uniapp学习使用总结
-
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台 -
创建uni-app
- 通过 HBuilderX 可视化界面
- 通过vue-cli命令行
- 全局安装vue-cli
- vue create -p dcloudio/uni-preset-vue my-project
- 选择默认模板
- 运行(具体看配置文件)
- npm run serve 运行在h5
- npm run dev:mp-weixin
- 在小程序中启动 选择目录mp-weixin

-
项目目录
-
-
安装依赖
- 安装依赖时候最好用 npm i xxx -s
- 安装sass的时候
- npm i node-sass
- npm i sass-loader@7.3.1
- 在安装好node-sass和sass-loader后在vue组件中使用lang=scss编译运行时报错
原因是sass-loader版本过高建议在7左右
npm install sass-loader@7.3.1
-
每次运行时候,先要用npm安装,再用cnpm安装sass,不然会报错
-
基本语法
-
数据展示

-
数据循环

-
条件判断

-
计算属性

可以作为v-if和v-for同时使用的一种解决办法
-
-
事件
- 基本使用
- 事件传参
- 在回调中加括号,传入参数,接收参数
- 若需要传递事件对象,传参的时候括号加入$event,接收e

-
组件
-
组件基本使用
-
组件传参
-
父传子
-
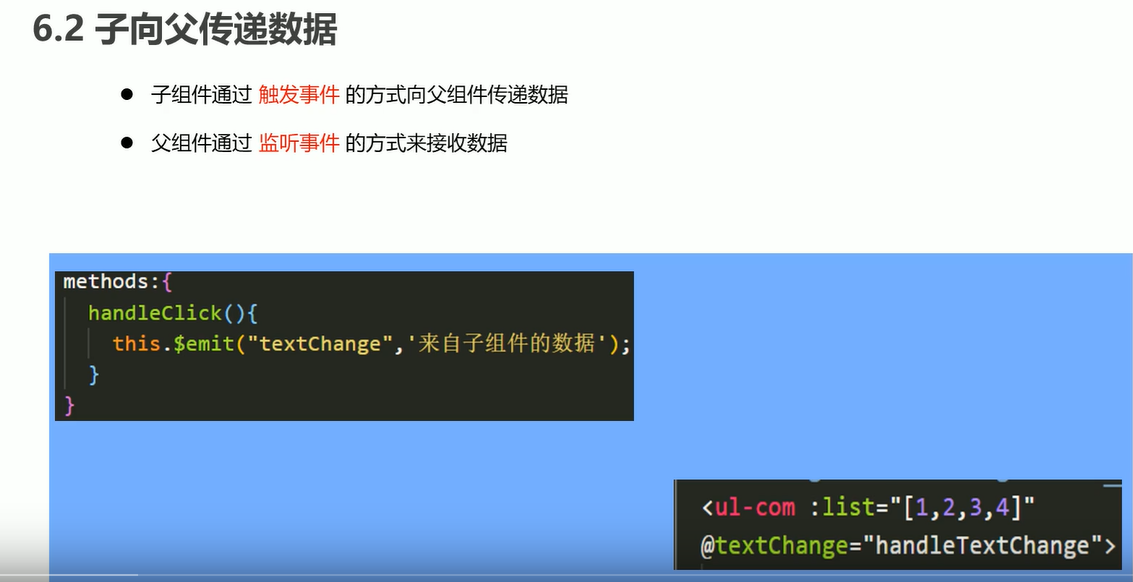
子传父

-
全局传递

-
-
插槽
-
-
生命周期
- 应用生命周期
- 页面生命周期
-

-
路由
-

-
项目搭建
-
一般是在page下建立文件夹名称以及index.vue文件
-
字体图标 阿里巴巴
-
uni-ui
-
npm install @dcloudio/uni-ui -
import {uniBadge} from '@dcloudio/uni-ui' //import uniBadge from '@dcloudio/uni-ui/lib/uni-badge/uni-badge.vue' //也可使用此方式引入组件 export default { components: {uniBadge} } -
<uni-badge text="1"></uni-badge>
-
uni-api
-
-
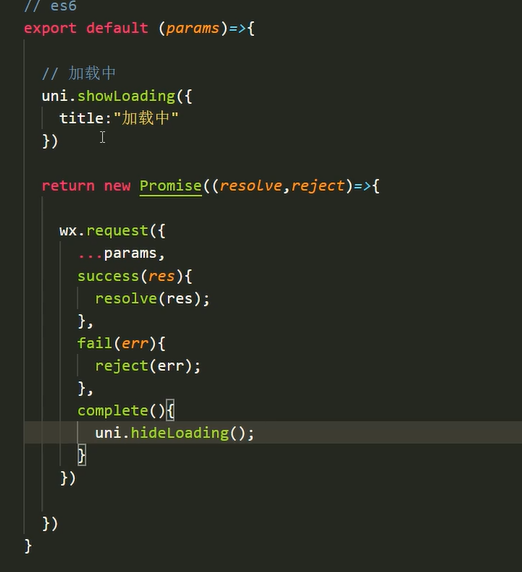
ajax请求封装

-
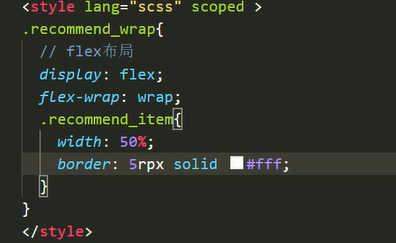
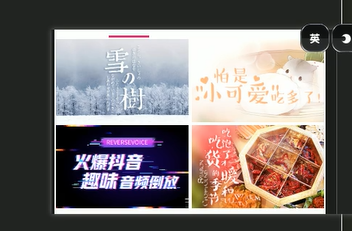
flex布局
- 50%排列 可以用border 白色代替padding 很常用


- 50%排列 可以用border 白色代替padding 很常用
-
css tree
- ctrl +shift +p
-
moment js 的使用
-
数据渲染优化
- 问题,当渲染数据时,会先渲染未定义,再等待数据
- 优化,在首页最顶部标签判断数据是否为空,为空则不显示
-
ctrl+h 查找替换
-
布局样式最佳方式
- 首先根据模型图写html结构,并添加类和样式
- 再根据csstree插件得到样式结构
- 根据模型快速写出样式
-
根据felx来进行顶部固定
- 页面felx clomu
- 头部固定,身体overflow auto
-
scroll-view scroll-y @scrolltolower="handels" 滚动 触底事件
-
在uniapp里面的生命周期
- 页面生命周期
- 也可以使用onload
- 组件生命周期
- 页面生命周期
-
修改标题
- uni.setNavigationBarTitle({ title: "分类" });
-
路由跳转是用的超链接
-
onreachbottom触底事件
-
组件插槽的使用
-
左右滑动组件的封装 P64
-
下载图片
-
单位 1px=2rpx=2upx
-
https://www.bilibili.com/video/BV1Sc41187nZ?p=14&spm_id_from=pageDriver
-
快速选择相同行文本的操作
-
uni-app无法触发onReachBottom事件 https://www.cnblogs.com/ishoulgodo/p/13678639.html
-
注册全局组件时候app不生效 h5生效 https://blog.csdn.net/qq_36157085/article/details/111608861?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_title~default-0.control&spm=1001.2101.3001.4242
-
uniapp中在线预览(打开)文件 https://blog.csdn.net/qq_42597536/article/details/109742895
-
l-file附件选择上传下载APP-H5-小程序 https://ext.dcloud.net.cn/plugin?id=1015 https://www.cnblogs.com/that-jay/p/13276926.html
36。处理暂无数据 https://segmentfault.com/q/1010000021346224
