为什么会有动态组件>
vue 通过组件机制 实现的页面功能的模块化处理,通常情况下 我们在vue中使用组件 就是先定义组件 然后再需要的地方 插入组件即可
但是在某些情况下 需要根据不同的需求需要显示不同的组件内容
比如 tab 点击不同标签后显示不同内容
如果不使用动态组件情况下,我们需要通过 组件的显示与隐藏开实现该功能 这会造成资源的浪费
如何使用动态组件>
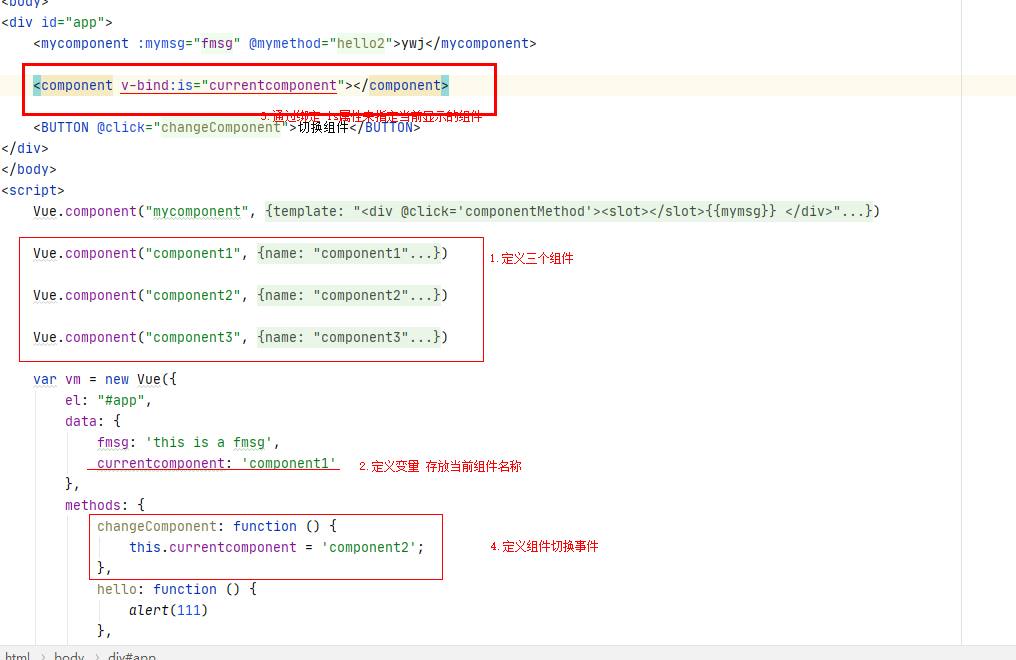
1.首先需要定义需要使用的组件
2.通过vue中的component 元素 实现组件切换, vue中组件之间的切换是通过 component 的is 属性来实现的