针对单个元素,使用感一样。
差异提现在有子元素的情况下:
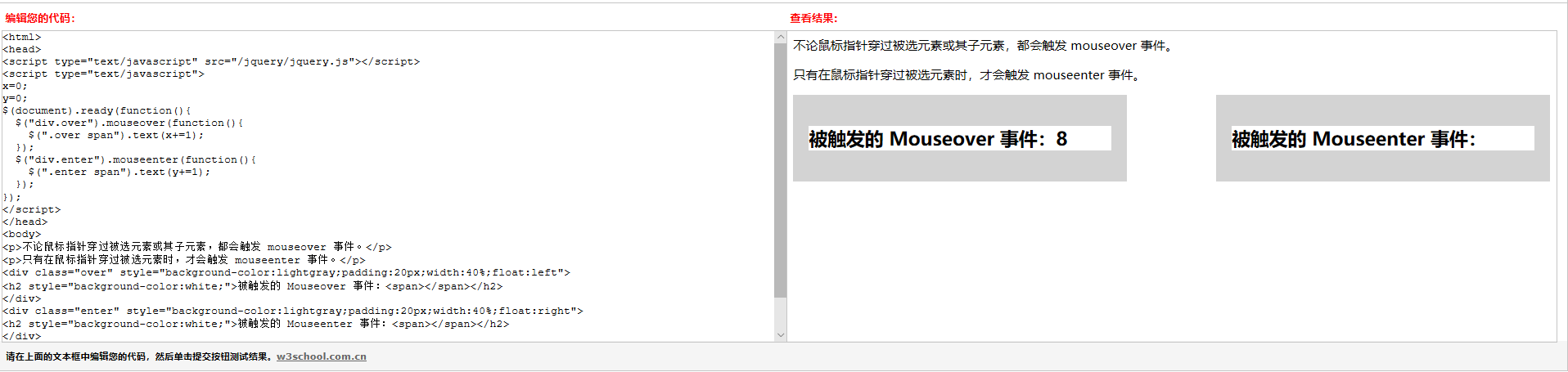
- mouseover和mouseout在父元素和其子元素都可以触发,当鼠标穿过一个元素时,触发次数得依子元素数量而言。
- mouseenter和mouseleave只在父元素触发,当鼠标穿过一个元素时,只会触发一次。
- mouseover和mouseout比mouseenter和mouseleave先触发
因此一般mouseover和mouseout一起使用,mouseenter和mouseleave一起使用。
在下面链接中体验:
http://www.w3school.com.cn/tiy/t.asp?f=jquery_event_mouseenter_mouseover