5.mudules(模块)
vuex使用单一状态树,那么就意味着很多状态都会交给来管理。当应用变得非常复杂时,store对象就会变得非常臃肿。
为了解决这个问题,vuex允许我们将store分割成模块(module),而每个模块拥有自己的state actions getters mutations等
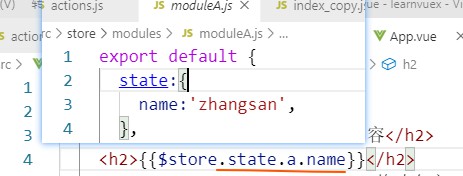
(1).创建一个模块(A),并在stores/index.js中导入引用(这时store里面的state就会有a如果想引用a中的数据就是:this.$store.state.a.属性名)
 (2)模块中的state(this.$store.state.a.属性名)
(2)模块中的state(this.$store.state.a.属性名)

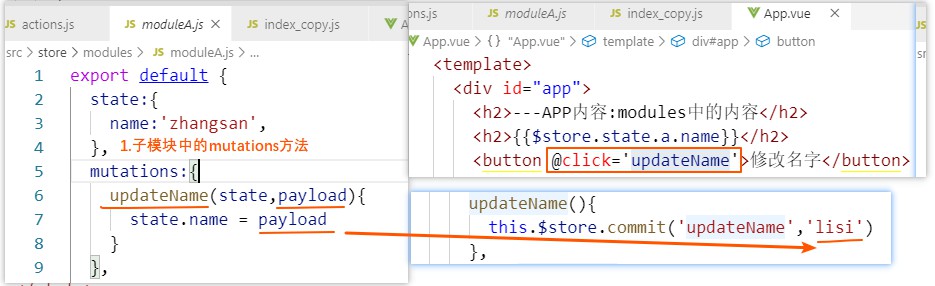
(3)模块中的mutations(this.$store.commit('子模块中的方法'),参数)
默认会查找父模块(store中的)中mutations中的方法,找不到会在子模块(a:ModuleA)中找

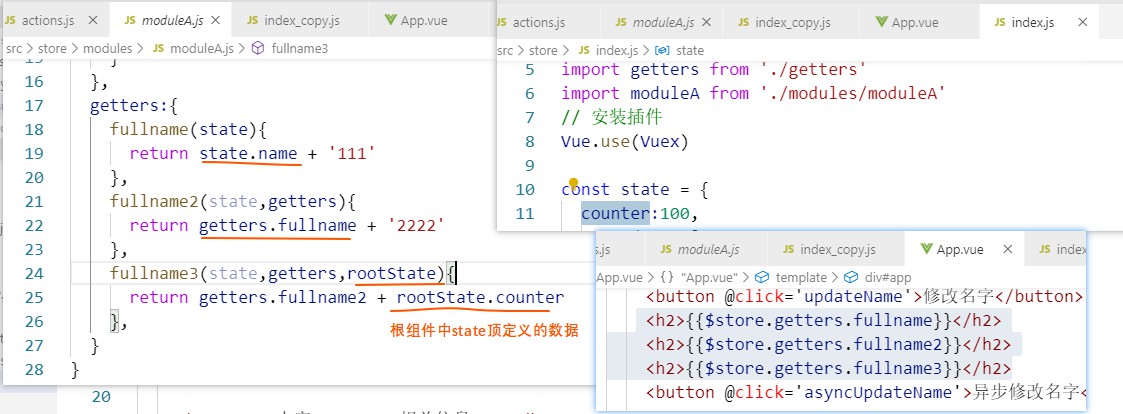
(4)模块中的getters
getters中的方法传参:state,可以引用state中的数据
getters,可以引用当前getters中已经定义好了的方法
rootState,可以引用根组件中state定义的数据(store/index.js中定义的state)还有:rootGetters....等等

(5)模块中的actions(异步操作) 参数:context.commit(调用自己模块中的)
