下面是我在做一个简单登录页面时,应用boostrap弹出框,通过调节做成警示框的过程,前后经过了一番波折。因为摸索过程十分有趣,最后也是成功的,使用弹出框做除了警示框的效果,下面我们来看一下吧。
首先是下面这个页面,我想做的是基本的一个表单的验证,在用户没有输入用户名或密码,抑或是用户名,密码错误的时候,给出响应的信息。我们来一步步看一下:

那么好的,我们来看看完成之后达到的效果。


根据不同的情况,做了两个验证: 1 . 前台用户名、密码未输入或不符合规范时,给出响应提示 。 2. 通过请求太数据,在用户名密码不正确是,提示响应信息。
由于本身bootstrap提供 的警示框有点那看,自己又比较喜欢这款弹出框,如实就有了一下的探究过程。
1 首先我查看了boostrap的弹出框的文档,进行了对应的初始化,
② 打开所有弹出框功能,
②开启当前的按钮弹出功能
问题一:在我设置了参数 content:''之后 ,弹出框默认显示都是空,所以弹出框的默认机制,应该就是,初始化时设置了值,在点击按钮弹出,这样一种效果。
于是乎,我想到了解决办法的第一条思路。在每次用户名校验之后,都进行一个重新开启弹出框功能,并初始化参数设置。
事实证明,我的想法是有多么幼稚。 弹出框的运行机制竟然是,在初始化之后,每次点击弹出都重新出现一个'对象实例'。因为我的预期不仅没有达到,我还在代码里面
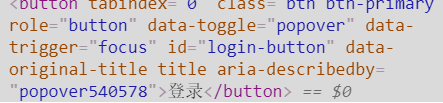
看到了这个。

因为每一次的popover后面带有的数字都是不一样的。我猜测,每一次点击按钮的弹出框都类似于一个新的实例对象。
如果是这样,我将面临一个很严重的问题,那就是,我无法对已经进行初始化试着之后的弹出框改变其中的内容。于是改变思路,内容的显示必然依托对html中元素,属性或者
样式的变化。然后我审查了元素,发现了这个: data-content 内容与我初始化传入参数content显示的内容一致。只要我能改变data-content的值,不就能改变弹框的显示了吧。
于是乎,我兴高采烈的对button注册点了点击事件,进行了DOM操作,在每次校验失败时,将data-content的内容,显示为提示信息。好吧,问题二出现了。
问题二: 一个严重的问题,这个boostrap 弹出框在改变data-content之后确实能够起到一定的作用,但是,但是,但是!
点击按钮的时候我就喜欢弹出相应的提示,它给我的反馈却是,点击改变data-content,再下一次点击的时候时候才会响应的效果!我的天哪,坑爹呢!
接下来,无可奈何的我只能把对data-content的更改提前设置在了,表单失去焦点时的判断:
这次在输入完用户名,密码之后,终于能够正常的改变data-conten的值了。只要我点击这个按钮
我期待已久的弹框就出来了,但是!又双叒出问题了!如果用户直接输入完密码之后,单击button,data-content内容竟然没有来的及改变,就提示了上一次
的提示内容。也就是说,这个坑爹失去焦点事件,我需要用户输入完成之后,使用点击空白,再来点击button才能实现预期效果!
就在我万念俱灰的时候,我看到了这个:
 好嘛!竟然支持html,那样的话,我操作我传入的div,添加一个表示id='content'(以下简称#content)
好嘛!竟然支持html,那样的话,我操作我传入的div,添加一个表示id='content'(以下简称#content)
通过控制div中的
内容显示,不就能够在不适用表单失去交单的情况下,进行,相关内容的显示了么。
在用户名,不存在我,我设置div的innerText='请输入用户名',在密码不存在的时候,我设置div的innerText为‘请输入密码’。然后,每次点击之后,第一时间
置空,#content中的内容。不就可以完美的实现效果了么。理想很丰满,现实很骨感。又双叒叕出问题了。
问题三:在我置空内容之后,弹出框给我显示了这个
 说实话,我很尴尬。
说实话,我很尴尬。
好嘛好嘛,我直接隐藏#content总行了吧。发现效果还是这样。那我隐藏父级也给你隐藏了吧,肯定是盒子包裹着的!然后 矩形部分小时了
矩形部分小时了
三角竟然还在。一怒之下,我连#content的$("#content").parent().hide().siblings().hide 父级,父级的兄弟级也隐藏了。
万万没想到,竟然还有一个羞耻的小点。一个非常明显的空心圆点。跟一个句号一样,黏着在我的按钮旁边。这显然不行啊。
最后的最后,我把button的下一个兄弟隐藏了。$("#button").next().hide() OK!
将ajax返回的错误信息,也渲染到div的innerText中,终于是完成了我这个幼稚的抽风想法!!!有点乱。将就着记录一下,看看还有那些奇葩的想法,以后
也能多思考,多实现把!其实研究这些,框架的外在表现形式,来探索内在可能的原理,已经方式,感觉还是很有意思的。