一 Trace介绍
微信小程序开发工具中提供了Trace工具,利用Trace工具可监控小程序的性能。分析Trace文件可获取内存、CPU、FPS、启动时间、各函数的执行时间等。
二 环境搭建
2.1安装adb
下载链接: https://pan.baidu.com/s/1KWAyNI_9pWwYSf3hgQ3zyQ 提取码: ywq5
2.2安装微信小程序开发工具
下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
安装最新的稳定版。
2.3手机与电脑连接
手机设置允许USB调试,以小米手机为例:
手机设置 -> 我的设备 -> 全部参数 -> MIUI版本连续点击多次直到出现您已处于开发者模式 -> 重新回到设置 -> 更多设置 -> 开发者选项 -> 允许USB调试
检查手机是否和电脑连接成功:
adb devices
三 操作步骤
3.1开发者工具导入项目代码
登录微信小程序开发者工具 -> 小程序 -> 点击加号导入项目代码
3.2开发者工具选择设备
调试器窗口 -> Choose Device
3.3手机端打开小程序
手机端进入要测试的小程序
开发者工具点击真机调试,生成二维码
手机扫码
3.4性能监控面板
开发调试 -> 打开性能监控面板
可选择导出Trace数据
四 使用Trace测试小程序性能
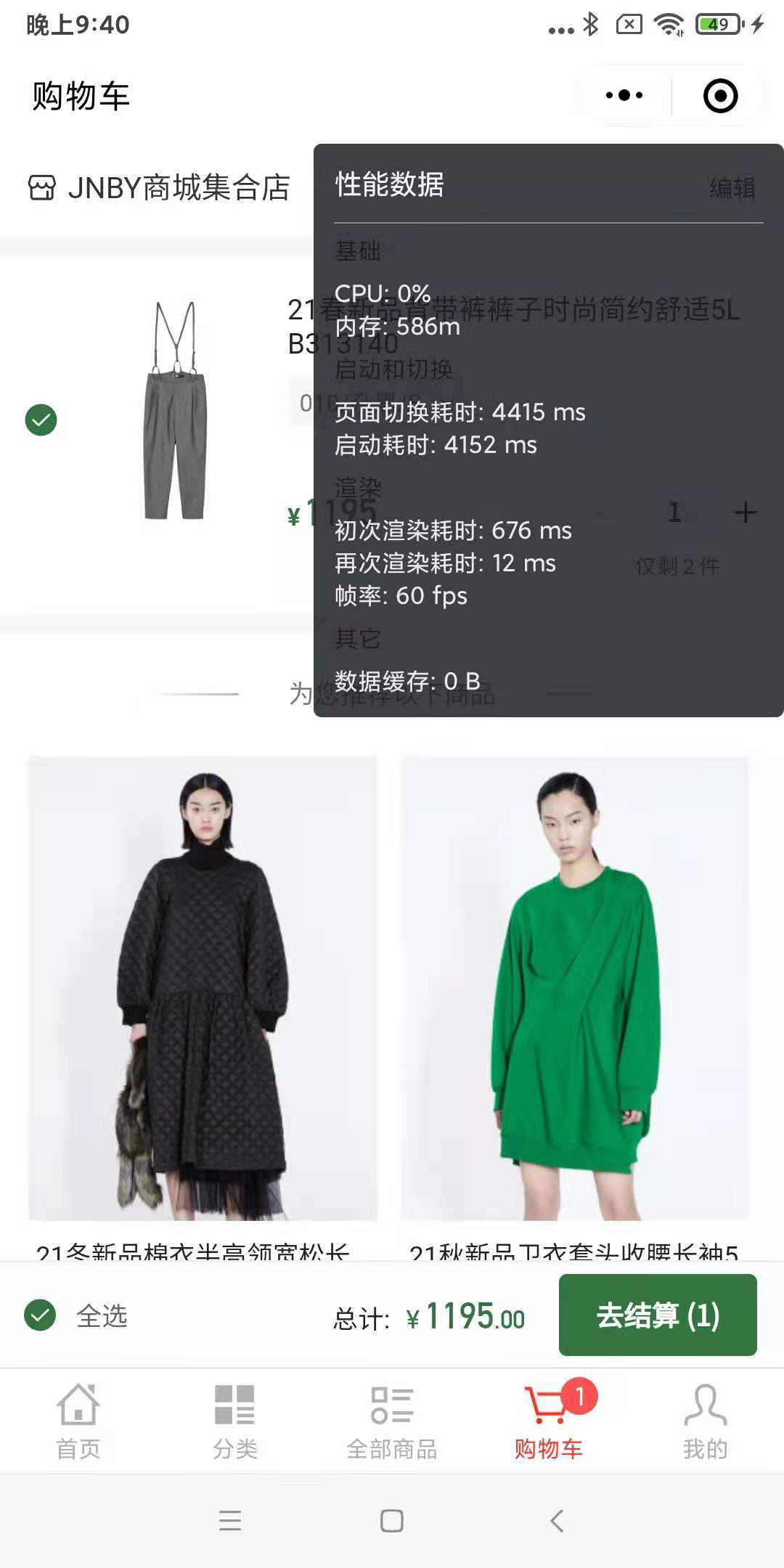
以江南布衣小程序店铺举例:
4.1 整体性能

CPU:微信小程序进程的CPU占用率,不到1%
内存:微信小程序进程的内存占用,54m
页面切换耗时:微信小程序页面切换耗时,3123ms
启动耗时:微信小程序启动耗时,6980ms
初次渲染耗时:微信小程序页面首次渲染的耗时,639ms
再次渲染耗时:微信小程序再次渲染的耗时,3ms
帧率/FPS:微信小程序帧率,60fps
数据缓存:微信小程序数据缓存,不到1B
4.2 耗时比较久的模块
a 菜单栏“发现”->“穿搭研究室”->“选取商品”->“买家秀”
b 菜单栏点击封面->进入商品列表->商品列表点击某个商品进入商品详情页面
c 调用initConfirmOrder接口耗时时间
