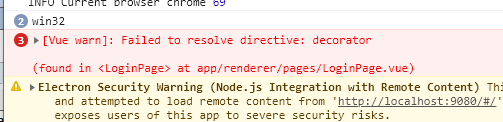
electron-vue引入ant-desigin-vue使用ant自定义指令 v-decorator报销
<a-form-item>
<a-input
v-decorator="[
'username',
{
rules: [{ required: true, message: '请输入账号' }],
initialValue: 'sg_lyc1',
},
]"
placeholder="账号"
>
<a-icon
slot="prefix"
type="user"
style="color: rgba(0,0,0,.25)"
/>
</a-input>
</a-form-item>

解决办法
在 .electron-vue/webpack.renderer.config.js 添加 ant-design-vue
let whiteListedModules = ['vue', 'ant-design-vue']
参考 https://github.com/vueComponent/ant-design-vue/issues/134