后台管理系统权限管理思路
权限组放在前端:根据登录人不同选择不同的权限组。
权限全部由后端返回:你不管权限,你只要把后端返回的权限组按路由的规则遍历出来添加到Router里面就行了。
项目机会管理系统就是采用权限组放在前端,卧龙项目就是采用权限组放在后端
项目介绍
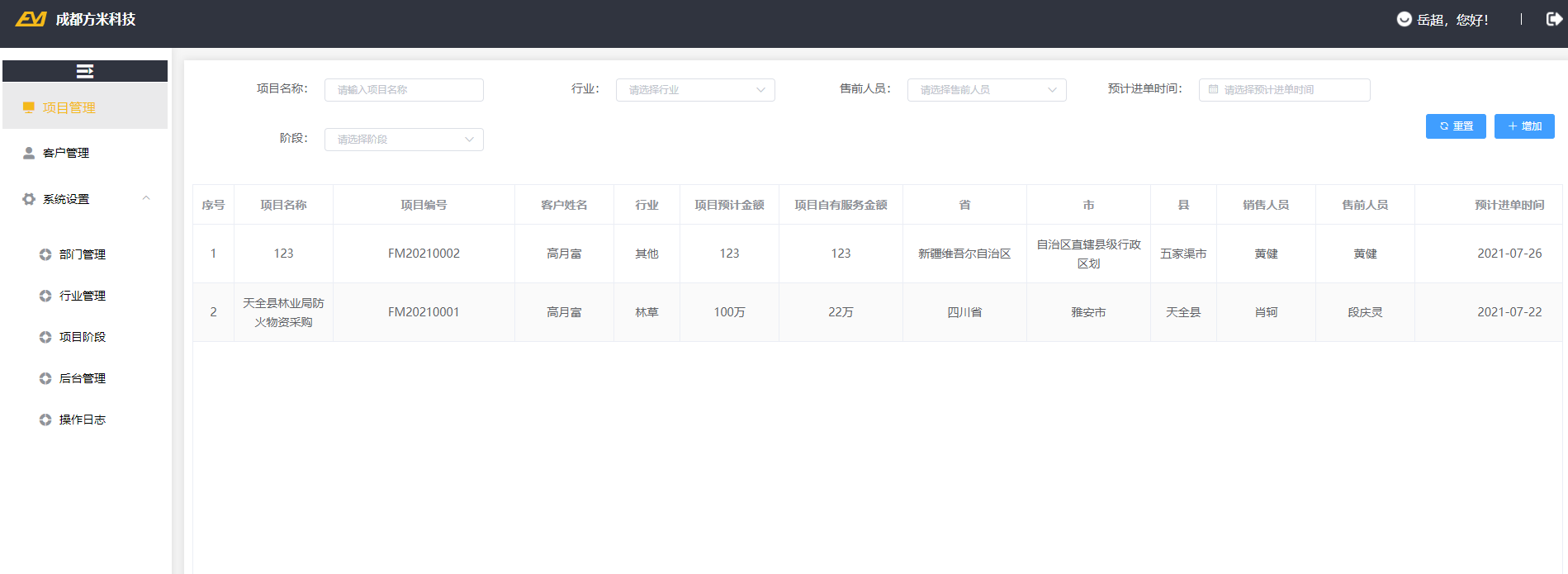
项目机会管理系统,根据用户登录后的用户角色,来由前端动态控制每个用户所拥有的权限 http://139.9.83.71/FMCPS/#/login

没有权限的用户是不能看到这块

设计思路
前端分别定义好动态的和静态的路由,然后根据路由导航守卫来判断权限
- 未登录 页面不需要登录 直接放行
- 未登录 页面需要登录,直接跳转login
- 用户已经登录了 是否有路由访问权限
- 已经登录 没有权限
- 已经登录 有权限
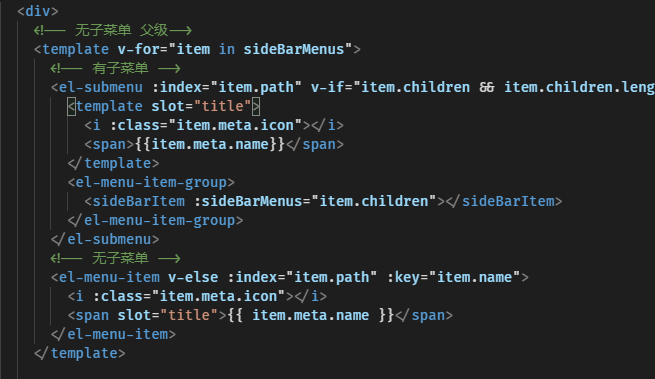
没有权限的时候,就会配合vuex来进行权限分配,然后利用addrouter函数动态添加路由,递归生成侧边栏导航菜单,

插件介绍
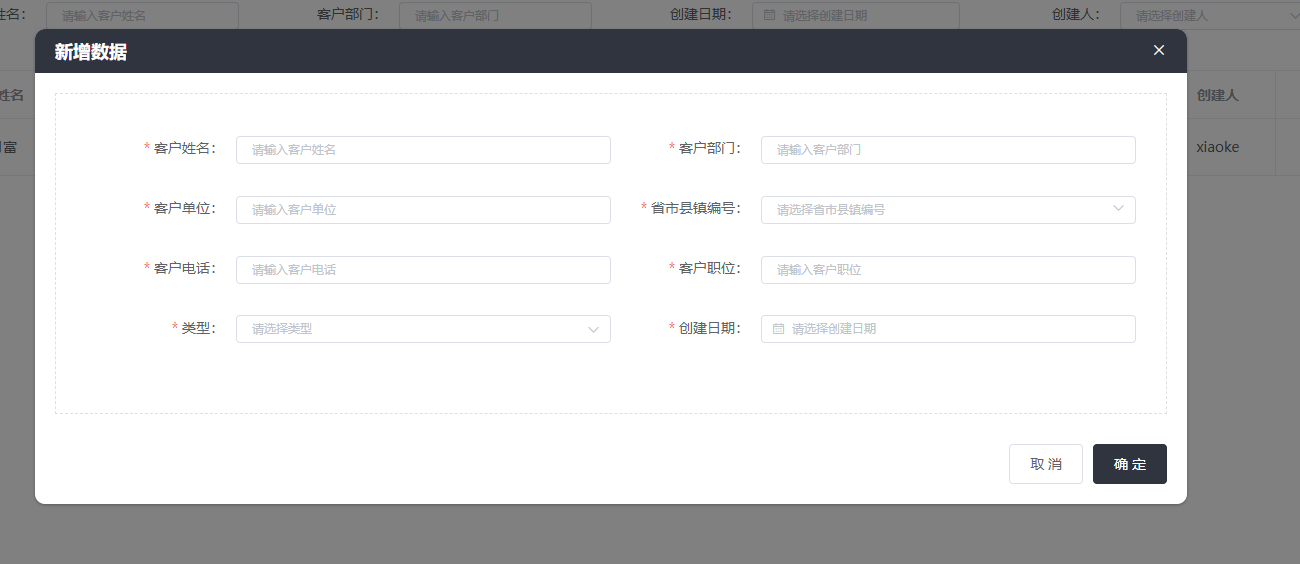
由于后台管理系统大多都是增删改查用的很多,所有开发一个用json格式的书写方式来代替传统书写方式的插件
插件说明
//此设计目前只适用于比较简单的增删改查中后台项目, 主要目的是为提升开发效率 ,主要思想是把所有数据 都用json格式数据来表示



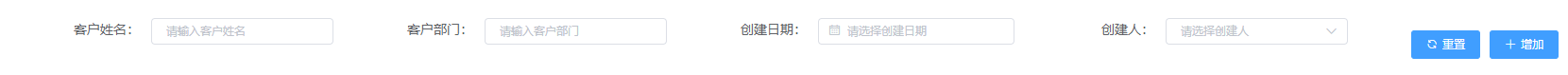
搜索功能,增加 修改 删除,查看功能,分页功能都是封装到一起的,开发项目更加便捷
使用说明
//此插件建立在el-elmentui插件基础上二次封装
//首先需要按照 Element 插件
npm i -S element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
//再安装此插件
npm i -S backstage-yc
import backstage from 'backstage-yc'
import 'backstage-yc/index.css';
Vue.use(backstage);
//富文本
npm i -S vue-quill-editor
//最后最重要的一点
//需要封装http请求,因为这个插件是直接基于封装的请求来实现数据的渲染,这里写的比较死板,不够灵活,以后会优化
// 数据请求格式***********************************************************
projectChanceList: (params) => api('get', 'projectChance/list', params),
projectChanceAdd: (params) => api('post', 'projectChance/add', params),
projectChanceDel: (params) => api('delete', 'projectChance/del', params),
projectChanceEdit: (id, params) => api('put', 'projectChance/edit/' + id, params),
projectChanceInfo: (params) => api('get', 'projectChance/' + params),
//1.需要在封装的请求文件里分别写好每个请求的增删改查接口并且以固有名称结尾
//2.需要在Vue原型上挂载这些请求如下,就可以拿到this.$api.增删改查了
import api from '@/http'
Vue.prototype.$api = api;
界面渲染说明
//每一个页面都是固定写法
<template>
<div class="projectManagement">
//<!-- 表格渲染 -->
