从 Qt 4.7 开始,Qt 引入了一种声明式脚本语言,称为 QML(Qt Meta Language 或者 Qt Modeling Language),作为 C++ 语言的一种替代。而 Qt Quick 就是使用 QML 构建的一套类库。 QML 是一种基于 JavaScript 的声明式语言。在 Qt 5 中, QML 有了长足进步,并且同 C++ 并列成为 Qt 的首选编程语言。也就是说,使用 Qt 5,我们不仅可以使用 C++ 开发 Qt 程序,而且可以使用 QML。虽然 QML 是解释型语言,性能要比 C++ 低一些,但是新版 QML 使用 V8,Qt 5.2 又引入了专为 QML 优化的 V4 引擎,使得其性能不再有明显降低。在 Nokia 发布 Qt 4.7 的时候,QML 被用于开发手机应用程序,全面支持触摸操作、流畅的动画效果等。但是在 Qt 5 中,QML 已经不仅限于开发手机应用,也可以用户开发传统的桌面程序。
QML 文档描述了一个对象树。QML 元素包含了其构造块、图形元素(矩形、图片等)和行为(例如动画、切换等)。这些 QML 元素按照一定的嵌套关系构成复杂的组件,供用户交互。
——摘自《Qt学习之路2》
helloworld实例:
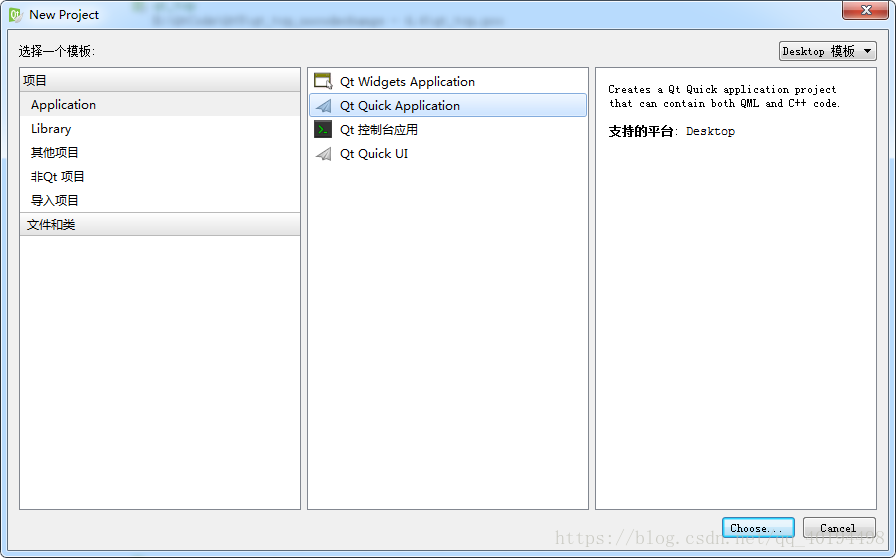
新建项目如图:
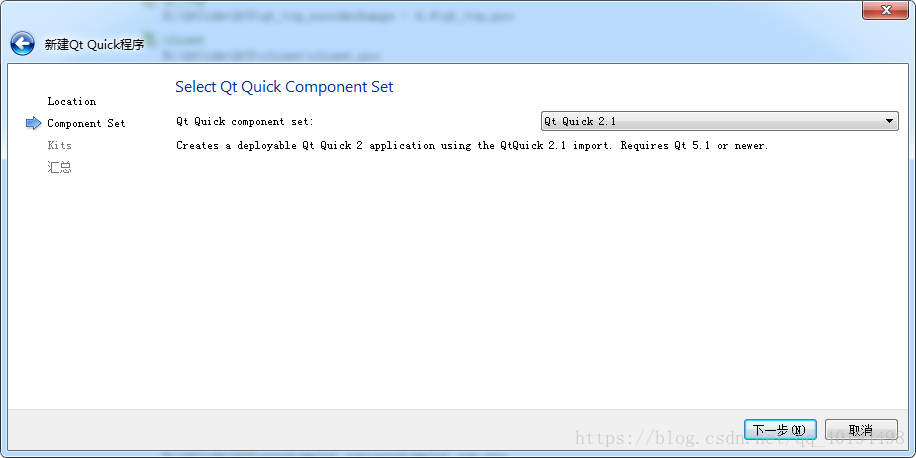
选择Qt Quick Application,组件选择Qt Quick 2.1
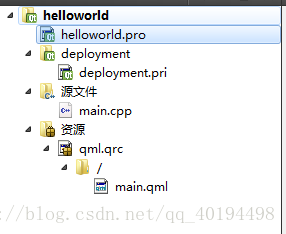
创建项目成功之后,Qt会为我们自动生成一系列文件:
我们真正需要关注的是:main.qml 里面的内容
1 import QtQuick 2.1
2 import QtQuick.Window 2.0
3
4 Window {
5 visible: true
6 360
7 height: 360
8
9 MouseArea {
10 anchors.fill: parent
11 onClicked: {
12 Qt.quit();
13 }
14 }
15
16 Text {
17 text: qsTr("Hello World")
18 anchors.centerIn: parent
19 }
20 }
如上述代码所示,一个 QML 文档分为 import 和 declaration 两部分。前者用于引入文档中所需要的组件(有可能是类库,也可以是一个 JavaScript 文件或者另外的 QML 文件);后者用于声明本文档中的 QML 元素。
每一个 QML 有且只有一个根元素,类似于 XML 文档。这个根元素就是这个 QML 文档中定义的 QML 元素,在这个例子中就是一个 Window 对象。注意一下这个 QML 文档的具体语法,非常类似于 JSON 的定义,使用键值对的形式区分元素属性。所以我们能够很清楚看到,我们定义了一个窗口,可见性为真,宽度为 360 像素,高度为 360 像素。记得我们说过,QML 文档定义了一个对象树,所以 QML 文档中元素是可以嵌套的。在这个窗口中,我们又增加了一个 Text 元素,顾名思义,就是一个文本。Text 显示的是 Hello World 字符串,而这个字符串是由 qsTr()函数返回的。qsTr()函数就是 QObject::tr()函数的 QML 版本,用于返回可翻译的字符串。Text 的位置则是由锚点(anchor)定义。示例中的 Text 位置定义为 parent 中心,其中 parent 属性就是这个元素所在的外部的元素。anchors.centerIn: parent同理,我们可以看到MouseArea 是充满父元素的。MouseArea 还有一个 onClicked 属性。这是一个回调,也就是鼠标点击事件。 MouseArea可以看作是可以相应鼠标事件的区域。当点击事件发出时,就会执行 onClicked 中的代码。这段代码其实是让整个程序退出。注意我们的 MouseArea充满整个矩形anchors.fill: parent,所以整个区域都可以接受鼠标事件。
运行效果示例:
接下来我们可以改变 main.qml 文件中的“Hello World”字符串,不重新编译直接运行,就会看到运行结果也会相应的变化。这说明 QML 文档是运行时解释的,不需要经过编译。所以,利用 QML 的解释执行的特性,QML 尤其适合于快速开发和原型建模。另外,由于QML 比 C++ 简单很多,所以 QML 也适用于提供插件等机制。