrl + `
2.粘贴官网安装指令:https://packagecontrol.io/ -> Install Now
3.回车执行
```
```
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
```
- 使用
```
1.打开全局命令:ctrl + shift + p | cmd + shift + p
2.安装指令:install package -> 搜索指定插件 -> 回车安装
3.卸载指令:remove package -> 选取指定插件 -> 回车卸载
```
#### 2、emmet(快捷Tap)
- 使用
```
输入指定语法格式,tap补全
父子 >
兄弟 +
编号 $
重复 *n
内容 {}
属性 []
支持标签、class、id选择器语法
```
#### 3、SideBarEnhancements(工具栏)
- 使用
```
① 增强右键
② 浏览器快捷打开
Preferences -> Key Bindings -> json语法数据
win
[
// Chrome
{ "keys": ["control+1"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe",
"extensions":".*"
}
}
]
mac
[
// Chrome
{ "keys": ["command+1"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "/Applications/Google Chrome.app",
"extensions":".*"
}
}
]
```
#### 4、Material Theme(主题)
#### 5、A File Icon(图标)
#### 6、HTML-CSS-JS Prettify(代码格式化)
```
需要NodeJS环境
登录Node官网安装Node环境
```
#### 7、JavaScript & NodeJS Snippets(代码片段)
#### 8、AutoFileName(文件路径提示)
#### 9、TrailingSpaces(高亮多余空格)
二、前端概述
前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript
* 广义前端:所有用户可以直接看见并交互的界面
* 侠义前端:浏览器上运行的用户交互界面
1、 HTML
* 超文本标记语言 Hyper Text Markup Language
* 负责完成页面的结构
* 文件后缀:.html .htm
v_hint:“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
2、 CSS
* 级联样式表 Cascading Style Sheet
* 负责页面的风格设计,样式、美观
* 文件后缀:.css
3、JavaScript
* 浏览器脚本语言,可以编写运行在浏览器上的程序
* 负责编写页面特效、调用浏览器的API(BOM)、操作改变页面内容(DOM),从后端获取数据(Ajax),渲染页面等
* 文件后缀:.js
v_eg:big house、live perple
三、前端三剑客
1、HTML
(1)、标记语言
```
标记语言为非编程语言,不具备编程语言具备的程序逻辑
```
(2)、html为前端页面的主体,由标签、指令与转义字符(实体)等组成
```
标签:被尖括号包裹,由字母开头包含合法字符的,可以被浏览器解析的标记。eg:系统标签,自定义标签
指令:被尖括号包裹,由!开头的标记。eg:<!doctype html> <!-- -->
转义字符:被&与;包裹的特殊字母组合或#开头的十进制数。eg:< >
```
v_hint:[转义字符](http://tool.oschina.net/commons?type=2)
(3)、html发展史代表版本
```
① html1:在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
② html2:1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
③ html3.2:1997年1月14日,W3C推荐标准
④ html4.0:1997年12月18日,W3C推荐标准
⑤ html4.01(微小改进):1999年12月24日,W3C推荐标准
⑤ html5:2014年10月28日,W3C推荐标准(h5草案的前身名为Web Applications 1.0。于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的HTML工作团队。在2008年1月22日,第一份正式草案发布。)
```
(4)、文档类型
```html
<!-- 标签语法规范 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html>
```
2、CSS
(1)、标记语言
```
标记语言为非编程语言,不具备编程语言具备的程序逻辑
```
(2)、css为前端页面的样式,由选择器、作用域与样式块组成
```
选择器:由标签、类、id单独或组合出现
作用域:一组大括号包含的区域
样式块:满足css连接语法的众多样式
```
(3)、css发展史代表版本
```
① 1990年,Tim Berners-Lee和Robert Cailliau共同发明了Web。1994年,Web真正走出实验室。
② 1994年哈坤·利提出了CSS的最初建议。而当时伯特·波斯(Bert Bos)正在设计一个名为Argo的浏览器,于是他们决定一起设计CSS。
③ 哈坤于1994年在芝加哥的一次会议上第一次提出了CSS的建议,1995年的www网络会议上CSS又一次被提出,博斯演示了Argo浏览器支持CSS的例子,哈肯也展示了支持CSS的Arena浏览器。
④ 1997年初,W3C组织负责CSS的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了1998年5月出版的CSS规范第二版。
⑤ CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
```
3、JavaScript
(1)、编程语言
```
实实在在的编程语言,完善的语法,可以完成复杂的程序逻辑
```
(2)、js为前端页面的脚本,由DOM、BOM与ES组成
```
DOM:文档对象模型(Document Object Model),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
