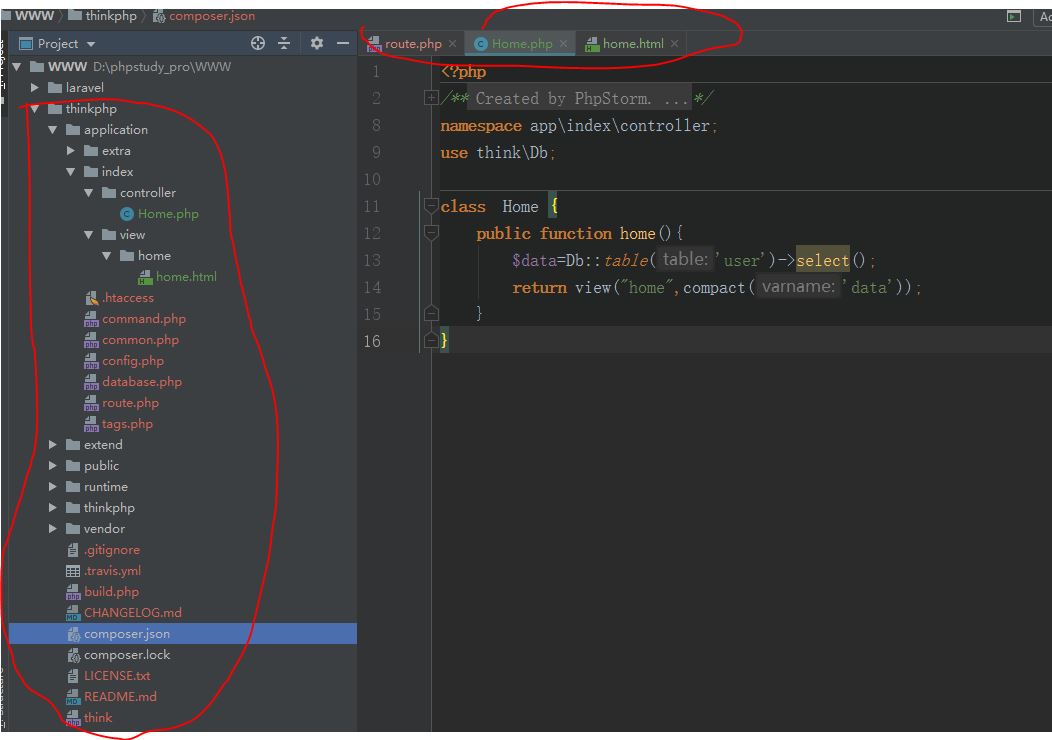
先上图片看看基本的文件位置

1.首先在application oute.php中定义路由
<?php use thinkRoute; Route::get("home","index/Home/home");
2.然后在application/index/controller/Home.php定义的控制器中写调用前台的代码这里我调用了数据库user表中的信息传输到前台
ps:需要注意的是这个问题让我卡了很久就是类名对应文件夹名=>home ,方法名对应html文件名

1 <?php
2 /**
3 * Created by PhpStorm.
4 * User: yly
5 * Date: 2020/2/17
6 * Time: 18:15
7 */
8 namespace appindexcontroller;
9 use thinkDb;
10
11 class Home {
12 public function home(){
13 $data=Db::table('user')->select();
14 return view("home",compact('data'));
15 }
16 }
3.home.html中的代码 {volist就是遍历输出后台传输过来的data信息的}

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body style="blackground:pink;"> 8 <h2>我是home主页</h2> 9 <table cellspacing="1" border="1px solid black"> 10 {volist name='data' id='list'} 11 <tr> 12 <td> {$list.id}</td> 13 <td>{$list.username}</td> 14 <td>{$list.password}</td> 15 </tr> 16 17 {/volist} 18 </table> 19 </body> 20 </html>
4.最终效果显示如下

