1、安装node 查看node -v和npm -v
2、安装全局脚手架vue=cli
cnpm install -global vue-cli
3、新建项目
vue init webpack
4、运行
npm run dev
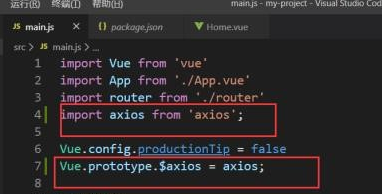
5、安装axios
cnpm install axios
如果想看自己是否下载成功 打开你的package.json 看看有没有axios的版本信息 再引入

6、安装less和less-loader
npm install less less-loader --save-dev
安装成功后,打开build/webpack.base.conf.js ,在module.rules 中添加一段:
{ test: /.less$/, loader: "style-loader!css-loader!less-loader", },
main.js
import less from 'less'
最后在页面代码中引用:
<style lang="less" scoped> </style>
完成less安装后,代码一运行就报错,
版本错误,所以尝试将less和less-loader的版本降低:
npm install less@3.9.0 -s npm install less-loader@5.0.0 -s
注意:每次修改完配置文件 要重新运行启动
7、保存页面自动更新浏览器
在项目根目录下,新建名为 vue.config.js的文件或者找到vue.config.js的文件,添加hot属性即可。
module.exports = { devServer : { hot:true,//自动保存 open : true,//自动启动 port : 8080,//默认端口号 host : "0.0.0.0" } }
8、浏览器警告太多 去除
找到build ->webpack.base.conf.js 注释掉此行

9、data里面空对象,请求对象里面的内容,页面要加v-if判断里面的内容,等异步请求获取到数据才有内容
10、每次封装都会有new promise
有没有遇到过这种需求,一个请求完毕后才能发起另一个请求。这样的话另一个请求就要嵌套进前一个请求中了,一个两个还好,但想象下要是有四五个呢,那代码将会变得非常难看和难以维护(回调地狱)。而promise的出现正是要解决这个问题的。