上面已经把elementUI的核心代码进行了解析,在实际应用开发中,可化繁为简,抽离核心代码,创建团队共用组件库
可基于ElementUI精简版本做开发,本文会不定时更新关于开发中遇到的问题及解决方案
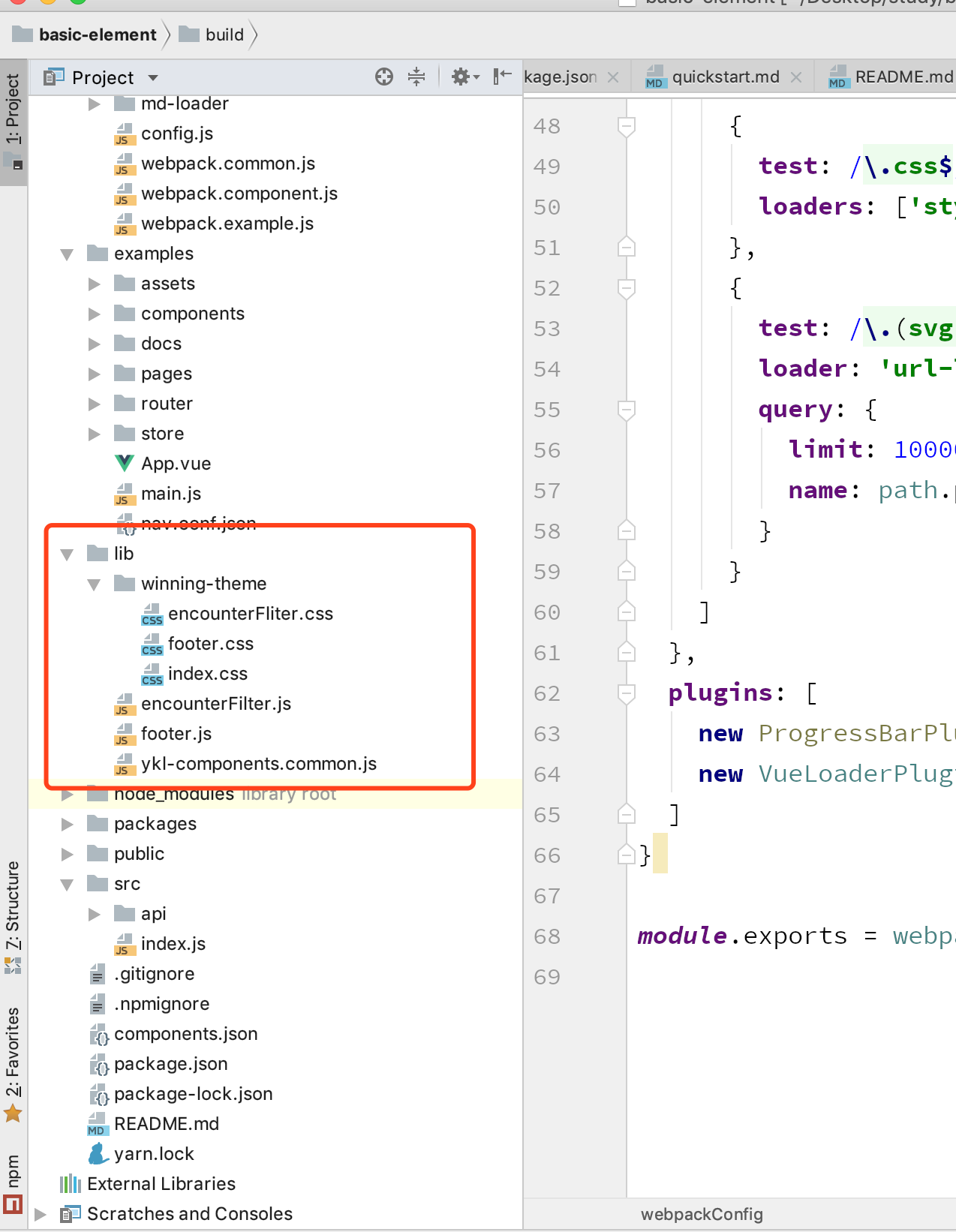
如下

