CSS Cascading Style Sheets 层叠样式表。
CSS的主要目的:是给HTML标记添加各种各样的表现(格式、样式)。比如:文字样式、背景、文本样式、链接样式。

提示:CSS是给HTML标记加的样式;JS是给HTML标记加的行为。HTML标记是最先出现的。
HTML超文本标注语言:各种HTML标记。
CSS层叠样式表:给HTML标记加的样式。
JavaScript脚本程序:给HTML标记加的程序。
CSS语法格式

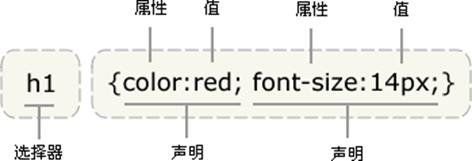
一个CSS规则,由“选择器”和“格式声明语句”构成。
“选择器”:就是选择HTML标记,换句话说:就是给哪个HTML标记加样式。
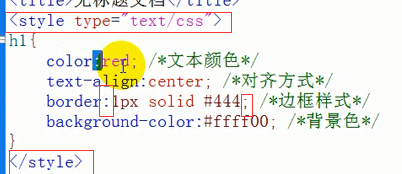
“格式声明语句”:由{}构成,{}中是各种格式语句。
一条格式语句,由“属性名:属性值”构成。
每一条格式语句,必须用英文下的分号“;”结束。
属性名,就是CSS中的各种属性,这些属性名都是固定的。
属性值,一个属性名可以取不同的值,这个值不加引号。
CSS中的数字单位都是px,这个px不能省略。