重载
相同函数名,不同参数列表的多个函数,在调用时可自动根据传入参数的不同,选择对应的函数执行。
为什么使用重载:
减轻API的名字,减轻调用者的负担。
何时使用重载:
只要一项任务,可能根据不同的参数执行不同的逻辑。就可以使用重载。
问题:
JS语法默认不支持重载,JS中不允许多个函数同名,后一个函数会覆盖前一个函数;
解决办法:多个函数合并为一个函数,并且省略参数。
参数变量依然必要:
1.参数变量可指导调用者正确的使用函数
2.参数名都是有意义的,便于维护,
匿名函数
定义函数时,不指定函数名的函数,可以节约内存。只要函数只使用一次时,都需要使用匿名函数。
有两种情况:
1.回调函数arr.sort(function(a,b){return a-b})将一个函数作为参数传给另一个函数中调用
比如:addEventListener('click',function(){}),定时器,str.replace(reg,function(){})等等
如果函数可能被反复调用的话,或者多个元素共享时,就应该用有名的函数。
2.匿名函数自调:
定义一个函数后,立即调用该函数,调用后立即释放。
何时使用:划分临时作用域,避免全局变量污染。
作用域和作用域链
作用域:变量的可用范围;
作用域包括两种:
1.全局作用域window
全局变量:优点:可重复使用,随处可用
缺点:极易造成全局污染
2.函数作用域对象AO
局部变量:优点:仅仅函数内部使用,不会造成全局污染
缺点:不可重用;
作用域链:
由各级作用域对象连续引用,形成的链式结构。
函数的声明周期:
1.程序开始执行前,程序会创建全局对象
2.定义函数时
在window中创建函数名变量引用函数对象,函数对象的隐藏属性scope指向函数来自的祖籍作用域对象。
3.调用函数时
创建本次函数调用时使用的AO对象,在AO对象中添加函数的局部变量,设置AO的隐藏属性parent指向函数的祖籍作用域对象---执行时,如果AO中没有可用的变量,可向祖籍作用域对象找
4.调用函数后
函数作用域对象AO释放,导致AO中局部变量释放。
作用域的作用:
1.保存了所有的变量
2.控制了变量的使用顺序:先用局部,局部没有才会一级一级向上查找。
闭包
重用变量,又保护变量不被污染的一种结构。
何时使用变量:
只要希望重用一个变量,并保护变量不被污染,可以使用闭包。
如何使用:
1.使用外层函数包裹受保护的变量和操作变量的内层函数;
2.外层函数将内层函数返回到外部
3调用者用外部变量
闭包形成:
外层函数的函数作用域对象无法释放。
问题:闭包结构比普通函数占用过多的内存,
如何解决:
释放闭包:将引用内层函数的外部变量设为null;
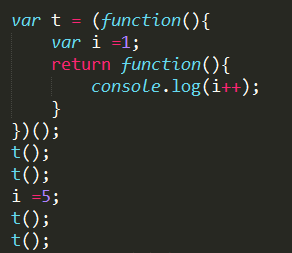
请看下面的例子:
 输出:
输出:
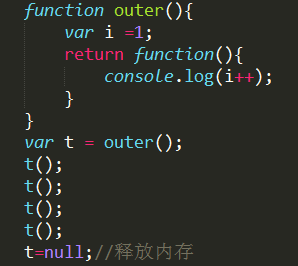
变量t也没有释放,一直在全局环境中,需要设为null。上面的代码等同于:
 输出:
输出: