XAMPP+Agileone
安装XAMPP,默认安装,有一个端口占用检测工具。
HTTP:超文本传输协议。HTML:超文本标记语言。
HTTP是明文传输的,安全性差,所以银行系统要下载插件进行加密。是无状态协议,HTTP1.1版本。
HTTPWatch:http分析工具。Professional Edition。以浏览器插件形式安装。点击录制按钮,所有请求就会被录制下来。
1XX,2XX,3XX表示请求和服务端是成功的。4XX表示客户端请求有问题。5XX表示服务端有问题。
请求类型:GET,POST。
一个html页面和图片都有一个唯一的定位地址(uri)。
POST用文件上传,表单提交,
请求: Host: www.baidu.com Accept: */* :接收所有类型 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36 :客户端版本 Accept-Encoding: gzip, deflate, br :可以处理的标准压缩,文本内容在传输的过程中是压缩了在传输的。压缩是服务器端进行的,浏览器还需要解压。 Connection: keep-alive :网络传输需要建立tcp连接,3次握手,资源消耗很多。下次请求相同的资源或者url就重用。保持一段时间,不是立即销毁。比如连续使用了100次或者建立了多长时间了,可以重新建立了。 Cookie: BIDUPSID=6A597EEC2F358DB1EDD8D9A526587B44; PSTM=1521630943; BAIDUID=5CA2E41A7C44264A6BCDEEAC093884C3:FG=1; BD_UPN=12314753;BDRCVFR[feWj1Vr5u3D]=I67x6TjHwwYf0; Cookie是浏览器发送给服务器的内容,里面的内容是由浏览器决定的。 X-requested-with:XMLHttpRequest :ajax发送 Referer: https://www.baidu.com/s?wd=tomcat%20%20spring%20 :哪个页面发送的这个请求,收集用户的来访记录。没有Referer说明是直接地址访问,比较忠诚的。
响应: Content-Type: text/html;charset=utf-8 :告诉浏览器返回的是一个什么资源。数据传输的二进制的,都是通过类型来还原的。 Transfer-Encoding: chunked :一次性传不完,分段传,浏览器会拼接到一起。就没有长度的字段了,有长度字段的时候客户端会根据长度读取完数据,然后等待下一个响应。 Connection: Keep-Alive Cache-Control: private :no-cache不需要缓存,每次重新加载页面。private第一次重新加载,后面从缓存读取。 Expires: Thu, 18 May 2028 01:06:25 GMT :缓存的过期时间。缓存是本地硬盘保存了页面。很多缓存在内存,浏览器缓存在硬盘里面。 Content-Encoding:gzip :压缩格式 X-Ua-Compatible: IE=Edge,chrome=1 :兼容模式 自定义的字段:浏览器的cookie再发给服务器用。 Cookie是服务端生成,保存在客户端 Set-Cookie: BD_CK_SAM=1;path=/ Set-Cookie: H_PS_PSSID=1469_21104_26350_22072; path=/; domain=.baidu.com Set-Cookie: BDSVRTM=24; path=/ Set-Cookie: PSINO=6; domain=.baidu.com; path=/ Keep-Alive: timeout=5,max=100 : 5秒之后或者连接使用了100次,就会去新建一个连接
Session: set-cookie: SERVERID=34e1ee01aa40e94e2474dffd938824db|1527087303|1527082184;Path=/ SERVERID唯一标识一个客户端,服务器生成一个唯一的编号,服务端维护一个文件,一列是id号。

服务端分配一个sessionid给客户端的时候,服务端同时生成一个以sessionid命名的文件。
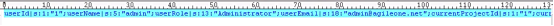
文件打开:


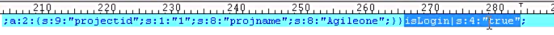
isLogin=true,就表示已经登录了。 超大型系统会产生十几万个这样的文件。一个目录放几十万个文件,寻址非常慢。超大型系统不推荐这种方式。 这些文件保存在内存里面,不在硬盘中。存在内存型的数据库。 Cookie: 是否保存登录信息。 浏览器读取cookie,携带账号,服务器验证cookie。退出的时候,把cookie和session全部清空。 Cookie文件:

Cookie的安全性的问题:直接关闭浏览器不是注销,那么cookie会保存在客户端,注销清除cookie可以防止cookie泄露。
浏览器自带读取cookie文件的功能。只需要加入到cookie就可以了自动登录了。
Fiddler抓包工具。
ConnectTimeout:连接的超时时间。
ReadTimeout:请求出去以后,获取到响应的时间。

getHeaderField(“set-cookie”) //获取服务端多条cookie
//把服务端获取的cookie再次加入request中发送给服务端
SetRequestProperty(“cookie”,”username=admin;password=admin”)

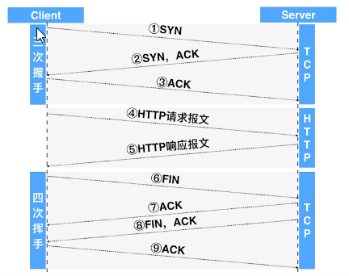
123都是tcp报文,4之后就是http报文。http的断开既可以是客户端发起也可以是服务端发起。67说明客户端到服务端的报文断开,89说明服务端到客户端报文断开。TCP的全双工通道,并不是2条通道。

HTTPS是基于SSL层的HTTP,安全是从SSL得到的。CA证书。443端口。
SSL:安全套接字层。TLS:安全传输层,是SSL继任者。

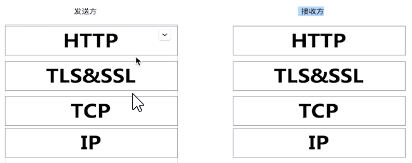
客户端发请求时候,首先把请求数据包装成HTTP,然后向下传递依次包装,TLS&SSL就会把数据加密,然后把加密的数据传到TCP和IP层,接收方TCP和IP层接收到报文后,然后向上传递依次剥开,TLS&SSL就会把数据解密,然后把解密好的数据重新拼成HTTP。
我们使用的API都是停留在HTTP层,所以感受不到HTTPS的差别,

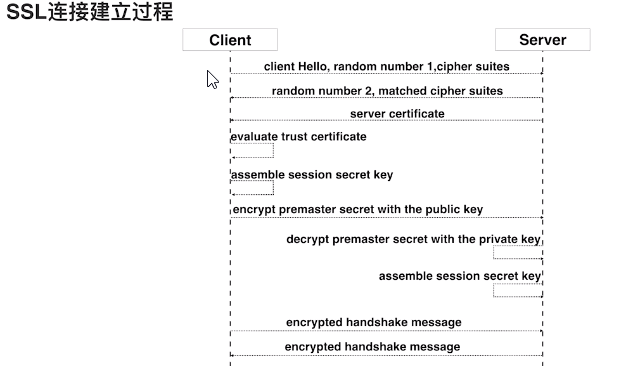
1.客户端首先发送握手,传递随机数1和协商的加密算法。 2.服务端响应,传递参数2和协商的加密算法(客户端传递过来的加密算法的子集)。 3.服务端响应,传递证书给客户端。 4.客户端检验服务端证书。 5.客户端组装会话密钥 6.客户端传递密钥给服务端 7.服务端解密密钥 8.服务端组装会话密钥 9.客户端使用会话密钥加密消息,并传递给服务端,看服务端能否解密 10.服务端使用会话密钥加密消息,并传递给客户端,看客户端能否解密 11.连接建立完成

对称加密AES DES:加密解密同一个钥匙。
非对称加密RSA:加密解密不是同一个钥匙。