BOM:浏览器对象模型(Browser Object Model),是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
ES:ES是一种开放的、国际上广为接受的脚本语言规范(ECMAScript),正式名称为 ECMA 262 和 ISO/IEC 16262,是宿主环境中脚本语言的国际 Web 标准。
```
(3)、js发展史
```
它最初由Netscape的Brendan Eich设计。JavaScript是甲骨文公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,浏览器对象模型。
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。
```
(4)、js框架
```
Angular、React与Vue等均是JavaScript主流框架
```
v_test:熟悉前端三剑客
四、html
1、基础模板
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第一个页面</title>
</head>
<body>
</body>
</html>
```
2、模板解读
* DOCTYPE:指定文档类型,规定html标签语法
* html:文档根标签,标注着文档(页面)的开始与结束
* head:文档头标签,可以引用脚步文件、指定样式表、书写代码逻辑块、提供元信息
* body:文档主体标签,包含文档所有文本与超文本内容
* title:文档tag标题标签,设置文档tag的标题内容
###### v_hint:html标签的lang属性值 en | zh(zh-cn)
3、其他核心模板标签
(1)、meta(元标签)
```html
字符编码
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
SEO
<meta name="keywords" content="8-12个以英文逗号隔开的单词或词语">
<meta name="description" content="80字以内的一段话,与网站内容相关">
移动适配
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
```
(2)、link(链接标签)
```html
外联样式表
<link rel="stylesheet" type="text/css" href="style.css" />
文档tag图标
<link rel="shortcut icon" type="image/x-icon" href="http://www.baidu.com/favicon.ico" />
```
(3)、style(样式标签)
```html
内联样式表
<style></style>
```
(4)、script(脚本标签)
```html
<script type="text/javascript"></script>
```
v_test:设置简单的新浪模板
五、html常用标签(重点)
1、无语义标签
```html
<div></div>
<span></span>
```
2、常用语义标签
```html
<hn></hn> 标题
<p></p> 段落
<pre></pre> 原文本
<br /> 换行
<hr /> 分割线

```
3、文本标签
```html
<i></i> 斜体字
<em></em> 斜体字,表示强调
<b></b> 粗体字
<strong></strong> 粗体字,表示强调(语气更强)
<del></del> 删除的文本
<ins></ins> 插入的文本
<sub></sub> 下标字
<sup></sup> 上标字
<ruby>
拼音<rt>pinyin</rt>
</ruby> 中文注音,h5新增
<!doctype hetml>
<html>
<head>
<meta.charset='utf-8'>
<title>基本标签</title>
</head>
<body>
<!--无意义标签-->
<!--div:最常用的标签,没有之一(搭建页面构架)-->
<div></div>
<!--span:文本最常用的标签 (构建文本跟构架:可以直接包裹文本,与可以包裹其他文本类(被联类型的)标签)-->
<span></span>
<!--标题标签:h1~h6-->
<!--一般一个页面会出现,作为该页面的总标题出现-->
<h1>一级标签</h1>
<p></p>
<pre>
</pre>
<!--分割线-->
<hr>
<!--换行-->
<br>
<!--斜体-->
<i>斜体</i>
<!--斜体强调-->
<em>斜体强调</em>
<!--加粗-->
<b>加粗</b>
<strong>加粗强调</strong>
<!--由ruby和rt两个标签配合使用-->
<ruby>
拼音<rt>pinyin</rt>
</ruby>
<!--中划线-->
<!-- span作为文本架构,删除样式的文本再有具体的文本类标签del嵌套-->
<!--上角标-->
<span>文本<sup>上角标</sup></span>
<!--链接标签-->
<!--href:标签的全局属性,超链接,规定协议,不规定协议做路径拼接,给浏览器看的,文本是给用户看的-->
<a href="http:www.baidu.com">前往百度</a>
<!--图片标签-->
<!--src:数据源,可以加载网络,本地,动态图片-->
<!--alt:资源加载失败的文本提示-->
<!--title鼠标悬浮产生的文本提示(任意标签都具有该全局属性-->
<img src="" alt="" title="">
<!--表格-->
<table></table>
<!--表单-->
<form></form>
</body>
</html>
```
4、其他标签
```html
<section></section> 块
<small></small> 小号字体
5、列表标签

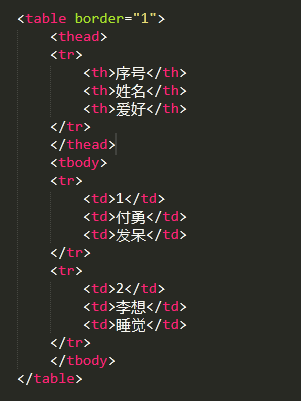
6、表格标签

thead加粗
tr一行 td这行中的单元块
```
v_test:熟悉常用标签
六、标签分类
1、单|双标签
* 单标签:单标签在自身标签标识结束,主要应用场景为功能性标签
* 双标签:双标签有成对的结束标识,主要应用场景为内容性标签
2、行|块标签
* 行标签:又名内联标签,内联标签自身不具备宽高,通常同行显示
* 块标签:又名块级标签,块标签拥有自身宽高,通常独自占据一行
3、单一|组合标签
* 单一标签:单独出现,表示具体的功能或展示具体的内容
* 组合标签:配合使用,才能产生相应的内容与效果
###### v_test:熟悉标签的分类