<myTable v-bind="tableOptions" @page_change='page_change' @size_change='size_change' @table_btn_click='table_btn_click'></myTable>
//<!--查看 新增 编辑 等弹窗-->
<myAllFnDialog v-bind="addOrEditDialogOptions" :visible.sync="visibleAddOrEditDialog" @table_btn_click='table_btn_click'></myAllFnDialog>
</div>
</template>
//脚本说明
export default {
name: "xxx",
data() {
return {
// 请求地址名称(必填) 这里的名称对应着请求列表的封装名称 一定要注意 否则会报错
reqAddress: "projectChance",
// 请求数据分页(必填) 该字段可以多写,防止每个后端返回数据不一样
totalName: 'pageInfo.totalEntityNum',
// 响应字段名称(必填) 该字段可以多写,防止每个后端返回数据不一样
resfield: "entities",
// 编辑或者删除字段名称(必填) 这里我默认设置为id
editOrDelField: 'id'
// 默认参数等(选填)
defParmas: {},
// 默认重置或增加按钮(选填)
isShowrightBtn: [],
// 其他请求(选填)
otherReq: [
{ reqAddress: 'trade', resfield: "entities", params: {} },
{ reqAddress: 'businessType', resfield: "entities", params: {} },
],
// 表单提交验证规则(选填)
rules: {
name: [{ required: true, message: "请输入名称", trigger: "blur" },],
},
// 其他(选填)
options: [],
};
},
async mounted() {
// 初始化获取所有请求 (必填)
// 可以打印异步请求的数据
await this.initAllGetData()
},
watch: {
},
computed: {
// 其他计算属性 (选填)
dataFilter() {
return (e) => {
return `${e.cityName}------${e.countyName}`;
};
},
},
methods: {
// 操作列按钮参数的处理 (选填)
reqParamsHanderFn(params) {
let newParams = { ...params }
return newParams
},
// 编辑回显参数处理 (选填)
editShowParamsFn(params) {
let newParams = { ...params }
return newParams
},
// 新增编辑确认参数处理函数
addOrEditConfirmParamsFn(params) {
let newParams = { ...params }
return newParams
},
// 初始化表格数据
initable() {
this.tableColumsOpt = [
// 普通文本渲染
{ prop: "name", label: "项目名称", 120, isShowSearch: true },
{ prop: "projectNumber", label: "项目编号", "220px", isHideAdd: true },
{ prop: "customerName", replaceProp: 'customerId', label: "客户姓名", "120px", select: this.customer, },