如何使用
日常开发,会将组件库打包上传到私服供使用,为了演示,直接上传到npm
1.npm run dist 打包组件库

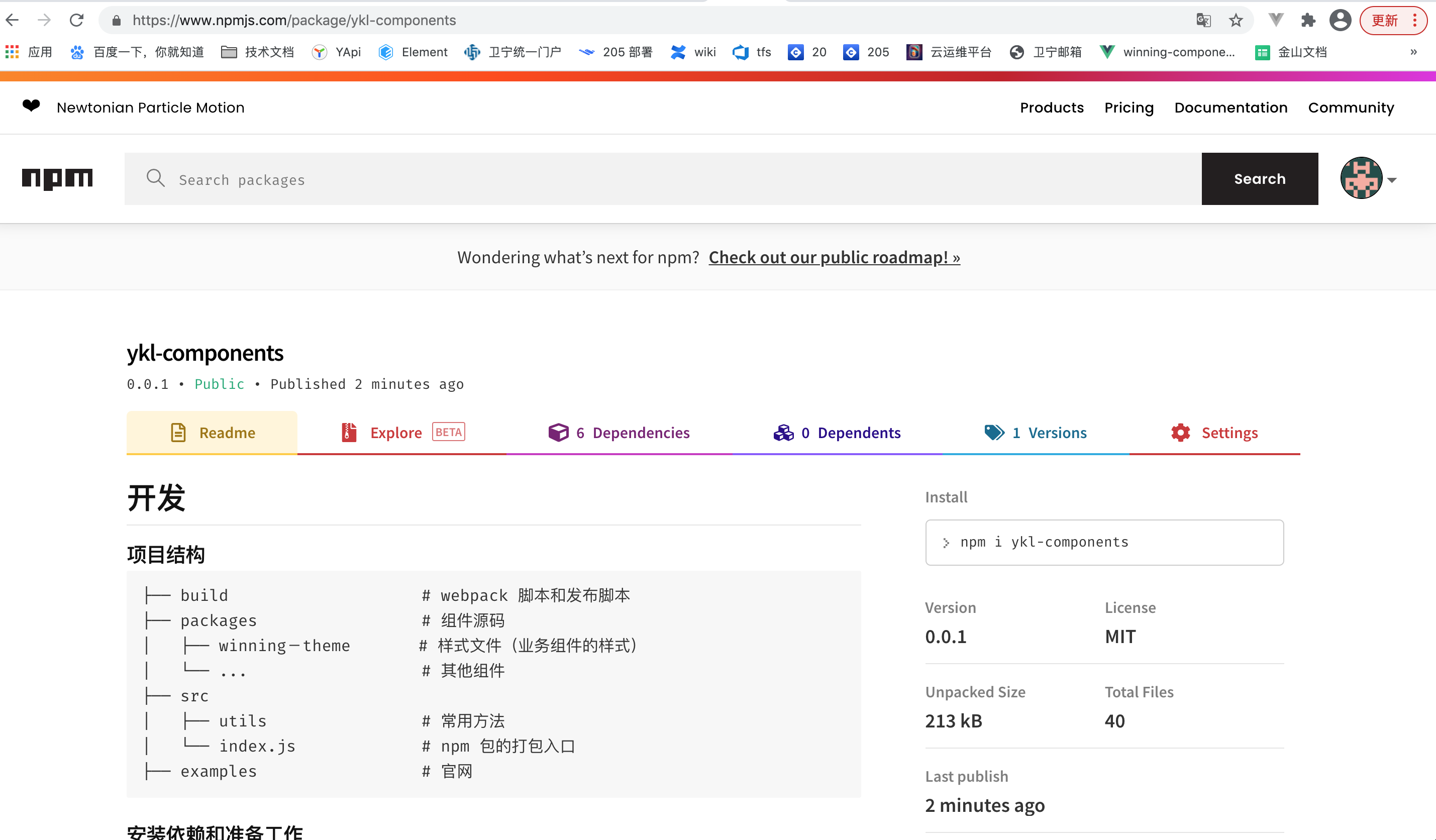
2.上传npm

3.使用
开发项目中使用
npm i ykl-components -save-dev
import { YklFooter } from 'ykl-components'
Vue.use(YklFooter)
实际效果如下