一般我们在页面调用Ajax时,需要通过 js 调用ajax ,接着后台处理得到的数据,然后返回数据,ajax 得到返回的数据进行处理。
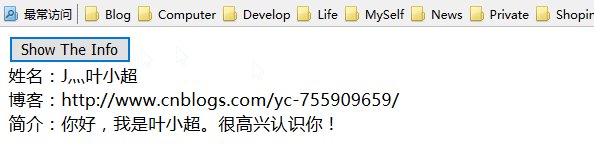
然而有没有可以像调用方法一样来进行Ajax操作呢? AjaxPro 可以办到。简单示例如下,先看效果图:

核心就是 AjaxPro.2.dll 文件,简单配置一下就可以了,步骤如下:
1.引用 AjaxPro.2.dll 文件,配置 Web.config 文件:
<configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro.2"/> </httpHandlers> </system.web> <system.webServer> <validation validateIntegratedModeConfiguration="false"/> <handlers> <add verb="*" path="*.ashx" name="AjaxPro" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </handlers> </system.webServer> </configuration>
2.然后就可以写想要处理的方法了:
namespace AjaxProTwo { public class YlukaAjax { //AjaxPro.AjaxMethod [AjaxMethod] public People GetThePeopleInfo(string name) { People people = new People(); people.Name = name; people.BlogPath = @"http://www.cnblogs.com/yc-755909659/"; return people; } //改变了方法名,调用时使用 AjaxProTwo.YlukaAjax.ShowMessage() [AjaxMethod, AjaxNamespace("ShowMessage")] public string ShowTheMessage() { return "你好,我是叶小超。很高兴认识你!"; } } }
3.最后,Web页面后台文件引用方法的类:
public partial class Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { //必须引用,不能放在 IsPostBack 中 AjaxPro.Utility.RegisterTypeForAjax(typeof(YlukaAjax)); } }
4.最后,js 调用就行了:
<form id="form1" runat="server"> <div> <input id="showInfo" type="button" onclick="show()" value="Show The Info" /> </div> <div> <label>姓名:</label><label id="lb_Name" /> </div> <div> <label>博客:</label><label id="lb_BlogPath" /> </div> <div> <label>简介:</label><label id="lb_Message" /> </div> <script type="text/javascript"> function show() { var people = AjaxProTwo.YlukaAjax.GetThePeopleInfo("J灬叶小超").value; document.getElementById("lb_Name").innerHTML = people.Name; document.getElementById("lb_BlogPath").innerHTML = people.BlogPath; document.getElementById("lb_Message").innerHTML = AjaxProTwo.YlukaAjax.ShowMessage().value; } </script> </form>
源代码地址:AjaxProTwo.zip