等高布局是指子元素在父元素中高度相等的布局方式。等高布局的实现包括伪等高和真等高,伪等高只是看上去等高而已,真等高是实实在在的等高。本文将介绍边框模拟、负margin这两种伪等高以及table实现、absolute实现、flex实现、grid实现和js判断这五种真等高布局
1.边框模拟(伪等高)
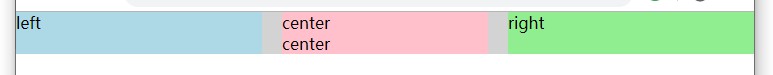
因为元素边框和元素高度始终是相同高度,用元素的边框颜色来伪装左右两个兄弟元素的背景色。然后将左右两个透明背景的元素使用absolute覆盖在中间元素的左右边框上,实现视觉上的等高效果
[注意]左右两侧元素的内容高度不能大于中间元素内容高度,否则无法撑开容器高度
<style> body,p{margin: 0;} .parent{ position: relative; } .center{ box-sizing:border-box; padding: 0 20px; background-clip: content-box; border-left: 210px solid lightblue; border-right: 310px solid lightgreen; } .left{ position: absolute; top: 0; left: 0; width: 200px; } .right{ position: absolute; top: 0; right: 0; width: 300px; } </style>
<div class="parent" style="background-color: lightgrey;"> <div class="left"> <p>left</p> </div> <div class="center" style="background-color: pink;"> <p>center</p> <p>center</p> </div> <div class="right"> <p>right</p> </div> </div>

2。负margin(伪等高)
因为背景是在padding区域显示的,设置一个大数值的padding-bottom,再设置相同数值的负的margin-bottom,使背景色铺满元素区域,又符合元素的盒模型的计算公式,实现视觉上的等高效果
[注意]如果页面中使用<a>锚点跳转时,将会隐藏部分文字信息
[注意]如果页面中的背景图片定位到底部,将会看不到背景图片
<style> body,p{margin: 0;} .parent{ overflow: hidden; } .left,.centerWrap,.right{ float: left; width: 50%; padding-bottom: 9999px; margin-bottom: -9999px; } .center{ margin: 0 20px; } .left,.right{ width: 25%; } </style>
<div class="parent" style="background-color: lightgrey;"> <div class="left" style="background-color: lightblue;"> <p>left</p> </div> <div class="centerWrap"> <div class="center" style="background-color: pink;"> <p>center</p> <p>center</p> </div> </div> <div class="right" style="background-color: lightgreen;"> <p>right</p> </div> </div>

3.table(真等高)
table元素中的table-cell元素默认就是等高的
<style> body, p { margin: 0; } .parent { display: table; width: 100%; table-layout: fixed; } .left, .centerWrap, .right { display: table-cell; } .center { margin: 0 20px; } </style>
<div class="parent" style="background-color: lightgrey;"> <div class="left" style="background-color: lightblue;"> <p>left</p> </div> <div class="centerWrap"> <div class="center" style="background-color: pink;"> <p>center</p> <p>center</p> </div> </div> <div class="right" style="background-color: lightgreen;"> <p>right</p> </div> </div>

4.absolute(真等高)
设置子元素的top:0;bottom:0;使得所有子元素的高度都和父元素的高度相同,实现等高效果
<style> body,p{margin: 0;} .parent{ position: relative; height: 40px; } .left,.center,.right{ position: absolute; top: 0; bottom: 0; } .left{ left: 0; width: 100px; } .center{ left: 120px; right: 120px; } .right{ width: 100px; right: 0; } </style>
<div class="parent" style="background-color: lightgrey;"> <div class="left" style="background-color: lightblue;"> <p>left</p> </div> <div class="center" style="background-color: pink;"> <p>center</p> <p>center</p> </div> <div class="right" style="background-color: lightgreen;"> <p>right</p> </div> </div>

5.flex(真等高)
flex中的伸缩项目默认都拉伸为父元素的高度,也实现了等高效果
<style> body,p{margin: 0;} .parent{ display: flex; } .left,.center,.right{ flex: 1; } .center{ margin: 0 20px; } </style>
<div class="parent" style="background-color: lightgrey;"> <div class="left" style="background-color: lightblue;"> <p>left</p> </div> <div class="center" style="background-color: pink;"> <p>center</p> <p>center</p> </div> <div class="right" style="background-color: lightgreen;"> <p>right</p> </div> </div>

6.grid(真等高)
<style> body,p{margin: 0;} .parent{ display: grid; grid-auto-flow: column; grid-gap:20px; } </style>
<div class="parent" style="background-color: lightgrey;"> <div class="left" style="background-color: lightblue;"> <p>left</p> </div> <div class="center" style="background-color: pink;"> <p>center</p> <p>center</p> </div> <div class="right" style="background-color: lightgreen;"> <p>right</p> </div> </div>

7.js(真等高)
当子元素高度不同时,进行js判断,增加较低子元素的padding-bottom,使得各个子元素实现等高效果
<style> body,p{margin: 0;} .parent{overflow: hidden;} .left,.center,.right{ float: left; width: 25%; } .center{ width: 50%; padding: 0 20px; background-clip: content-box; box-sizing: border-box; } </style>
<div class="parent" id="parent" style="background-color: lightgrey;"> <div class="left" style="background-color: lightblue;"> <p>left</p> </div> <div class="center" style="background-color: pink;"> <p>center</p> <p>center</p> </div> <div class="right" style="background-color: lightgreen;"> <p>right</p> </div> </div>
<script> function getCSS(obj,style){ if(window.getComputedStyle){ return getComputedStyle(obj)[style]; } return obj.currentStyle[style]; } var oParent = document.getElementById('parent'); var oLeft = oParent.getElementsByTagName('div')[0]; var oCenter = oParent.getElementsByTagName('div')[1]; var oRight = oParent.getElementsByTagName('div')[2]; function eqHeight(obj1,obj2){ var oDis = obj1.clientHeight - obj2.clientHeight; if(oDis > 0){ obj2.style.paddingBottom = parseFloat(getCSS(obj2,'padding-bottom')) + oDis + 'px'; }else{ obj1.style.paddingBottom = parseFloat(getCSS(obj1,'padding-bottom')) + Math.abs(oDis) + 'px'; } } eqHeight(oLeft,oCenter); eqHeight(oLeft,oRight); </script>

转载于https://www.cnblogs.com/xiaohuochai/p/5457127.html