今日大雨,公司机房漏水,需要断电清理一会儿悄摸摸写一点点
最近做地图上的悬浮信息组件时有一个有意思的实现
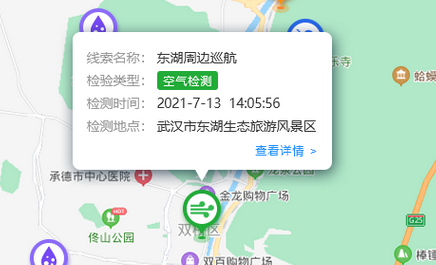
组件如下图

图种有个倒三角,一般情况下是用背景图,在这里用的是盒子元素的三条边框实现(ps:左倾时左边的夹交最小只能时90.....右倾同理,有时候还是图好用 哈哈)
.map-bottom{
margin: auto;
height: 0px!important;
0px!important;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 12.5px solid #ffffff;
}