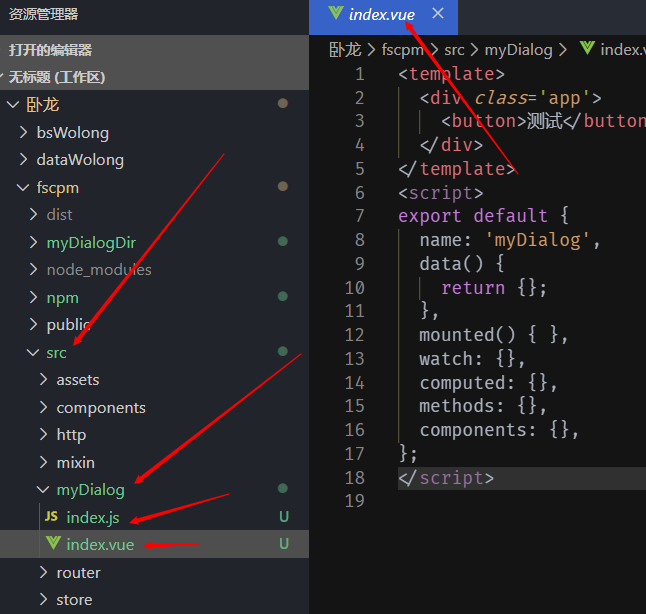
定义组件
假如我们需要发布一个按钮组件

构建install函数

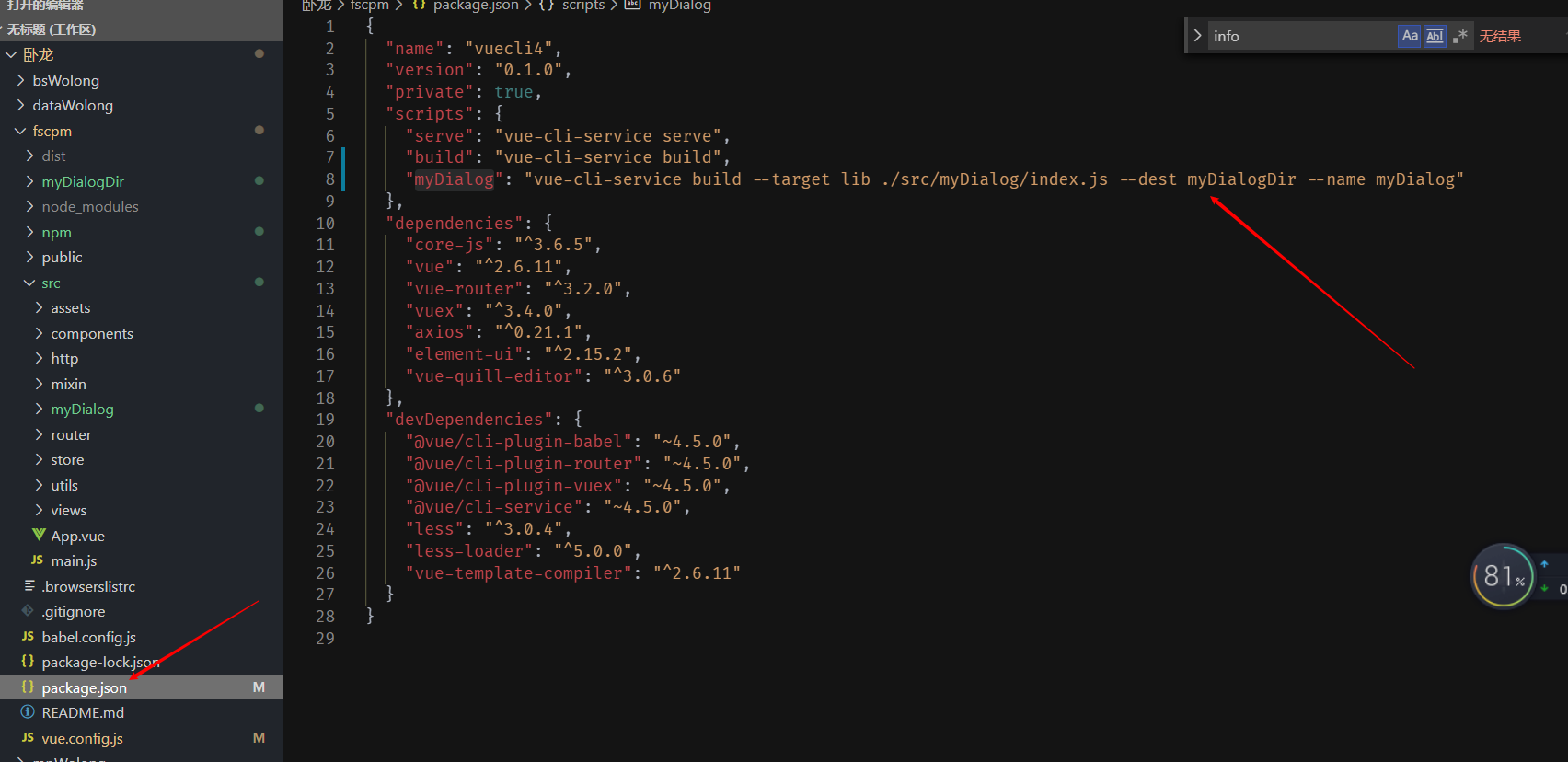
修改打包命令

得到打包文件

打包组件 构建插件
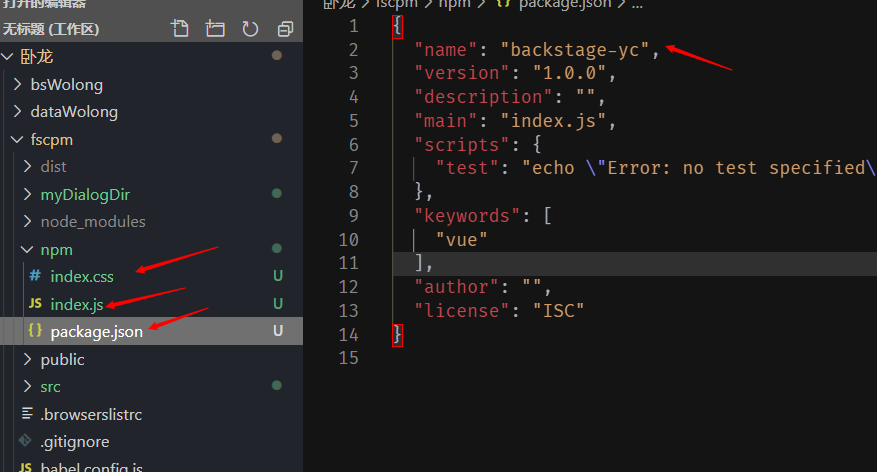
复制出这两个文件 css和js

复制到新建的文件夹 重命名 初始化一个包 名字一定是你的想起插件的名字 不然会报错


打包发布到npm
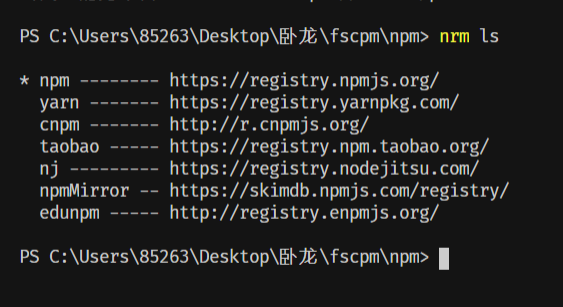
安装npm i -g nrm
执行nrm ls 选择使用npm 不要用cnpm

官网注册 https://www.npmjs.com/
登录npm login
发布npm pulish
操作过程报错
安装nrm时候报错

解决方案
找到下方地址(见加粗部分,具体位置请参考报错代码的路径)
C:UserskefuAppDataRoaming
pm
ode_modules
rmcli.js:17:20
注释或者删除【cli.js】第十七行,修改为下方代码
//const NRMRC = path.join(process.env.HOME, '.nrmrc'); (删除)
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
最后一步
我们在cmd中执行nrm --version,即可发现成功显示版本号
参考 https://blog.csdn.net/jw0104/article/details/115008095
发布的时候报错
主要两个原因 1是包名字冲突 2是邮箱没有验证 解决就可以发布成功了
其他学习播客
https://www.cnblogs.com/kunmomo/p/11221786.html
https://blog.csdn.net/taoerchun/article/details/82531549