目录
HTML+CSS3学习
一、导读
1.网页
2.常用浏览器
3.Web标准
3.1.为什么需要Web标准
3.2.Web标准的构成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
二、HTML标签(上)
1.HTML语法规范
-
所有标签都在
<></>中。大多标签是成对出现的。如:<a></a> -
标签关系
-
包含
-
并列
-
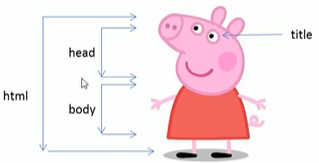
2.HTML基本结构标签
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>

3.开发工具
- DreamWeaver:下载
- sublime:下载
- WebStom:下载
- VSCode:最常用的开发工具,下载
- 文档类型声明
- lang:语言(en:英语;zh-CN;中文)
<meta charset="UTF-8"/>:编码方式
4.HTML常用标签
4.1.标签语义
理解标签是做什么用的。
作用:可以使页面结构更清晰。
4.2.标题标签"h1至"h6"(重要)
- 一共6标题
- 标题独占一行(行标签)
4.3.段落标签和换行标签(重要)
4.3.1.段落标签
<p>这是一个段落标签</p>
4.3.2.换行标签
<br/>//break
学到的第一个单标签
4.3.案例
4.4.文本格式化标签
- 粗体
<strong>优先使用</strong><b></b>
- 斜体
<em>优先使用</em><i></i>
- 下划线
<ins>优先使用</ins><u></u>
删除线<del>优先使用</del><s></s>