vue事件修饰符(once:prev:stop)
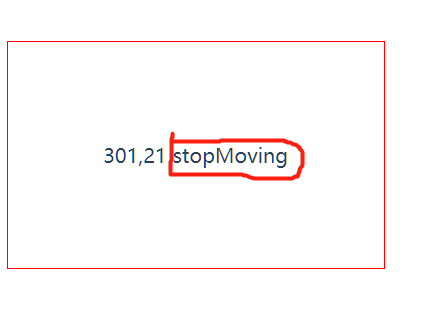
stop修饰符 效果如下:

当你鼠标在这个div里的时候,x与y的值;会随着鼠标的变化而变化。但是当鼠标放在stopMoving的时候,x与y的值是不会变化的;因为采用了阻止冒泡事件;或者也可以采用我注释了的那个方法。代码如下:
1 <template>
2 <div id="app">
3 <div class="stopMoving" v-on:mousemove="upadataXY">
4 {{x}},{{y}}
5 <!-- <span v-on:mousemove="stopMoving">
6 stopMoving
7 <span/>-->
8
9 <!-- 採用阻止冒泡事件的方法 -->
10 <span v-on:mousemove.stop>stopMoving</span>
11 </div>
12 </div>
13 </template>
14
15 <script>
16 export default {
17 name: "app",
18 data() {
19 return {
20 age: 30,
21 x: 0,
22 y: 0
23 };
24 },
25 methods: {
26 upadataXY: function(event) {
27 console.log(event);
28 this.x = event.offsetX;
29 this.y = event.offsetY;
30 },
31 stopMoving: function(event) {
32 event.stopPorpagation();
33 }
34 }
35 };
36 </script>
37
38 <style>
39 #app {
40 text-align: center;
41 color: #2c3e50;
42 margin-top: 60px;
43 }
44
45 .stopMoving {
46 300px;
47 height: 100px;
48 border: 1px solid red;
49 text-align: center;
50 padding-top:80px;
51 }
52 </style>
prevent修饰符 效果如下:

这是一个a链接,默认的请款下会跳转页面;但是当你采用prevent的时候,页面弹出一个框之后,就不会再跳转页面。
代码如下:
1 <!-- 采用prevent阻止默认的跳转事件 --> 2 <a v-on:click.prevent="alert()" href="https://www.baidu.com">the new Page</a> 3 4 5 // 在methods里面写入这个方法 6 alert:function(){ 7 alert('啥?你说素素很美?'); 8 }
可以把.prevent去掉看看效果