{ prop: "tradeName", replaceProp: "tradeId", label: "行业", select: this.trade, isShowSearch: true, SLabel: 'name', value: 'id' },
{ prop: "totalAmount", label: "项目预计金额", "120px", },
// { prop: "businessTypeName", label: "商业类型" },
{ prop: "selfOwnedServiceAmount", label: "项目服务金额", "150px" },
{ prop: "provinceName", label: "省", "150px", isHideAdd: true },
{ prop: "cityName", label: "市", "150px", isHideAdd: true },
{ prop: "countyName", label: "县", isHideAdd: true },
{ prop: "address", label: "省市县镇编号", fn: this.cascaderChange, type: 'cascader', cascader: this.options, isHideTable: true, isHideShow: true },
{ prop: "trackingSalesStaff", replaceProp: 'trackingSalesStaffId', label: "销售人员", "120px", select: this.member, },
{ prop: "trackingPreSalesStaff", replaceProp: 'trackingPreSalesStaffId', label: "售前人员", "120px", select: this.member, isShowSearch: true, },
{ prop: "orderInStartAt", label: "预计进单时间", type: "date", "230px", date: 'date', isShowSearch: true, },
{ prop: "stageName", replaceProp: 'stage', label: "阶段", select: this.stage, isShowSearch: true, },
{ prop: "btnSet", label: "操作", options: [{ text: "查看", fnArrList: [this.test] }, { text: '验证', fn: this.test, status: true }, { text: "编辑" }, { text: "删除" }], "370px", isHideAdd: true, isHideShow: true },
]
},
test(item) {
},
},
};
</script>
说明
1.默认第一步请求列表 this.initAllGetData()
2.请求其他接口,并且设置表格的所有列
3.数据对象在内部会进行浅合并 (一层属性深度),在和组件的数据发生冲突时以组件数据优先(组件的data中变量会覆盖混入对象的data中变量)
4.可以设置覆盖其他默认请求参数
5.data函数里有具体字段说明
6.初始化表格数据字段说明
//prop :表格数据渲染的字段,跟请求数据字段一致
//label :表格渲染的标题
//width :单元格宽度
//isShowSearch :是否展示搜索
//isHideAdd :是否隐藏增加和编辑
//isHideShow :是否隐藏查看展示
//isHideTable :是否隐藏表格展示
//isOnlySearch :是否只展示搜索
//isOnlyAdd :是否只展示增加和编辑
//replaceProp :增加和编辑的时候替换原有字段
7.type :类型 //重点说明
//select: this.trade, SLabel: 'name', value: 'id' 下拉框选择
//filter: this.isUnit, radio: this.radio 单选按钮