alias路径别名
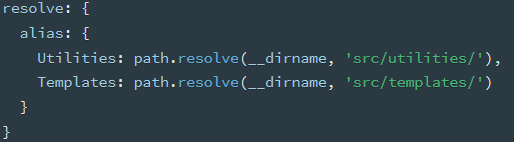
需要使用path方法
resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js', '@': path.resolve(__dirname, 'src') }, extensions: ['*', '.js', '.vue', '.json'] }

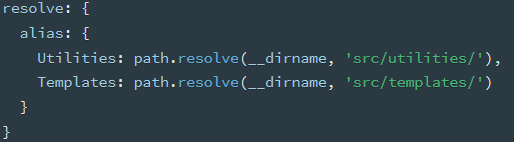
需要使用path方法
resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js', '@': path.resolve(__dirname, 'src') }, extensions: ['*', '.js', '.vue', '.json'] }