1.安装vuex插件 npm install vuex --save(因为开发结束运行时也是需要的所以--save)
先来回忆一下--save 与 --save-dev
--save:是运行时依赖(部署以后也需要的)
--save-dev:是开发时依赖(部署之后不再需要)
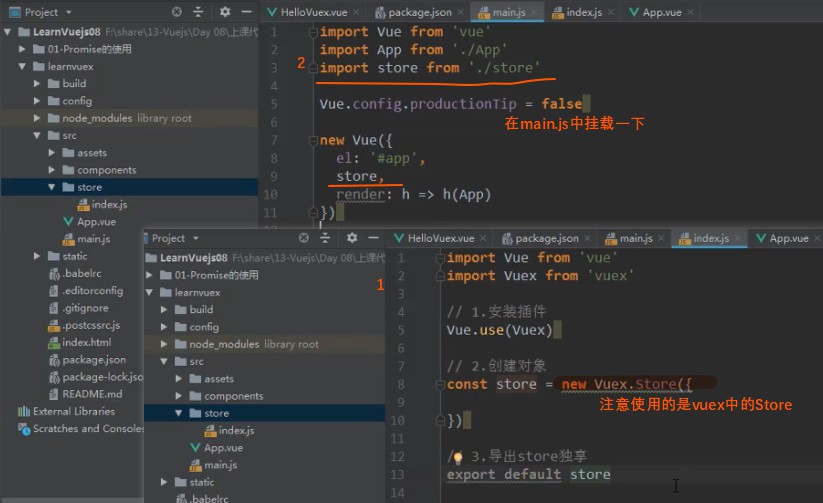
2.注册引用
一般不直接在main.js中注册引用,因为内容太多会导致main.js过于臃肿
一般会在src下创建store文件夹,在index.js中注册引用,在mian.js中挂载一下

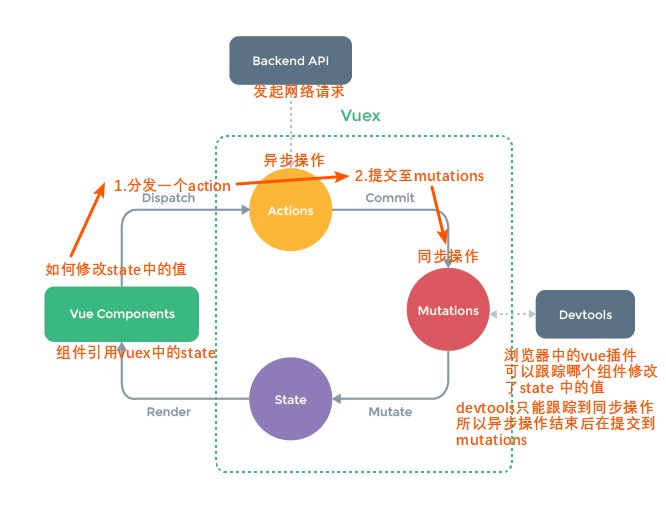
3.vuex的状态管理

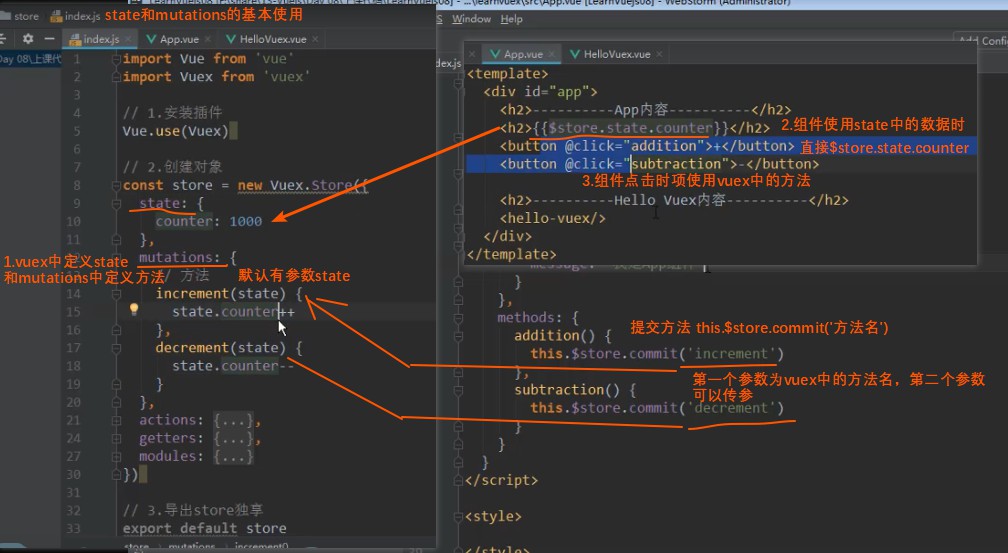
4.state和mutations的简单使用

总结:通过this.$store.state.属性名 来访问vuex中的状态
通过this.$commit(mutations中的方法名") 来修改vuex中的状态
5.