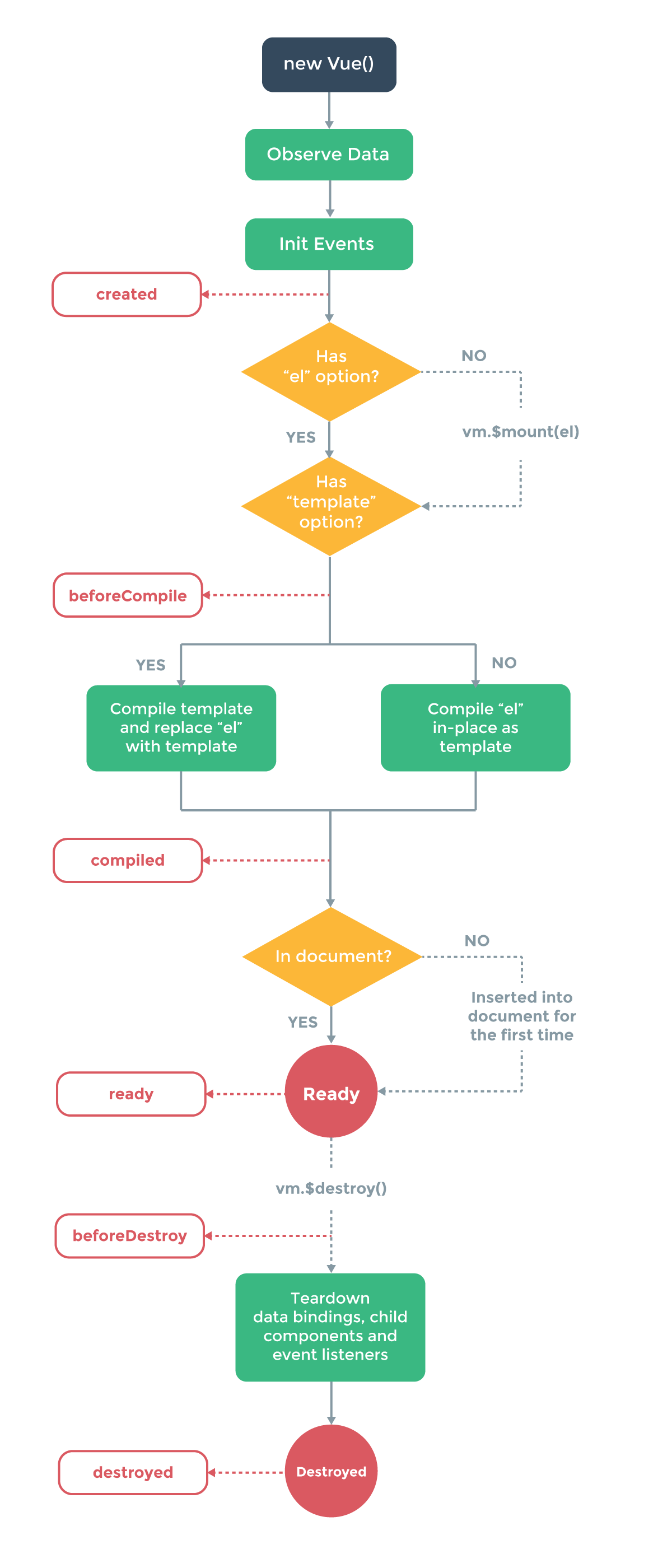
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>智能社——http://www.zhinengshe.com</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <style> </style> <script src="vue.js"></script> </head> <body> <div id="box"> {{msg}} <!-- 要去编译 --> </div> <script> new Vue({ //创建实例。以下2.0会不一样 el:'#box', data:{ msg:'well' }, created:function(){ //new Vue()成功以后 alert('实例已经创建'); //创建完之后再编译 }, beforeCompile:function(){ alert('编译之前'); }, compiled:function(){ alert('编译之后'); }, ready:function(){ //编译之后插入到文档,{{msg}}文本节点添加到文档中,显示{{msg}}, alert('插入到文档中'); } }); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>智能社——http://www.zhinengshe.com</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <style> </style> <script src="vue.js"></script> </head> <body> <div id="box"> {{msg}} </div> <script> var vm=new Vue({ el:'#box', data:{ msg:'well' }, created:function(){ alert('实例已经创建'); }, beforeCompile:function(){ alert('编译之前'); }, compiled:function(){ alert('编译之后'); }, ready:function(){ alert('插入到文档中'); }, beforeDestroy:function(){ alert('销毁之前'); }, destroyed:function(){ alert('销毁之后'); } }); /*点击页面销毁vue对象*/ document.onclick=function(){ vm.$destroy(); }; </script> </body> </html>