1.下载资源
| jquery插件库 | |
|---|---|
| 链接 |
2.使用
引用所需两个文件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/jquery.media.js"></script>
html
直接引用pdf路径
<div class="panel-body">
<a class="media" href="pdf1.pdf"></a>
</div>
js
$(function() {
$('a.media').media({800, height:600});
});
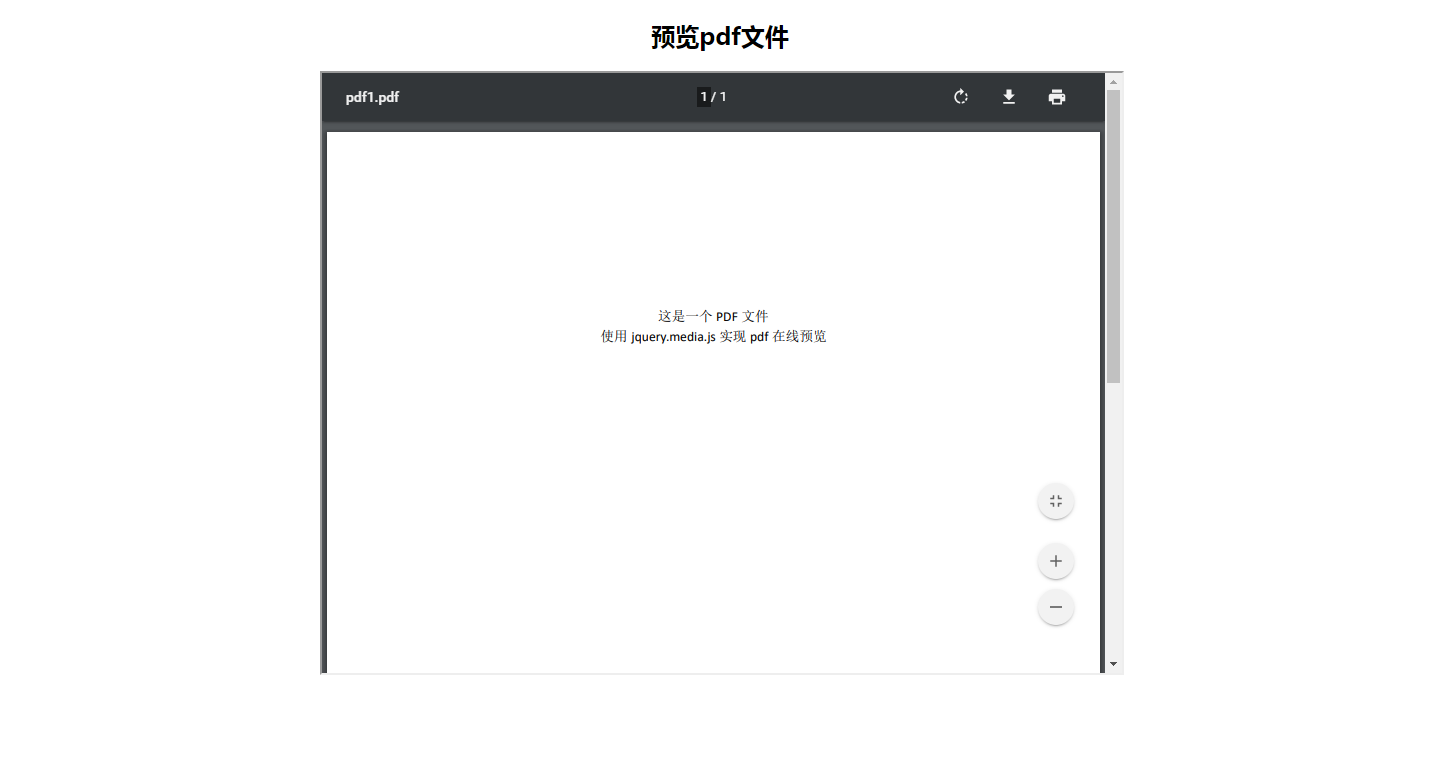
效果展示