VUE-CLI3 与 VUE-CLI2 版本有很大区别:
1.VUE-CLI3是基于webpack4打造,VUE-CLI2还是webpack3
2.VUE-CLI3的设计原则是“0配置”,移除了配置文件根目录下的build和config等目录
3.VUE-CLI3提供了vue ui命令,提供了可视化配置,更加人性化
4.移除了static文件夹,新增了public文件夹,并且index.html移动到public中
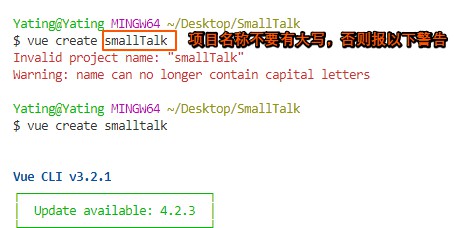
1.创建项目(vue create testvuecli3)注意:项目名称不能有大写字母

2.选择配置
默认配置包括babel(es6转es5)、eslint(代码规范)、router等

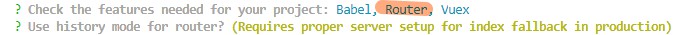
3. 手动选择配置

由于选择了router,所以这里会问需不需要history模式(这里我选择了Y)

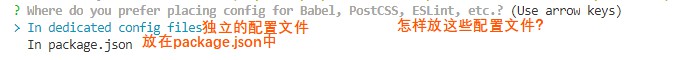
4.如何放配置文件(这里我选择单独)

5。是否将选择的配置作为一种风格,将来新建项目时直接使用
