第一种 用jquery-lazyload插件
$.ajax({
type:'get',
url:'',
dataType:'json',
接着下面图形里的内容

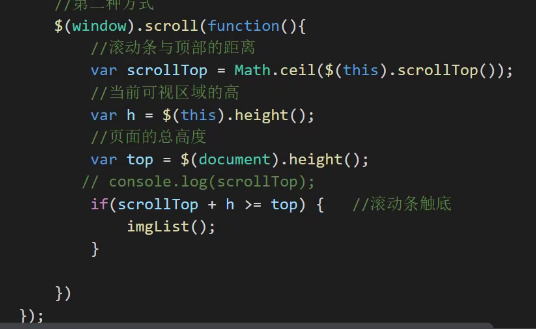
第二种
imgList()方法为ajax加载数据的那一段

下面ajax是写在imgList()方法里的
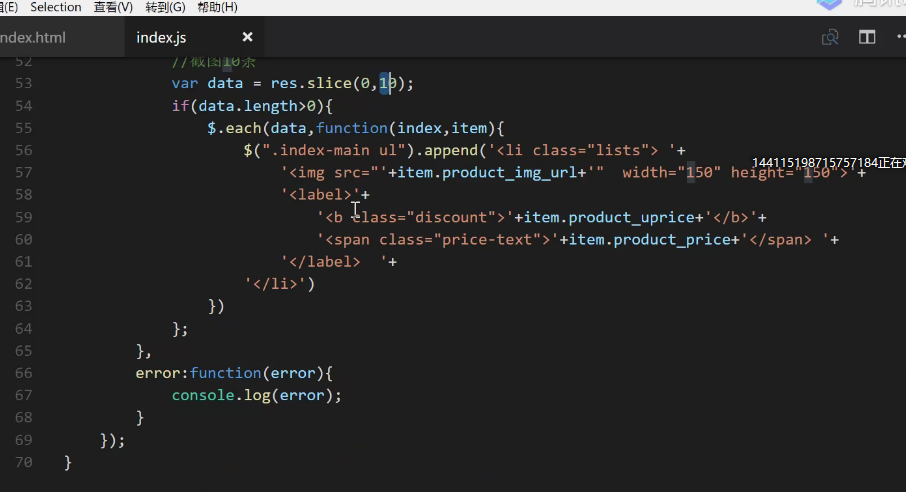
$.ajax({
type:'get',
url:'',
dataType:'json',
success:function(res){
接着下面图形里的内容

res.slice(0,10)每次加载10个,当滚当条滚动到底部(就是加载的10个展示完之后再次调用imgList 方法)