zTree
--zTree 是一个依靠 jQuery 实现的多功能 "树插件"
zTree怎么和项目结合起来使用
1.首先我们需要下载相关jar包
从哪里下载POI?
网址:www.treejs.cn/v3/main.php#_zTreeInfo
第一步:

第二步:

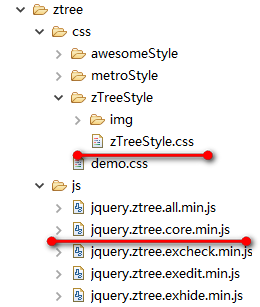
第三步下载完成将其解压,然后找到相关工具包,将其放到文件中:


导入后删除不带min的js文件,(带min与不带min的的区别就是带min是压缩的,占用内存小)
第四步:
在jsp页面引入
引入css和js文件
(这里导入你自己的地址)
<link rel="stylesheet" href="<%=request.getContextPath()%>/js/ztree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-3.2.1.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/ztree/js/jquery.ztree.core.min.js"></script>
第五步:
(前端)
<ul id="treeDemo" class="ztree"></ul>
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =${menuJSON};
$(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
menuJSON从前台传过来的json数组
(后台)
在实体类中的固定格式为
private Integer id;
private Integer pId;
private String name;
private String url;
private String target="right";
public String querymenulist(){
menuList=menuService.querymenulist();
//for循环集合赋值
for (Menu menu : menuList) {
//判断原先的字符串是否为空
if (StringUtils.isNotBlank(menu.getUrl())) {
//重新给路径赋值
menu.setUrl(getRequest().getContextPath()+menu.getUrl());
}
}
//将list集合转换为json数组格式
menuJSON = JSONArray.fromObject(menuList).toString();
return SUCCESS;
}
zTree的注意事项有哪些
如何将List集合转换为json数组?
1.如何将java对象转化为json格式的字符串
通过第三方工具包
json-lib【apache】
jackson【apache】
Gson 【Google】
FastJson【阿里】
JSONObject:将其转换为JSON对象格式的字符串
JSONArray:将其转换为JSON数组格式的字符串
通过用fromObject()将其转换为对立格式的字符串
当我们使用第三方插件时对方要求数据格式长什么样,就必须满足,否则可能会导致效果出不来