1.用github账号或其他支持的账号登陆iconfont官网https://www.iconfont.cn/
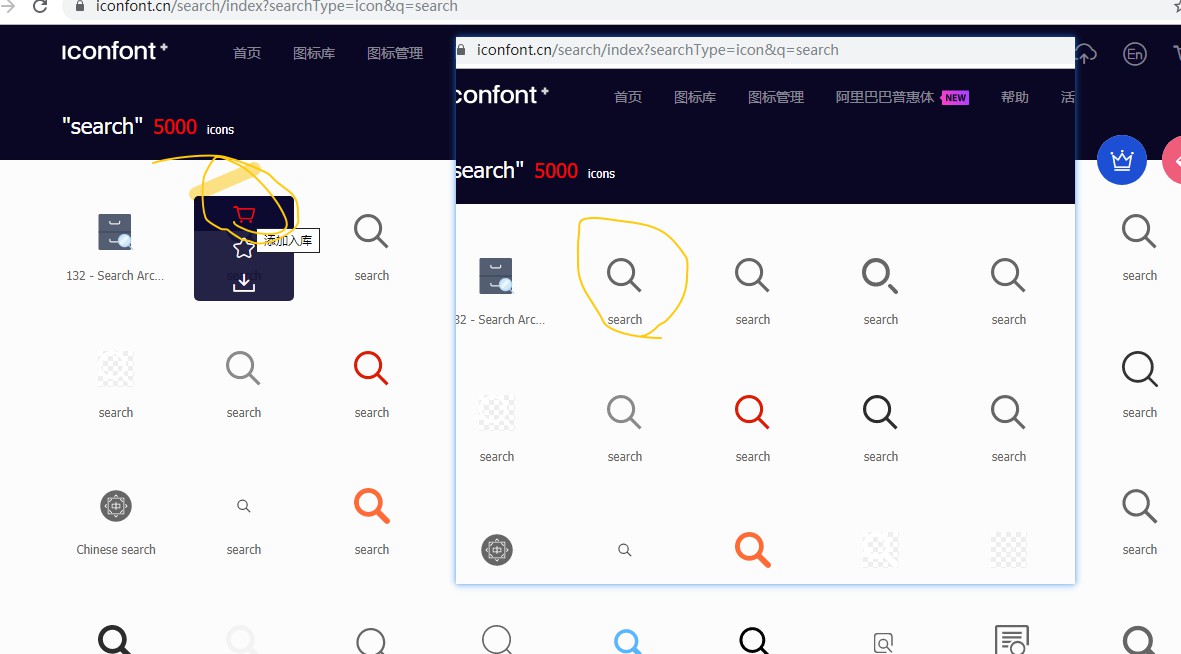
 2.将所需要的图标添加入库(图标是一个购物车)
2.将所需要的图标添加入库(图标是一个购物车)
 3.进入购物车,添加至项目(没有就新建)
3.进入购物车,添加至项目(没有就新建)

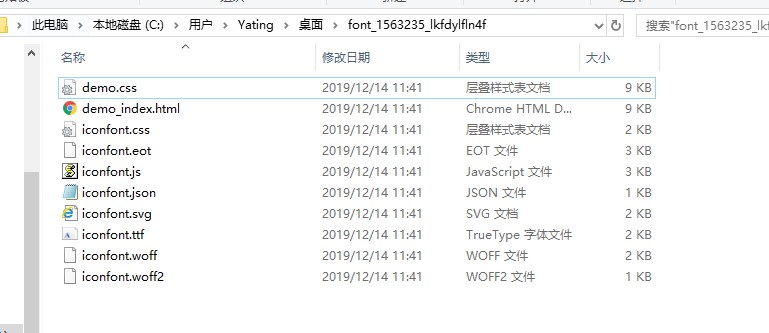
4.添加后选择下载至本地(这张截图是之前的,我没有下载新的,凑活看吧~~~)

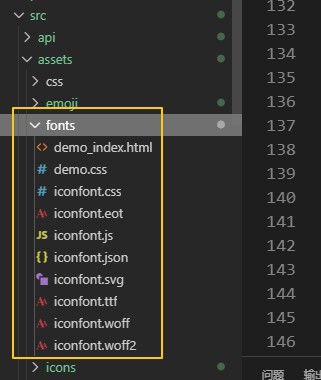
5.然后就可以将这个文件夹放到代码中(可以修改一下文件名字:比如fonts)

6.在main.js中引入“iconfont.css”

7,在阿里巴巴矢量图标库中,在我的项目中找到刚才加进去的图标,点击复制代码
使用方法:设置class为iconfont+刚才复制的代码(iconfont一定要有)
<i class=" iconfont icon-smile" ></i>