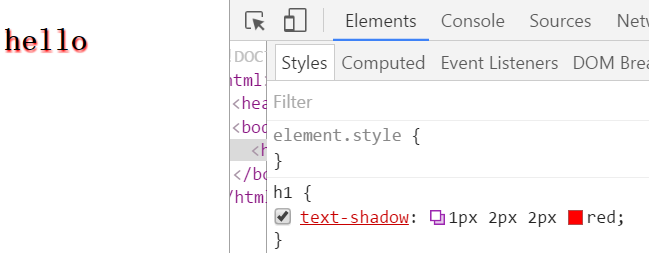
1.text-shadow:h-shadow v-shadow blur color;
h-shadow:水平阴影的位置,可以是负值,正值向右,负值向左
v-shadow:水平阴影的位置,可以是负值,正值向下,负值向上
blur:可选,模糊的程度。(单位px)
color:可选,阴影颜色

2.box-shadow:h-shadow v-shadow blur spread color inset;
常用于元素的移入效果;
a:hover{
box-shadow:h-shadow v-shadow blur spread color inset;
}
h-shadow:水平阴影的位置,可以是负值,正值向右,负值向左
v-shadow:水平阴影的位置,可以是负值,正值向下,负值向上
blur:可选,模糊的程度。(单位px)
spread:可选,阴影的尺寸。
color:可选,阴影颜色
inset:将外部阴影 (outset) 改为内部阴影
