1.安装nodeJS环境
2.在当前所在项目文件夹下输入命令:
npm install anywhere -g
3.输入命令:
anywhere
,即可在浏览器以本机ip地址为域名,自动打开该项目所有的根目录
此时,直接将该地址在手机浏览器打开,即可在手机上预览页面效果(电脑和手机必须在同一局域网,及同一个WiFi)
用微信调试:
微信打开这个网址 http://debugx5.qq.com/ 暖心的我给你准备好了二维码,扫一扫吧(不要太感动……)

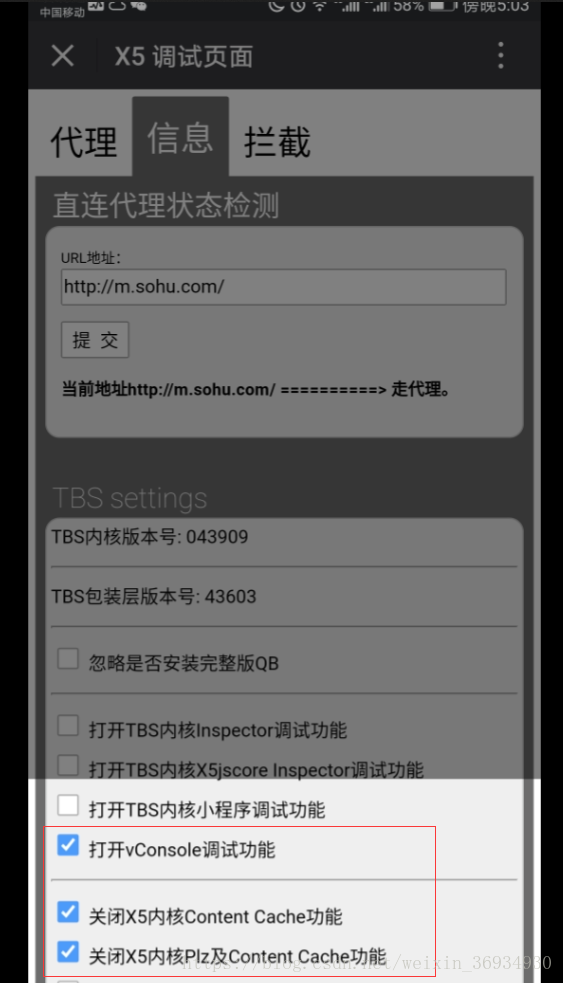
进去后,选择中间‘’信息‘’,然后一直往下翻,把vConsole打开,把下面两个Content Cache关掉。

然后打开你要调试的页面,你就你能看到右下角有个绿色按钮vConsole。点击就能查看你代码中console的内容了。

其实还有一种方法是引入vConsole文件。就直接可以看到打印的东西了。他们讲的很明白,我就不多说了。
https://github.com/Tencent/vConsole/blob/dev/doc/tutorial_CN.md
原文:https://blog.csdn.net/weixin_39003573/article/details/82990554
版权声明:本文为博主原创文章,转载请附上博文链接!