项目中遇到的一个小问题,以前没有注意到:

超链接超出父级元素,想着给a标签加宽度但是没有效果。。。
后来发现两个很好用的css属性
1.word-wrap
用来控制换行
取值:
(1)normal
(2)break-word(此值用来强制换行,内容将在边界内换行,中文没有任何问题,英文语句也没问题。但是对于长串的英文,就不起作用。)
加上:
word-wrap:break-word;
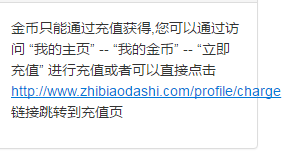
效果:

2.word-break
用来控制断词
取值:
(1)normal
(2)break-all(是断开单词。在单词到边界时,下个字母自动到下一行。主要解决了长串英文的问题。)
(3)keep-all(是指Chinese, Japanese, and Korean不断词,一句话一行,可以用来排列古诗哟~)
加上:
word-break:break-all;
效果:
-------------------------------------------------
老铁们可以试试~~~
