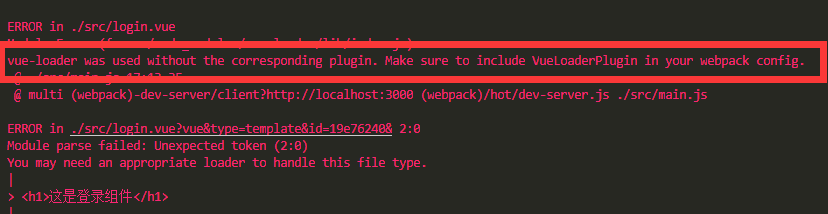
当我们出现以下报错!

解决方案:
// webpack配置文件 const path = require('path'); const htmlWebpackPlugin = require('html-webpack-plugin'); const VueLoaderPlugin = require('vue-loader/lib/plugin'); //引入这行 module.exports = { mode:'none', entry:'./src/main.js', output:{ path:path.join(__dirname,'./dist'), filename:'bundle.js' }, plugins:[ new htmlWebpackPlugin({ template:path.join(__dirname,'./src/index.html'), filename:'index.html' }), new VueLoaderPlugin() //new一个实例 ], module:{ rules:[ {test:/.css$/,use:['style-loader','css-loader']}, {test:/.less$/,use:['style-loader','css-loader','less-loader']}, {test:/.(jpg|png|bmp|gif|jpeg)$/,use:'url-loader'}, {test:/.js$/,use:'babel-loader',exclude:/node_modules/}, {test:/.vue$/,use:'vue-loader'} ] }, resolve:{ alias:{ 'vue$':'vue/dist/vue.js' } } }