children
.children(selector)
返回被选元素的所有直接子元素,不返回文本节点;
下面例子:给level-2的子元素设置border。比较使用children和find
html
<ul class="level-1"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li> </ul>
使用children
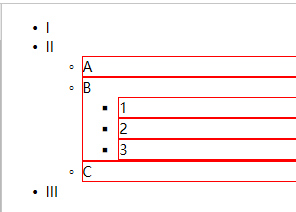
<script>$('ul.level-2').children().css('border', '1px solid red');</script>
结果:

使用find,非直接子元素的li也设置上了border
<script>$('ul.level-2').find('li').css('border', '1px solid red');</script>

如果需要获得包含文本和注释节点在内的所有子节点,请使用 .contents(),检索 DOM 树中的这些元素的直接子节点。
.contents() 方法也可以用于获得 iframe 的内容文档,前提是该 iframe 与主页面在同一个域。
each
为每个匹配元素规定运行的函数,返回 false 可用于及早停止循环
$(selector).each(function(index,element))
参数:选择器的 index 位置;element,当前的元素(也可使用 "this" 选择器)
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
eq
指定匹配元素合集中 index 上的一个
index:整数,指示元素的位置(最小为 0),如果是负数,则从集合中的最后一个元素往回计数。
注:如果无法根据指定的 index 参数找到元素,则该方法构造带有空集的 jQuery 对象,length 属性为 0。
下面代码:为 index 为 2 的 div 添加类,将其变为蓝色:
$("body").find("div").eq(2).addClass("blue");
filter
通过选择器匹配元素集合中的指定元素集合。
示例:改变所有 div 的颜色,然后向类名为 "middle" 的类添加边框:
$("div").css("background", "#c8ebcc")
.filter(".middle")
.css("border-color", "red");
has
返回 后代包含has选择器的元素
示例:返回包含ul的li元素
<ul>
<li>list item 1</li>
<li>list item 2
<ul>
<li>list item 2-a</li>
<li>list item 2-b</li>
</ul>
</li>
<li>list item 3</li>
<li>list item 4</li>
</ul>
$('li').has('ul').css('background-color', 'red');
next和nextAll:选择下一个同辈元素
<body> <div><span>And Again</span></div> <p class="selected">Hello Again</p> <p class="selected">Hello Again</p> <script> $("div").next(".selected").css("background", "yellow"); </script> </body>
使用next:选中挨着的第一个.selected

使用nextAll,选中所有

相似的找上一个同辈元素:prev,prevAll
not
从匹配元素集合中删除元素。参考文档:http://www.w3school.com.cn/jquery/traversing_not.asp
is
根据选择器、元素或 jQuery 对象来检测匹配元素集合,如果这些元素中至少有一个元素匹配给定的参数,则返回 true。
用法参考文档:http://www.w3school.com.cn/jquery/traversing_is.asp
siblings
匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
<ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
$('li.third-item').siblings().css('background-color', 'red');
代码结果:
